object-fit: contain; 其他属性 object-fit: fill; object-fit: contain; object-fit: cover; object-fit: none; object-fit: scale-down; fill: 中文解析“填充”。默认值。替换内容拉伸填满整个contentbox,不保证保持原有的比…
H5IOS系统下: 解决方法:父元素添加一下即可 -webkit-backface-visibility: hidden; -webkit-transform: translate3d(0, 0, 0);
引入微信jweixin <script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <button οnclick="wx.closeWind…

小程序链接生成与使用规则调整公告: https://developers.weixin.qq.com/community/develop/doc/000aeab88a4ea0c5c89d81fde5b801 各位开发者: 为确保小程序链接合理使用,自 2022 年 4 月 11 日起,URL Scheme 和 URL Link (以下统称为 “链接…
content:"换行\A换行"; 在设置字体样式的地方添加 white-space:pre;

通过ip而非localhost访问 1.在config目录下的index.js文件中将host改为0.0.0.0: 2.在package.json文件中修改运行时的dev为: 必须重启项目,否则不生效 订阅 内容同步更新在王永杰的网络日志和微信小程序。 微信搜索“王永杰的网络日志”或者扫描二维码,即可订阅。

小程序简称是什么?一定要填写的么 https://developers.weixin.qq.com/community/develop/doc/0006a6e1b50c20cb18081c56d5bc01 为了优化小程序任务栏的展示效果,开发者可以设置小程序简称,帮助用户更好地形成品牌记忆。简称设置完成后,客户端任务栏将优先展示简称。无简称的小程序…

原文地址: https://blog.logrocket.com/native-css-nesting 原文作者: Sarah Chima Atuonwu 译者:移动应用设计部 - 频道应用研发组 - 孔科翰(kongkehan) 原生 CSS 将要支持 CSS 嵌套啦。这是一个非常好的特性,最重要的一个理由是,它能让我们更容易写出干净、易懂的 C…

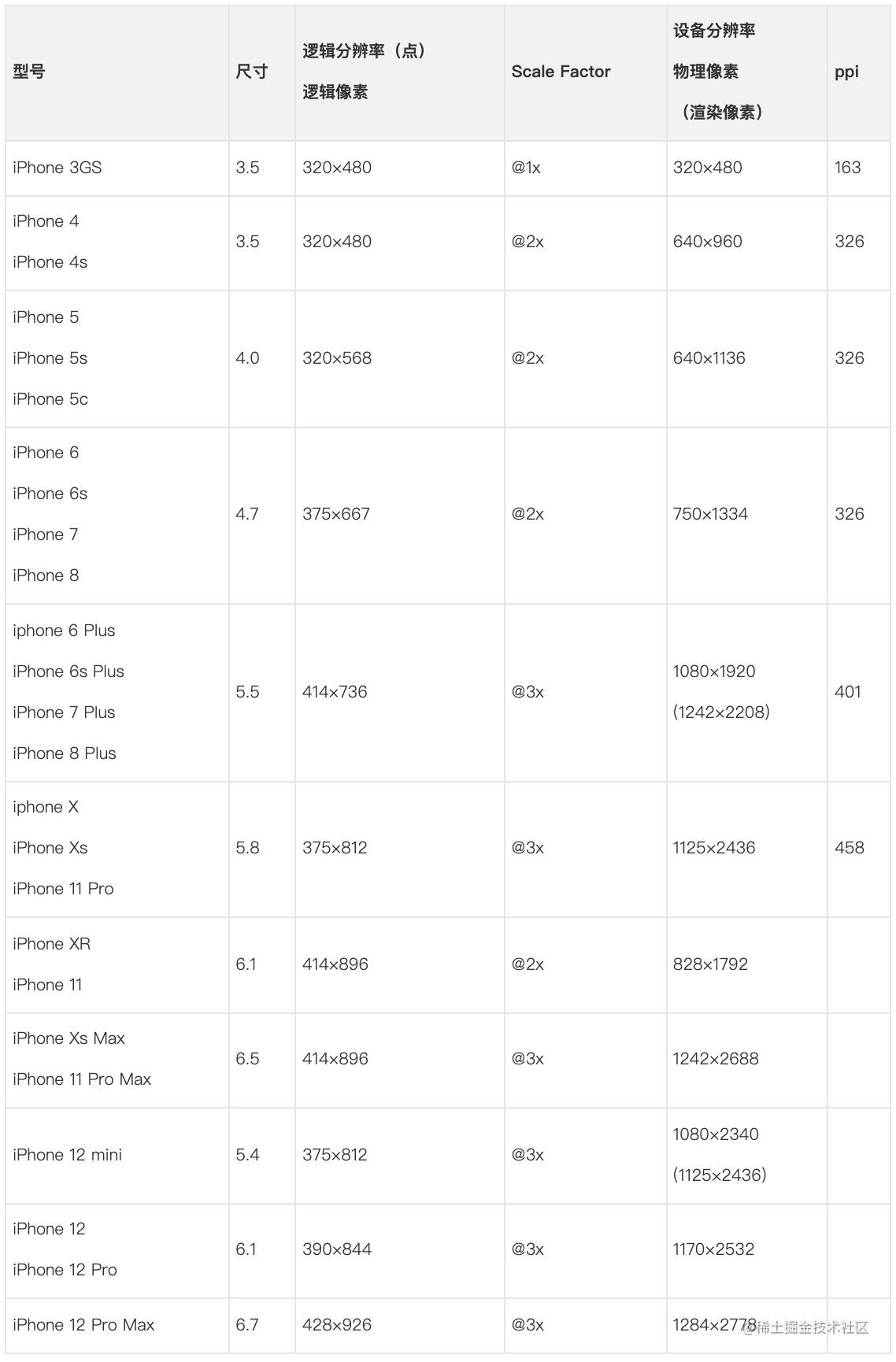
1. 概念 设备独立像素(逻辑像素、CSS 像素、直觉像素) 设备独立像素:又称为虚拟像素、CSS 像素或逻辑像素,也可以理解为直觉像素。是 Web 编程的概念,指的是 CSS 样式代码中使用的逻辑像素。比如 iPhone 6 的 CSS 像素数为 375 x 667px。 物理像素(设备像素) 设备像素(物理像素),顾名思义,显示屏是由一个个物理…

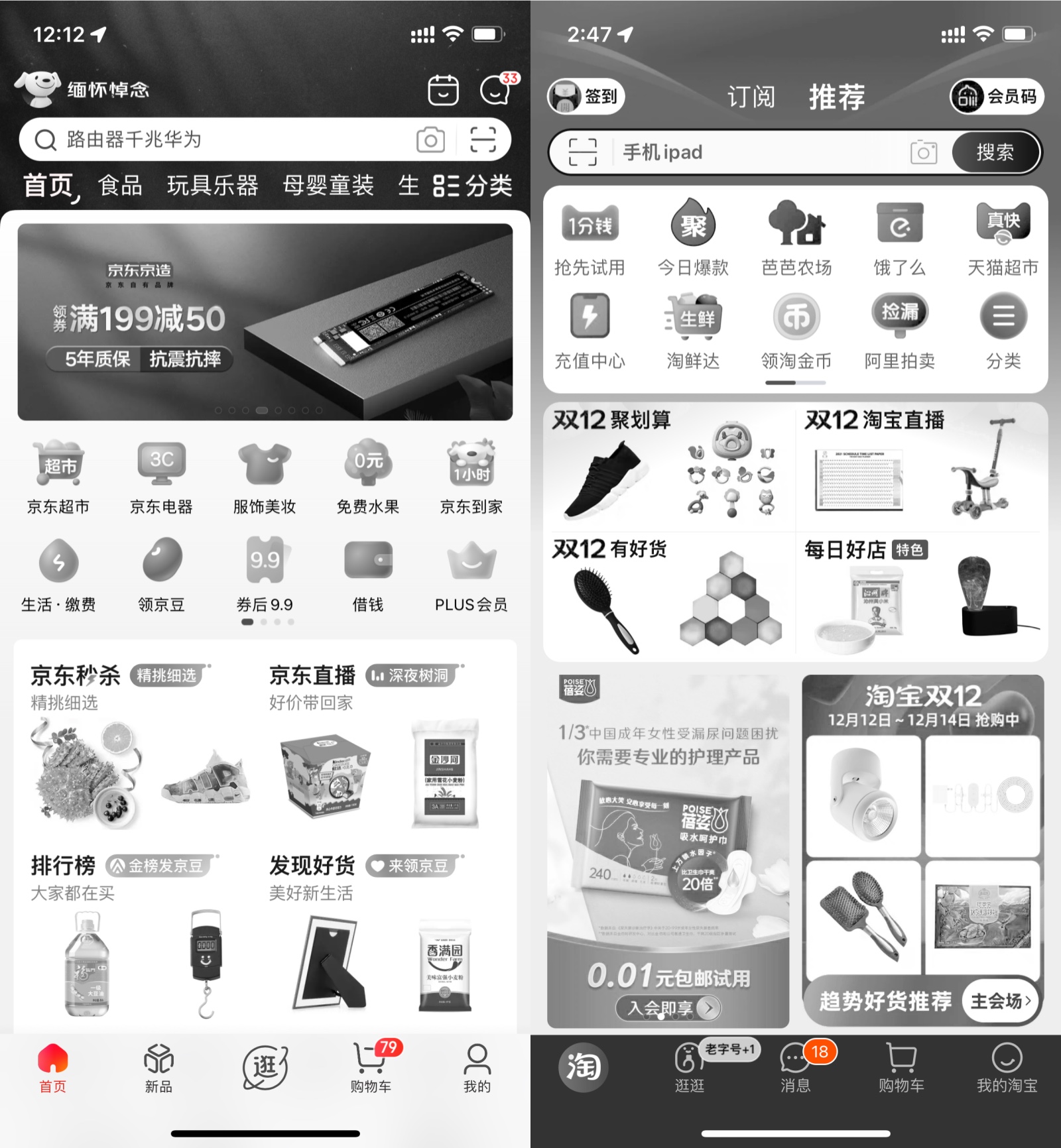
特殊日子需求 <style> html { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); fi…