定义组件名的方式有两种: 使用 kebab-case Vue.component('my-component-name', { /* ... */ }) 当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>。 使用 Pas…
设计模式有两种分类方法,即根据模式的目的来分和根据模式的作用的范围来分。 1. 根据目的来分 根据模式是用来完成什么工作来划分,这种方式可分为创建型模式、结构型模式和行为型模式 3 种。 创建型模式:用于描述“怎样创建对象”,它的主要特点是“将对象的创建与使用分离”。GoF 中提供了单例、原型、工厂方法、抽象工厂、建造者等 5 种创建型模式。 结构…

一、单一职责原则 就一个类而言,应该仅有一个引起它变化的原因。 如果一个类承担的职责过多,就等于把这些职责耦合在一起,一个职责的变化可能会削弱或者抑制这个类完成其他职责的能力。这种耦合会导致脆弱他的设计,当变化发生时,设计会遭受到意想不到的破坏;软件设计真正要做的许多内容就是发现职责并把那些职责相互分离。 二、开放-封闭原则 软件实体应该可以扩展,…
传统的 JavaScript 语言,输出模板通常是这样写的(下面使用了 jQuery 的方法)。 $('#result').append( 'There are <b>' + basket.count + '</b> ' + 'items in your basket, ' + '<em>' + basket.o…
常收到朋友发的拼多多助力,无意间发现一个问题,就是拼多多是怎么做到分享的助力链接域名不是自己的呢? https://surl.amap.com/mxNiRlg1d3z https://cc.10010.com/cs/ccc/online/sns/api/view/a61317f05a9e4171986bb845ab4922ce 比如: 上面的第 1…

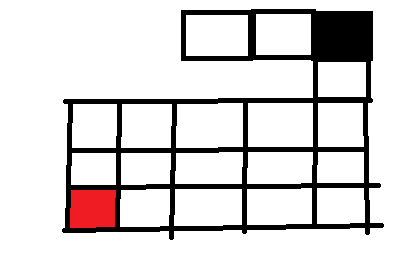
DFS(Deep First Search)深度优先搜索。 BFS(Breath First Search)广度优先搜索。 今天想说一说个人对于这两个搜索方法的见解。在我看来,DFS与BFS是算法道路上最基础最容易掌握的,同时,又能提供巨大助力的方法之一。我这里斗胆用方法二字来形容DFS以及BFS,用搜索思想来囊括二者。方法是死的,而思想是活的,我…
今天遇到一个兼容性问题,渐变字体代码如下 background-image: -webkit-linear-gradient(left, #4142df, #e84176); -webkit-background-clip: text; background-clip: text; -webkit-text-fill-color: transpar…

断断续续学了好长好长时间了,这次又开始了,坚持学完? 官网文档:https://cn.vuejs.org/index.html 详细笔记:https://blog.xiaodongxier.com/mkw-vue-qnew-develop Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战项: https://coding.imooc…
1、输入一个值,返回其数据类型 function type(para) { return Object.prototype.toString.call(para) } 2、数组去重 function unique1(arr) { return [...new Set(arr)] } function unique2(arr) { var obj =…
$.getScript(url,[callback]) 使用详解:https://jquery.cuishifeng.cn/jQuery.getScript.html ; (function() { /** * 动态加载js文件 * @param {string} url js文件的url地址 * @param {Function} callbac…