遇到一个屏蔽点击事件,以前一般都是通过js控制,阻止事件,今天看到css加一个样式就能屏蔽,来记录一下 //css禁用点击事件 .test { pointer-events: none; } 官方解释[官方]: 元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种…
判断方法 if (navigator.userAgent.indexOf('AliApp') > -1) { console.log("支付宝小程序") } 特殊情况 1 如该 H5 页面需要同时在非支付宝客户端内使用,为避免该请求404,可参考以下写法 <script type="text…
CSS 中无法直接给背景图片加 opacity 属性,可以使用伪元素的方法实现这种效果。 html { width: 100vw; height: 100vh; position: relative; } html::after { content: ""; background: url(https://api.xiaodon…
转载地址: css动画之360首页四字移动动画 没有用的知识又增加了? 点这儿查看效果~ 无意中打开了360首页,想找找有什么优秀的网站(比如7k7k、4399小游戏之类的)。咳咳~~~ 突然看到一个好看的玩意: 从事前端之后会有两个毛病,一个是编辑完一句话之后习惯ctrl+s 。 emmmmm 又来了。 另一个就是看到浏览器上有什么奇怪的玩意,喜…
转载地址: 面试官:JavaScript如何实现上拉加载,下拉刷新? 一、前言 下拉刷新和上拉加载这两种交互方式通常出现在移动端中 本质上等同于PC网页中的分页,只是交互形式不同 开源社区也有很多优秀的解决方案,如iscroll、better-scroll、pulltorefresh.js库等等 这些第三方库使用起来非常便捷 我们通过原生的方式实现…
转载地址: 面试官:什么是HTTP? HTTP 和 HTTPS 的区别? 一、HTTP HTTP (HyperText Transfer Protocol),即超文本运输协议,是实现网络通信的一种规范 在计算机和网络世界有,存在不同的协议,如广播协议、寻址协议、路由协议等等...... 而HTTP是一个传输协议,即将数据由A传到B或将B传输到A,并…
电话: <a href="tel:400-888-8888">400-888-8888</a> 短信: <a href="sms:10086">发送</a> 邮件 <a href="mailto:admin@xiaodongxier.com&qu…
转载地址:https://mp.weixin.qq.com/s/4z3uYqqWV9IvJkXCXGrhvg 一、背景 Chrome 中文版浏览器会默认设定页面的最小字号是12px,英文版没有限制 原由 Chrome 团队认为汉字小于12px就会增加识别难度 中文版浏览器 与网页语言无关,取决于用户在Chrome的设置里(chrome://sett…
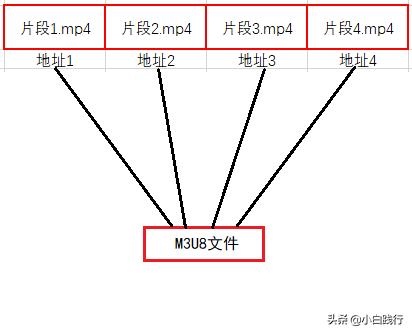
维基百科: M3U8 是 Unicode 版本的 M3U,用 UTF-8 编码。"M3U" 和 "M3U8" 文件都是苹果公司使用的 HTTP Live Streaming(HLS) 协议格式的基础,这种协议格式可以在 iPhone 和 Macbook 等设备播放。 也就是说m3u8是HLS协议的一部分,而H…
本文作者:严文彬 原创声明:本文为阅文前端团队 YFE 成员出品. 转载地址:https://juejin.cn/post/6945023989555134494 在实际 Web 开发过程中,总会遇到各种各样的布局。有公司同事问我这样一种布局有没有什么好的实现方式,就是一种在活动充值页非常普遍的优惠券效果,如下 还有这样的 考虑到各种可能出现的场景…