本文最后更新于 1849 天前,其中的信息可能已经有所发展或是发生改变。

高级格式化
将某些东西打印到控制台最常见方法是简单地使用一个参数调用console.log():
console.log('打印测试') // 打印测试
有时我们可能想要一条包含多个变量的信息。幸运的是,console.log()可以使用%s,%i等说明符以sprintf()的方式格式化字符串。
const user = '打印测试';const attempts = 5; console.log('%s 登录失败了 %i 次', user, attempts);// 打印测试 登录失败了 5 次
%s和%i被user和attempts的值替换。说明符%s转换为字符串,而%i转换为数字。
以下是可用说明符的列表:
| 说明符 | 作用 |
|---|---|
| %s | 元素转换为字符串 |
| %d 或 %i | 元素转换为整数 |
| %f | 元素转换为浮点数 |
| %o | 元素以最有效的格式显示 |
| %O | 元素以最有效的格式显示 |
| %c | 应用提供的CSS |
样式打印
浏览器控制台允许我们将样式应用于打印的消息,我们可以通过将%c说明符与相应的CSS样式一起使用来实现,如下所示:
console.log('%c Big message', 'color:red;font-size:20px;font-weight:900;background:#444');
说明符%c应用CSS样式color:red;font-size:20px;font-weight:900;background:#444

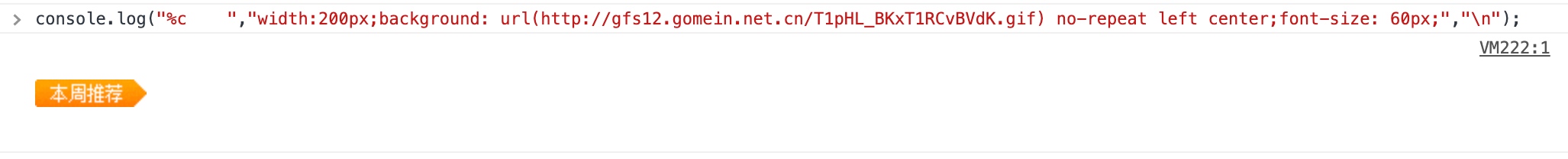
图片打印
console.log("%c ","background: url(http://gfs12.gomein.net.cn/T1pHL_BKxT1RCvBVdK.gif) no-repeat left center;font-size: 60px;","\n");

