本文作者:严文彬 原创声明:本文为阅文前端团队 YFE 成员出品. 转载地址:https://juejin.cn/post/6945023989555134494 在实际 Web 开发过程中,总会遇到各种各样的布局。有公司同事问我这样一种布局有没有什么好的实现方式,就是一种在活动充值页非常普遍的优惠券效果,如下 还有这样的 考虑到各种可能出现的场景…
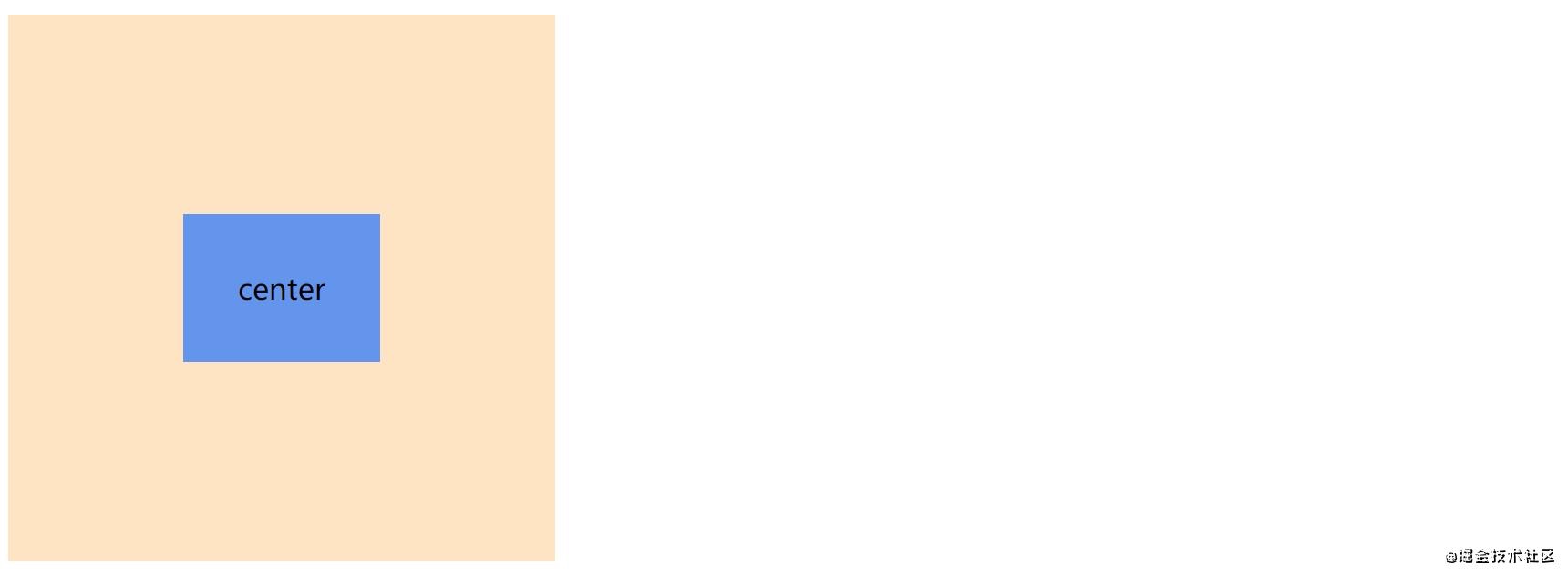
最近看了《CSS揭秘》这本书,里面介绍了很多实用编码技巧,常常让人有茅塞顿开的感觉,这里将一些常用的技巧进行了总结和实践。 垂直居中 如何将一个未知高度的元素垂直居中,通常有两种常用的方法: 1、用绝对定位和translate //html <div class="parent"> <div class=&qu…
注:本文转载于掘金 中高级前端必须注意的40条移动端H5坑位指南 | 网易三年实践 为了减少废话提高本文质量,对以下内容做一些约定。 