定义组件名的方式有两种: 使用 kebab-case Vue.component('my-component-name', { /* ... */ }) 当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>。 使用 Pas…

断断续续学了好长好长时间了,这次又开始了,坚持学完? 官网文档:https://cn.vuejs.org/index.html 详细笔记:https://blog.xiaodongxier.com/mkw-vue-qnew-develop Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战项: https://coding.imooc…

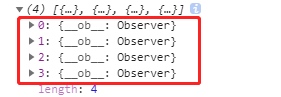
问题效果: 理想效果: 解决方案:JSON.parse(JSON.stringify( ob )) 首先我们要把这个数据获取原始数据 JSON.stringify([data]) 变成字符串 然后在用JSON.parse()将数据转换为 JavaScript 对象

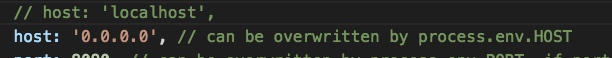
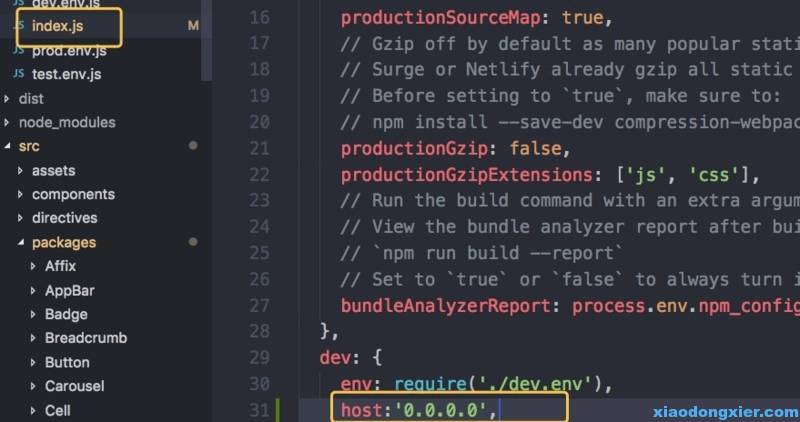
通过ip而非localhost访问 1.在config目录下的index.js文件中将host改为0.0.0.0: 2.在package.json文件中修改运行时的dev为: 必须重启项目,否则不生效 订阅 内容同步更新在王永杰的网络日志和微信小程序。 微信搜索“王永杰的网络日志”或者扫描二维码,即可订阅。
一、指令 1.入门 <body> <div id="app"> <div>{{msg}}</div> 1.标签用于填充数据 插值表达式 </div> <script type="text/javascript" src="js/vue…

webpack npm run dev 不能通过ip访问 只能通过localhost访问 解决方法如下: 修改vue-cli: config/index.js 文件 把文件中 host 的值,改成 ip 即可

多页面应用 每次页面跳转后端都会返回新的 html 文件 优点: 首屏时间快 只经历了一个 http 请求 SEO效果好 搜索引擎能识别 html 文件的内容,而每个页面都是放在 html 文件之中,搜索引擎排名效果非常好。 缺点: 页面切换慢 每次切换都会发起一个 http 请求,当网络比较慢的时候,网页之间进行跳转的时候就会出现明显的卡顿现象 …

项目环境准备 node.js 安装 官网 安装完成后,控制台输入 node -v 进行版本查询,返回版本信息证明安装成功了 npm 为 node 的一个包管理工具,安装 node 的时候 npm 也随之安装了。控制台输入 npm -v 检查 npm 是否随之安装成功,返回版本信息即证明安装成功。 码云平台注册 模拟正式工作流程,代码git提交,并进…
目录结构 |____build | |____build.js | |____webpack.dev.conf.js | |____check-versions.js | |____webpack.prod.conf.js | |____logo.png | |____webpack.base.conf.js | |____utils.js | |…

本章通过精挑细选的案例,精讲 Vue 中的基础知识,包括实例、生命周期、指令、计算属性、方法、侦听器,表单等部分内容。 3.1 Vue实例 视频部分 模板中事件的绑定,必须定义在 methods 里面 事件指令简写:v-on:click --> @:click vue 实例包含 1. el 2. data 3. methods 4. prop…