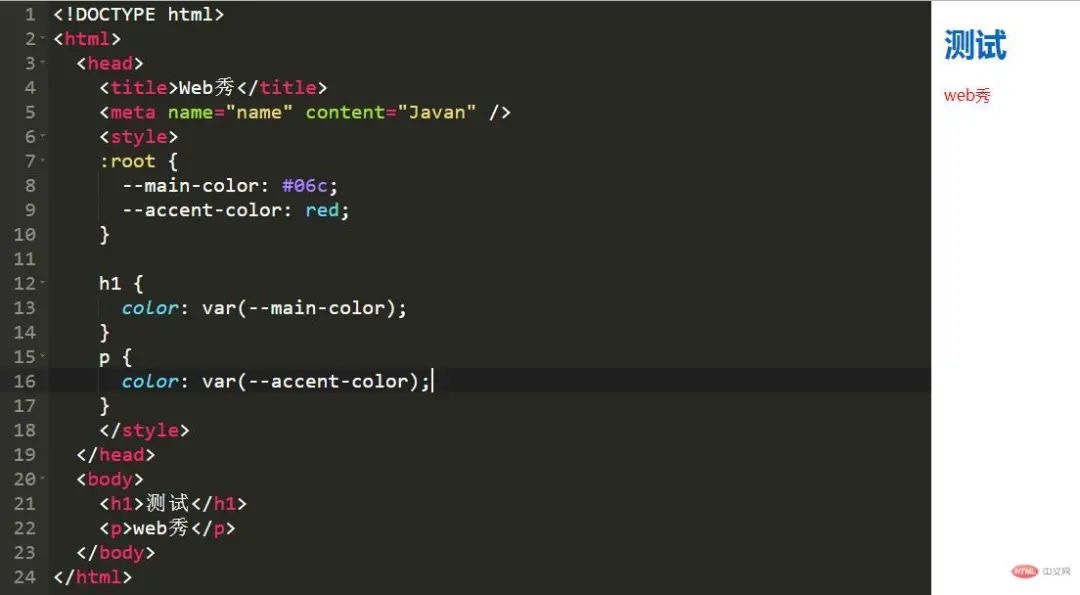
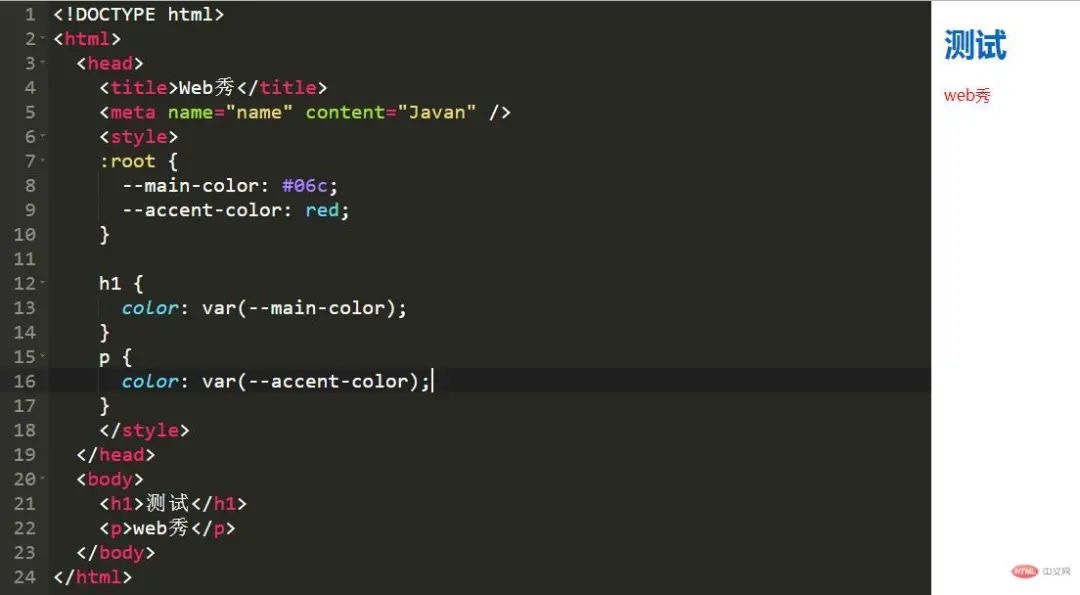
作者:web秀 http://www.javanx.cn/20190321/css-skill/ 本文涵盖了20个css技巧,可以解决许多工作中常见的问题。 1、使用CSS重置(reset) css重置库如normalize.css已经被使用很多年了,它们可以为你的网站样式提供一个比较清晰的标准,来确保跨浏览器之间的一致性。 大多数项目并不需要这些…
Swiper 是目前应用较广泛的移动端网页触摸内容滑动js插件。不需要自己去重复造轮子使用方便,节省时间精力还做到了非常好的兼容。把常用到的参数总结如下,方便日后需要查看: 一次显示多个slides demo演示 var swiper = new Swiper('.swiper-container', { slidesPerView…
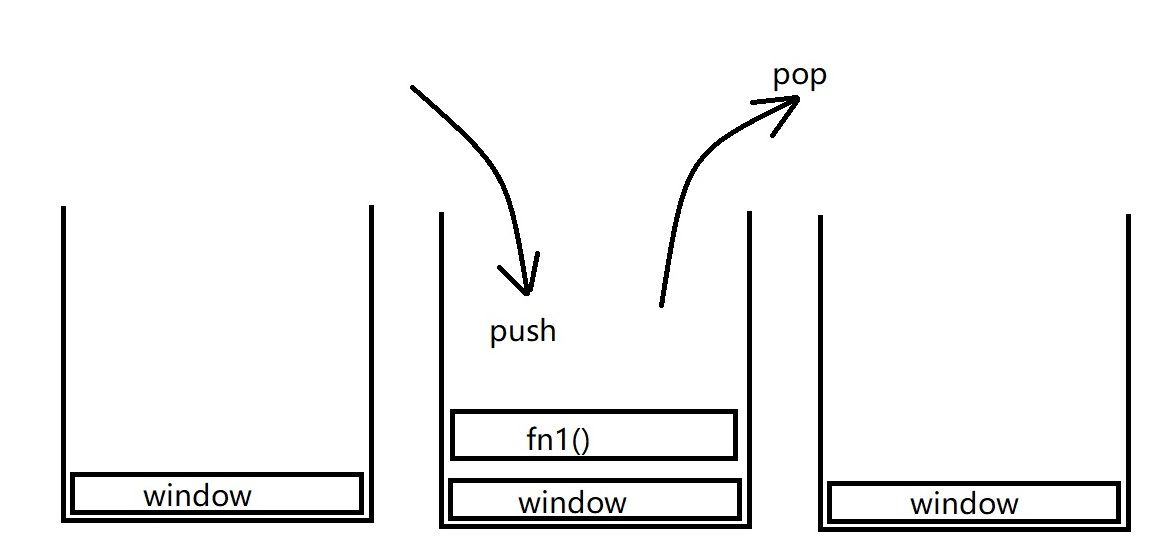
JavaScript介绍 什么是JavaScript? Javascript是一门面向对象的,跨平台的脚本语言。 JavaScript有什么特点? 解释性脚本语言 运行在浏览器(浏览器内核带有js解释器,Chrome v8引擎) 弱类型语言(松散型) 事件驱动(动态) 跨平台 JavaScript有什么用途? 嵌入动态文本于HTML页面 对浏览器事…
一、指令 1.入门 <body> <div id="app"> <div>{{msg}}</div> 1.标签用于填充数据 插值表达式 </div> <script type="text/javascript" src="js/vue…
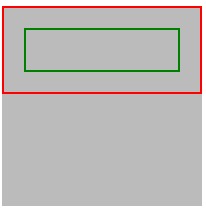
display: contents 是一个比较陌生的属性,虽然属于 display 这个基本上是最常见的 CSS 属性,但是 contents 这个取值基本不会用到。但是它早在 2016 年就已经得到了 Firefox 的支持。 本文将深入一下这个有意思的属性值。 基本用法 根据 W3C 对 display: contents 的定义。 The e…
发邮件 <a href="mailto:youemail@mail.com?subject=邮件标题&body=邮件内容">告诉我们</a> 打电话 <a href="tel:010-88888888">010-88888888</a><br>…