提及的安卓系统包括Android和基于Android开发的系统 提及的苹果系统包括iOS和iPadOS 本文针对的开发场景是移动端浏览器,因此大部分坑位的解决方案在桌面端浏览器里不一定有效 解决方案若未提及适用系统就…
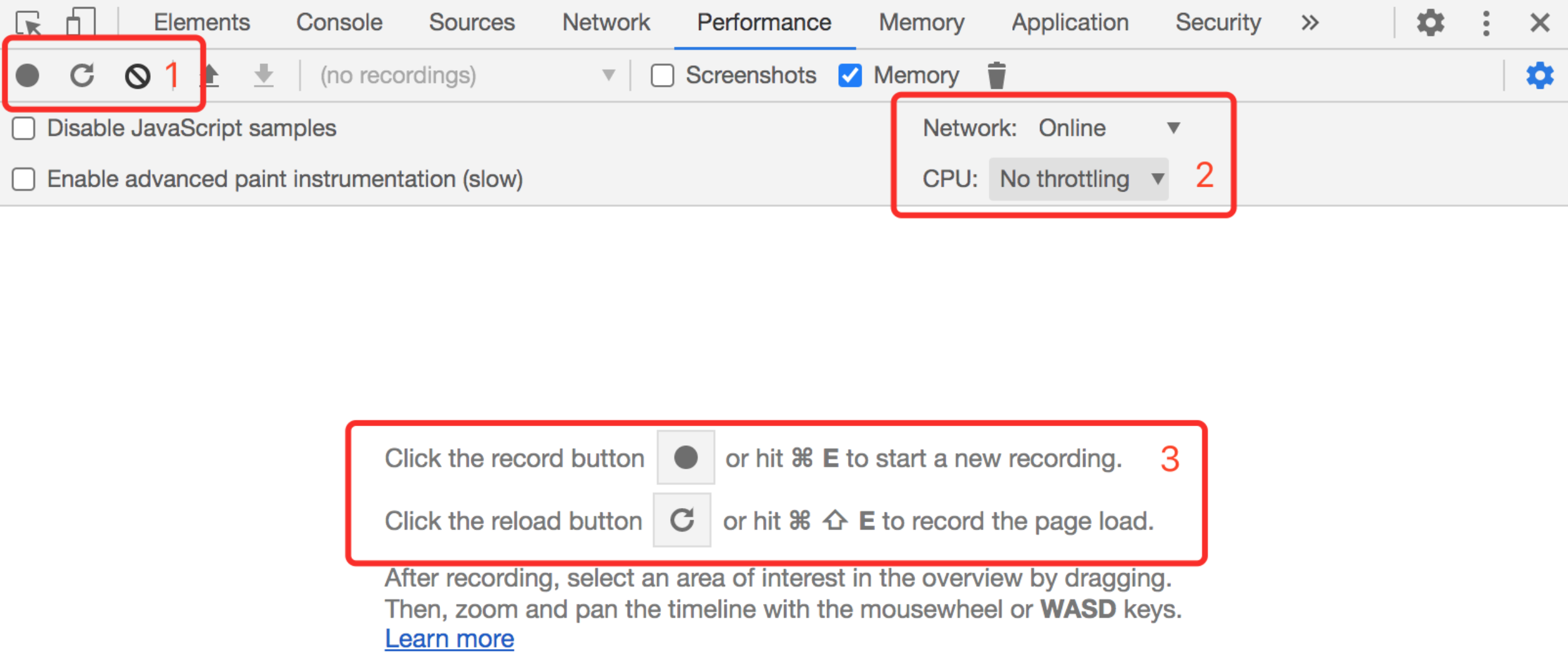
1.背景 性能优化是前端开发一个非常重要的组成部分,如何更好地进行网络传输,如何优化浏览器渲染过程,来定位项目中存在的问题。Chrome DevTools给我们提供了2种常用方式 Audits和Performance,Audits可以对页面进行性能评分,同时,还会给我们提供一些优化建议。而Performance提供了非常多的运行时数据,能让我们看到…
1 描述及影响 商业合作:配置可跳转图片,实现引流 商品引流:根据用户习惯进行猜你喜欢 爆款引流:利用爆款吸引流量 程序兼容:图片缺失导致布局改变 用户体验:认为程序不可靠,放弃下单 2 原因分析 图片广告被拦截,大多数原因是浏览器安装了相应的广告拦截插件,如:AdBlock plus等等,还有一部分来自浏览器广告屏蔽脚本; 3 思路分析 以下给出…