使用 JavaScript 实现阅读进度功能 使用 CSS 实现阅读进度功能 ? 利用JavaScript实现阅读进度 ? HTML与CSS html css 部分非常简单,通过嵌套的两个 div 实现,外部的 div 提供底色背景,内部 div 显示阅读进度 <div class="read_pro"> <d…
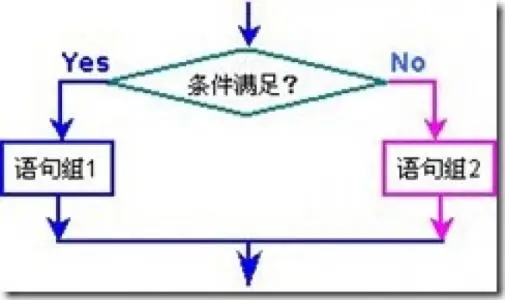
遇到大量if记住下面的口诀 互斥条件表驱动 嵌套条件校验链 短路条件早return 零散条件可组合 互斥条件,表示几个条件之间是冲突的,不可能同时达成的。比如说一个数字,它不可能同时是4和2。在这种情况下用表驱动就非常合适,表驱动的核心是key-handler,拿某个key去对应某个handler,只要条件符合key,那么就执行对应的handler…
var mySwiper = new Swiper ('.swiper-bottom', { spaceBetween: 25, freeMode: true, initialSlide :1,//默认第二个 slidesPerView: 2,//可见个数2 centeredSlides: true,//居中 });
前言 如果您要做一个 H5 下载 APP 页面,需要跳转到苹果商店指定应用页面,那么下面的方法即可。 跳转路径 您可以以任何形式触发链接。 注意,路径中的 id 后面(414478124)即为应用 id,替换即可。 // itms-apps://itunes.apple.com/app/id [486744917] ?action=write-re…
用正则表达式除字符串中所有标点符号 var str="jfkldsjalk,.23@#!$$k~! @#$%^&*()(_+-=|\{}[]';:,./<>??gg g~```gf"; str=str.replace(/[\ |\~|\`|\!|\@|\#|\$|\%|\^|\&|\*|\(|\)|\…
转载:京东零售官方设计共享平台 |走进京东618大促“产星”之路 近期项目遇到关于视频的需求,文章很多内容非常受益,转载保存 活动介绍 活动背景 今年618我们承接两个活动——产业带和星店长。 本次产业带会场延续之前的“源头好物”为主题,以1日1主推形式通过短视频和直播展现;帮助买家直达原产地优质货源,帮助卖家提升竞争力,降低竞争成本。 今年618…
GitHub Pages 常被用来部署个人博客,而无论是大名鼎鼎的 Jekyll,还是 Hugo 或者 Hexo,他们都是将我们的文章嵌入模板,发布为静态页面,也就是说,GitHub Pages (Gitee Pages) 只支持托管静态页面,包括页面所需的静态资源。 如我们所知, React 和 Vue 都包含一个对应的路由插件,而这个路由插件会…
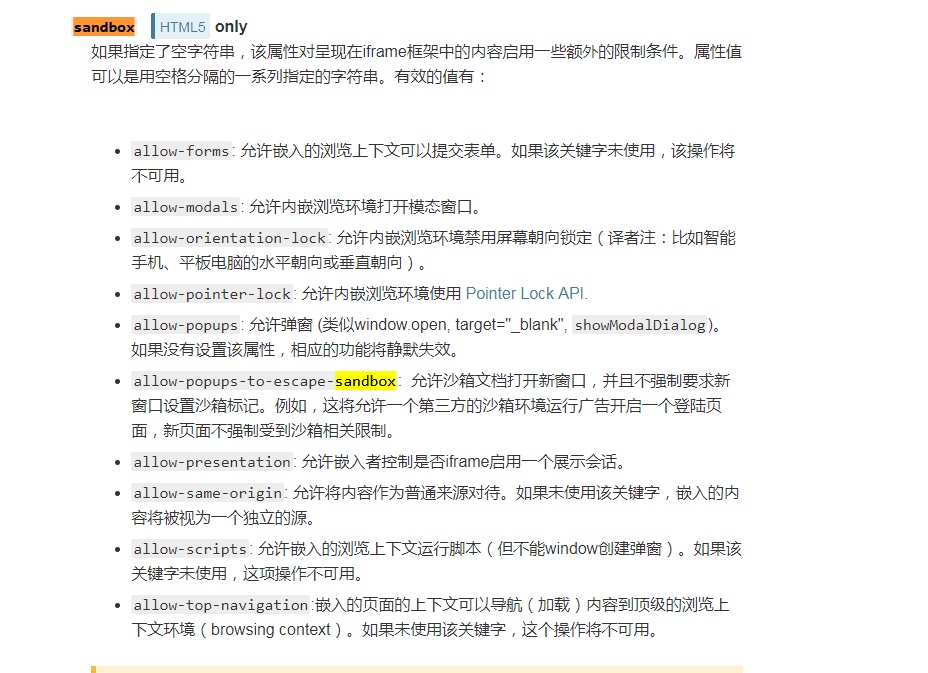
项目中发现,多系统通过iframe嵌套时,如果iframe的请求是重定向会导致父级页面重定向,怎么破? 查找MDN(https://developer.mozilla.org/zh-CN/docs),找到sandbox 属性是用来限制安全沙箱的. 最终的设置 (不包含allow-top-navigation即可) 1、在 PC 端你可以这样设置 i…
打印显示[object Object],因为返回的就是json字符串 [Object Object] 说明 [object Object]是对象的字符串形式,由于隐式调用了 Object 对象的 toString() 方法,形式是:"[object Object]"。[object Object] 表示的就只是一个对象,当前对象…
fullPage.js[官网] 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站,类似 swiper 插件一样。如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。如果你也希望你的网站能设计成全屏的,显得更上档次,你可以试试 fullPage.js。…