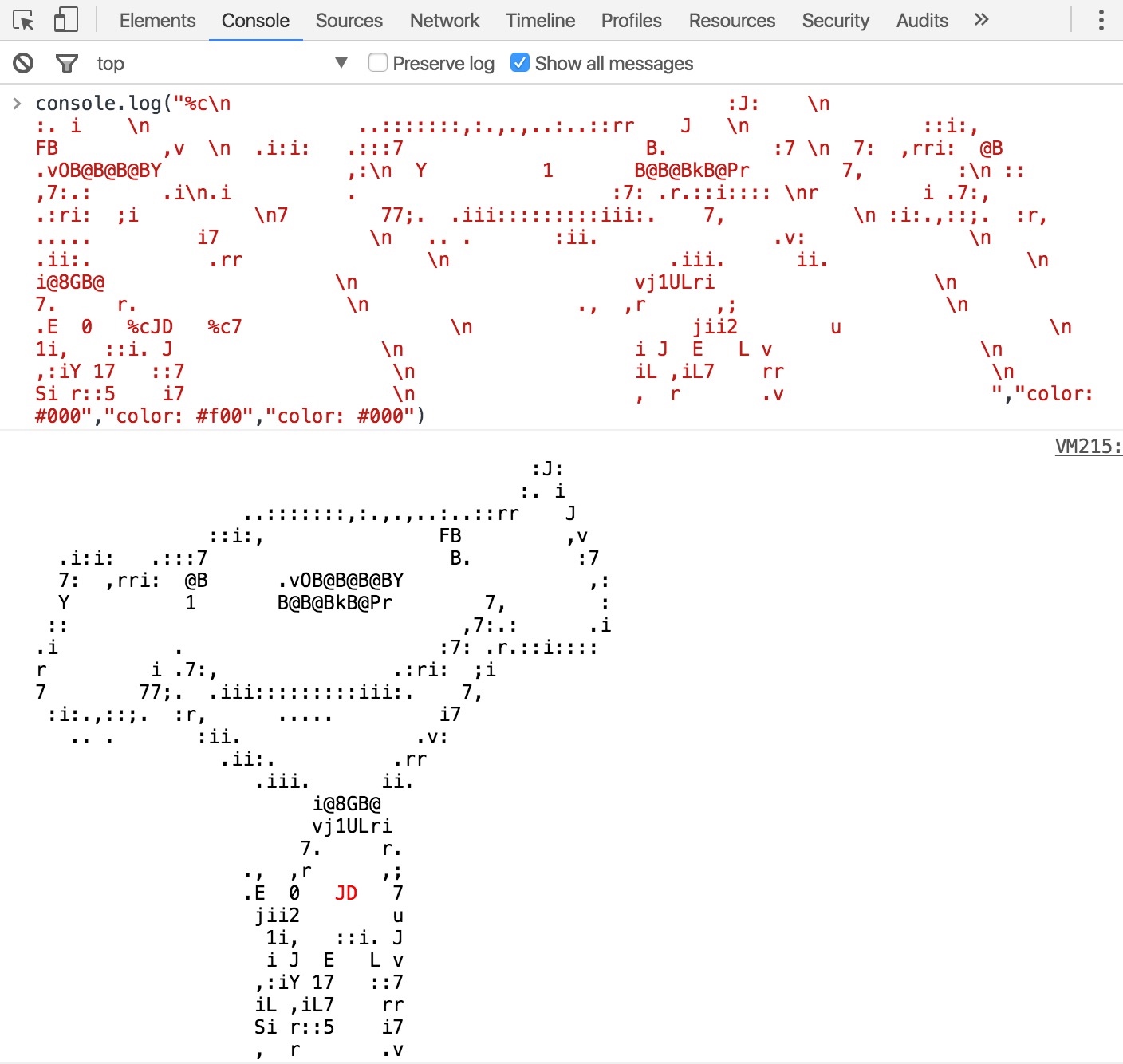
字符画
console.log("%c\n :J: \n :. i \n ..:::::::,:.,.,..:..::rr J \n ::i:, FB ,v \n .i:i: .:::7 B. :7 \n 7: ,rri: @B .vOB@B@B@BY ,:\n Y 1 B@B@BkB@Pr 7, :\n :: ,7:.: .i\n.i . :7: .r.::i:::: \nr i .7:, .:ri: ;i \n7 77;. .iii:::::::::iii:. 7, \n :i:.,::;. :r, ..... i7 \n .. . :ii. .v: \n .ii:. .rr \n .iii. ii. \n i@8GB@ \n vj1ULri \n 7. r. \n ., ,r ,; \n .E 0 %cJD %c7 \n jii2 u \n 1i, ::i. J \n i J E L v \n ,:iY 17 ::7 \n iL ,iL7 rr \n Si r::5 i7 \n , r .v ","color: #000","color: #f00","color: #000")

ASCII字符画制作工具:
- 在线工具picascii
- 在线工具img2txt
- ASCII Generator功能比较齐全,不过需要下载使用噢~ 下载参考地址:ASCII Generator Portable(将图片转为字符画) v2.0下载
复制到console.log()中,将每行开头的换行删除,且替换成
\n。最后只有一行代码,即保证没有换行。
DOM 树结构
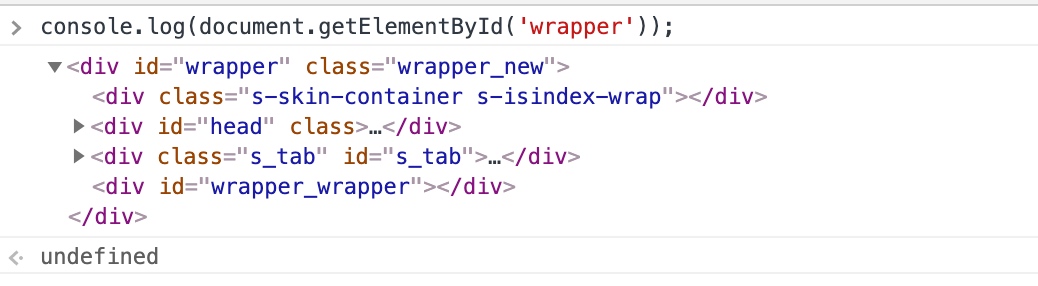
我们可以直接与控制台中显示的DOM元素进行交互。
console.log(document.getElementById('wrapper'));
在Chrome控制台中,可以扩展DOM元素,并可以全面浏览其内容: