content:"换行\A换行"; 在设置字体样式的地方添加 white-space:pre;

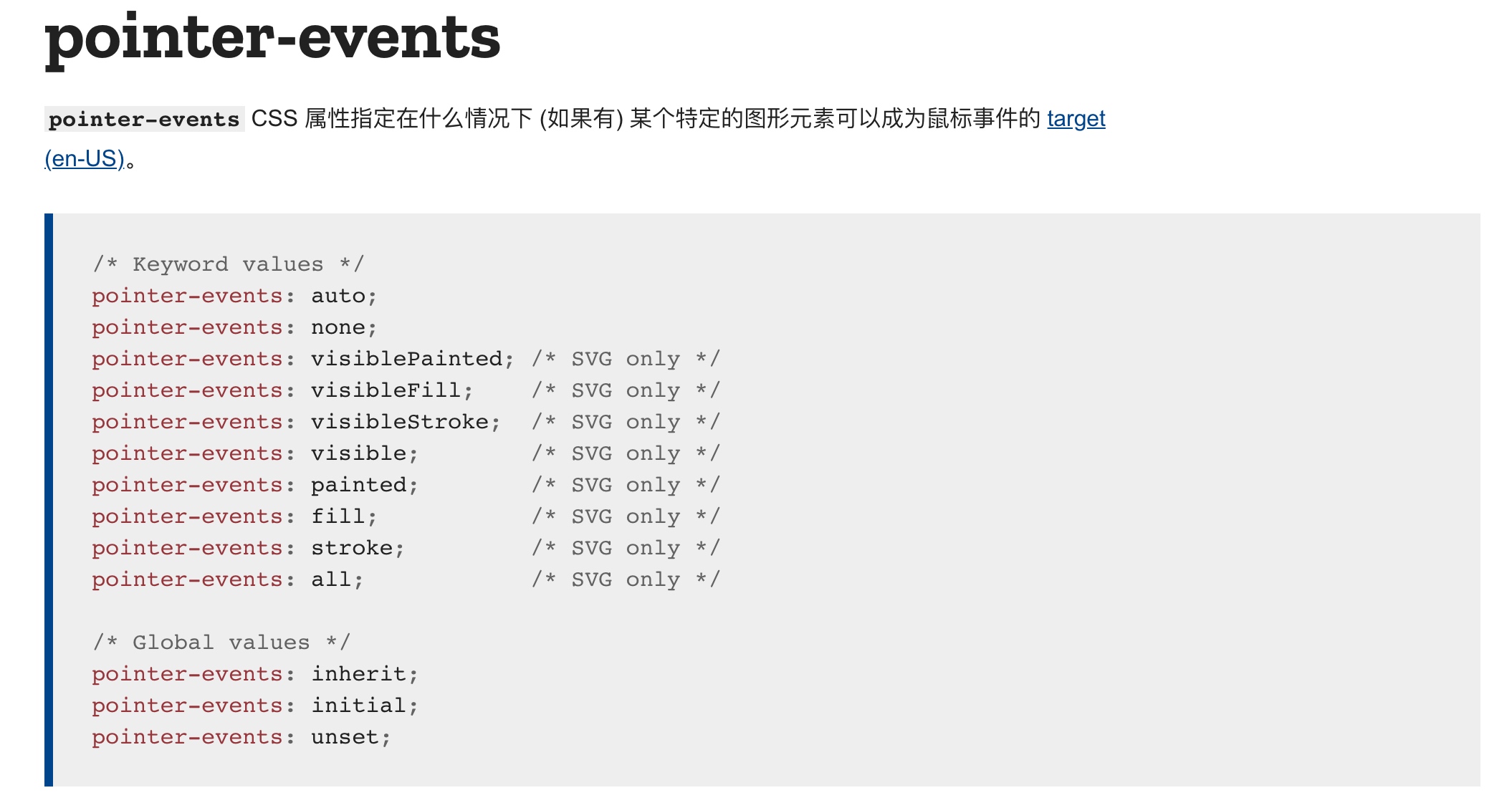
遇到一个屏蔽点击事件,以前一般都是通过js控制,阻止事件,今天看到css加一个样式就能屏蔽,来记录一下 //css禁用点击事件 .test { pointer-events: none; } 官方解释[官方]: 元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种…
CSS 中无法直接给背景图片加 opacity 属性,可以使用伪元素的方法实现这种效果。 html { width: 100vw; height: 100vh; position: relative; } html::after { content: ""; background: url(https://api.xiaodon…

