最近看了《CSS揭秘》这本书,里面介绍了很多实用编码技巧,常常让人有茅塞顿开的感觉,这里将一些常用的技巧进行了总结和实践。 垂直居中 如何将一个未知高度的元素垂直居中,通常有两种常用的方法: 1、用绝对定位和translate //html <div class="parent"> <div class=&qu…
定义和用法 try/catch/finally 语句用于处理代码中可能出现的错误信息。 错误可能是语法错误,通常是程序员造成的编码错误或错别字。也 可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。 try语句允许我们定义在执行时进行错误测试的代码块。 catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。 finally…
注:本文转载于掘金 中高级前端必须注意的40条移动端H5坑位指南 | 网易三年实践 为了减少废话提高本文质量,对以下内容做一些约定。 提及的安卓系统包括Android和基于Android开发的系统 提及的苹果系统包括iOS和iPadOS 本文针对的开发场景是移动端浏览器,因此大部分坑位的解决方案在桌面端浏览器里不一定有效 解决方案若未提及适用系统就…
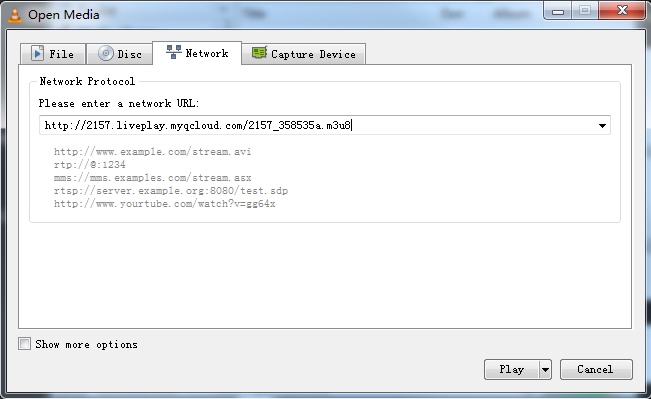
web视频播放器的使用及遇到的问题记录 TcPlayer播放器(腾讯Web超级播放器) https://cloud.tencent.com/document/product/881/20207 Step1. 页面准备工作 在需要播放视频的页面(PC 或 H5)中引入初始化脚本。 <script src="https://imgcac…
获取页面传来的参数 <div> <script> function GetQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); var…
高级格式化 将某些东西打印到控制台最常见方法是简单地使用一个参数调用console.log(): console.log('打印测试') // 打印测试 有时我们可能想要一条包含多个变量的信息。幸运的是,console.log()可以使用%s,%i等说明符以sprintf()的方式格式化字符串。 const user = '…
发现一个很有意思的问题,就是把变量与字符串或者数字拼接后类型变成了字符串,而并未执行其中的的 JavaScript 代码。 问题 <ul class="testList"> <li></li> <li></li> <li></li> <li…
有没有经常遇到一些样式每次写都要用百度呢?我收集了一些我平时经常要用到的但又总是记不住的样式。有错误的地方欢迎指正。转载请注明出处。 一、设置input 的placeholder的字体样式 input::-webkit-input-placeholder { /* Chrome/Opera/Safari */ color: red; } input…
javascript 中的 alert() 函数,可以在浏览器中以弹出框的形式提示用户一些信息,但如果提示的信息过多,会造成用户的阅读困难,这篇博文飞鸟慕鱼就来说一说关于 alert() 中信息换行的问题。 alert() 中的信息换行,可以使用回车符( \n),换行符(\r),\n\r,以及unicode编码的回车符(\u000a) 和 换行符(…
打开控制台直接跳转页面 //debug调试时跳转页面 var element = new Image(); Object.defineProperty(element,'id',{get:function(){window.location.href="https://www.baidu.com"}}); con…