发现一个很有意思的问题,就是把变量与字符串或者数字拼接后类型变成了字符串,而并未执行其中的的 JavaScript 代码。 问题 <ul class="testList"> <li></li> <li></li> <li></li> <li…
本文给大家带来JS中判断某个字符串是否包含另一个字符串的五种方法,有string对象的方法,match() 方法,RegExp对象的方法,test() 方法,exec() 方法,具体内容详情大家参考下本文 String对象的方法 方法一: indexOf() (推荐) var str = "123" console.log(st…
定义一个random()函数,原理是 随机数和最大值减最小值的差相乘 最后再加上最小值。 function random(min, max) { return Math.floor(Math.random() * (max - min)) + min; } random(0, 100) // 生成 1-100 的随机整数
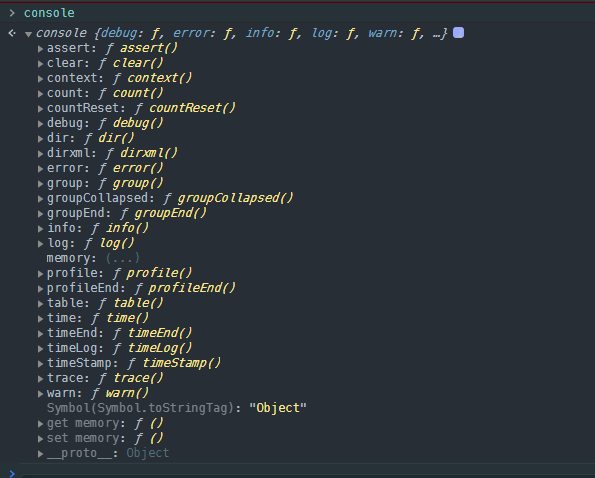
李华西,微医云服务团队前端开发工程师,喜欢瞎折腾,典型猫奴 Console 面板 此章节请打开 devtools/console/console.html 一起食用 一方面用来记录页面在执行过程中的信息(一般通过各种 console 语句来实现),另一方面用来当做 shell 窗口来执行脚本以及与页面文档、DevTools 等进行交互 组合快捷键按…
JavaScript介绍 什么是JavaScript? Javascript是一门面向对象的,跨平台的脚本语言。 JavaScript有什么特点? 解释性脚本语言 运行在浏览器(浏览器内核带有js解释器,Chrome v8引擎) 弱类型语言(松散型) 事件驱动(动态) 跨平台 JavaScript有什么用途? 嵌入动态文本于HTML页面 对浏览器事…