一.发送效果 HTML <div id="send-btn"> <button> // 这里是一个svg的占位 Send </button> </div> CSS #send-btn{ display: flex; align-items: center; justify-cont…

常用的页面布局,其实就那么几个。下面我会介绍5个经典布局,只要掌握了它们,就能应对绝大多数常规页面。 这几个布局都是自适应的,自动适配桌面设备和移动设备。代码实现很简单,核心代码只有一行,有很大的学习价值,内容也很实用。 我会用到 CSS 的 Flex 语法和 Grid 语法,不过只用到一点点,不熟悉的朋友可以先看看教程链接,熟悉一下基本概念。每一…

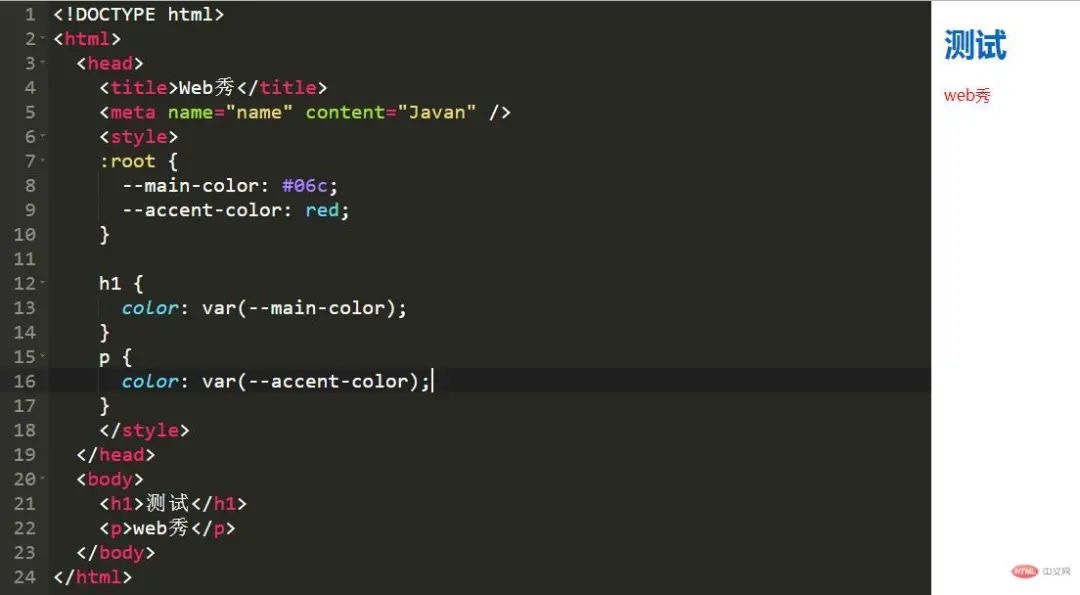
作者:web秀 http://www.javanx.cn/20190321/css-skill/ 本文涵盖了20个css技巧,可以解决许多工作中常见的问题。 1、使用CSS重置(reset) css重置库如normalize.css已经被使用很多年了,它们可以为你的网站样式提供一个比较清晰的标准,来确保跨浏览器之间的一致性。 大多数项目并不需要这些…

display: contents 是一个比较陌生的属性,虽然属于 display 这个基本上是最常见的 CSS 属性,但是 contents 这个取值基本不会用到。但是它早在 2016 年就已经得到了 Firefox 的支持。 本文将深入一下这个有意思的属性值。 基本用法 根据 W3C 对 display: contents 的定义。 The e…