本文最后更新于 1721 天前,其中的信息可能已经有所发展或是发生改变。

遇到一个屏蔽点击事件,以前一般都是通过js控制,阻止事件,今天看到css加一个样式就能屏蔽,来记录一下
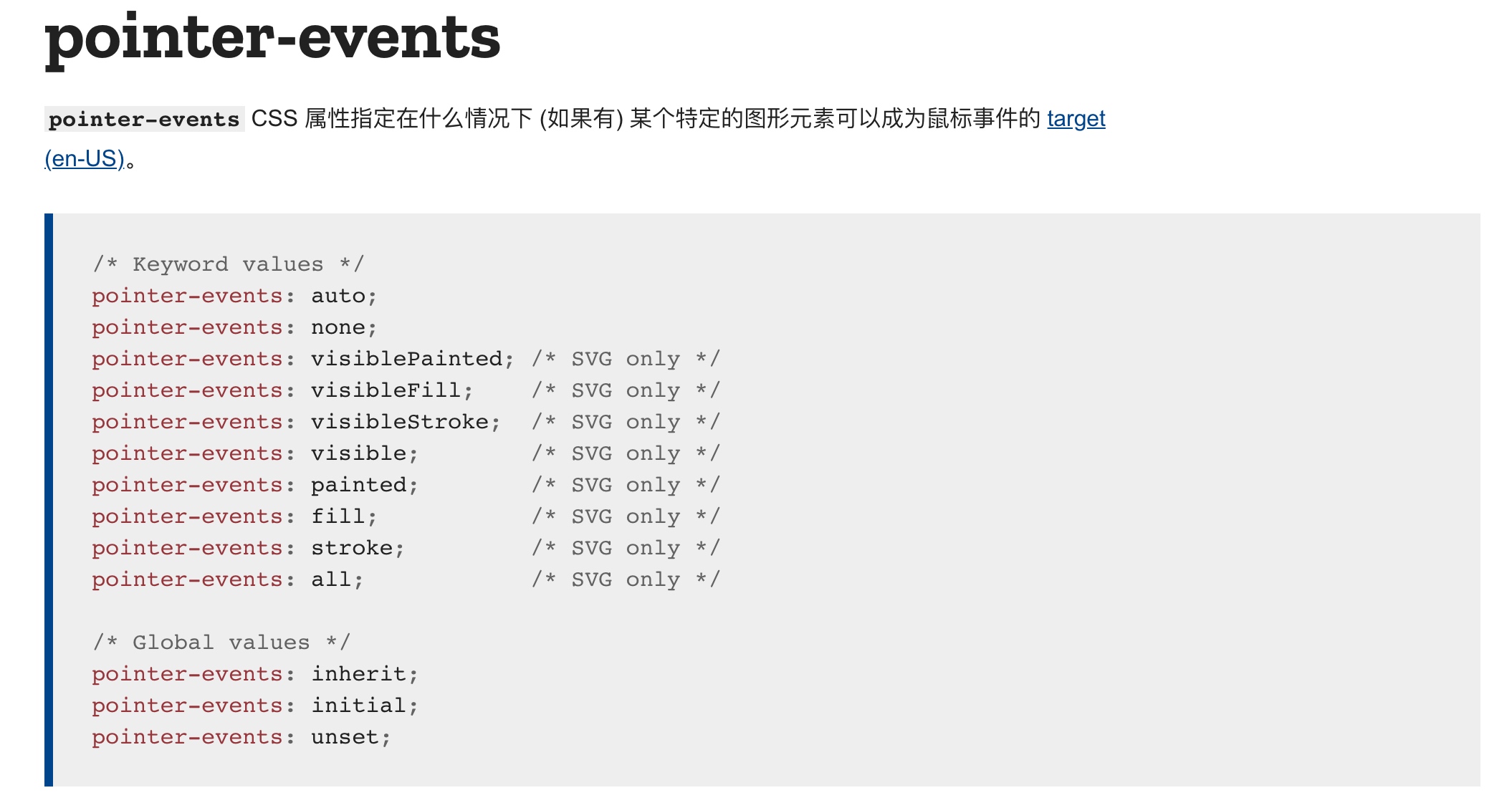
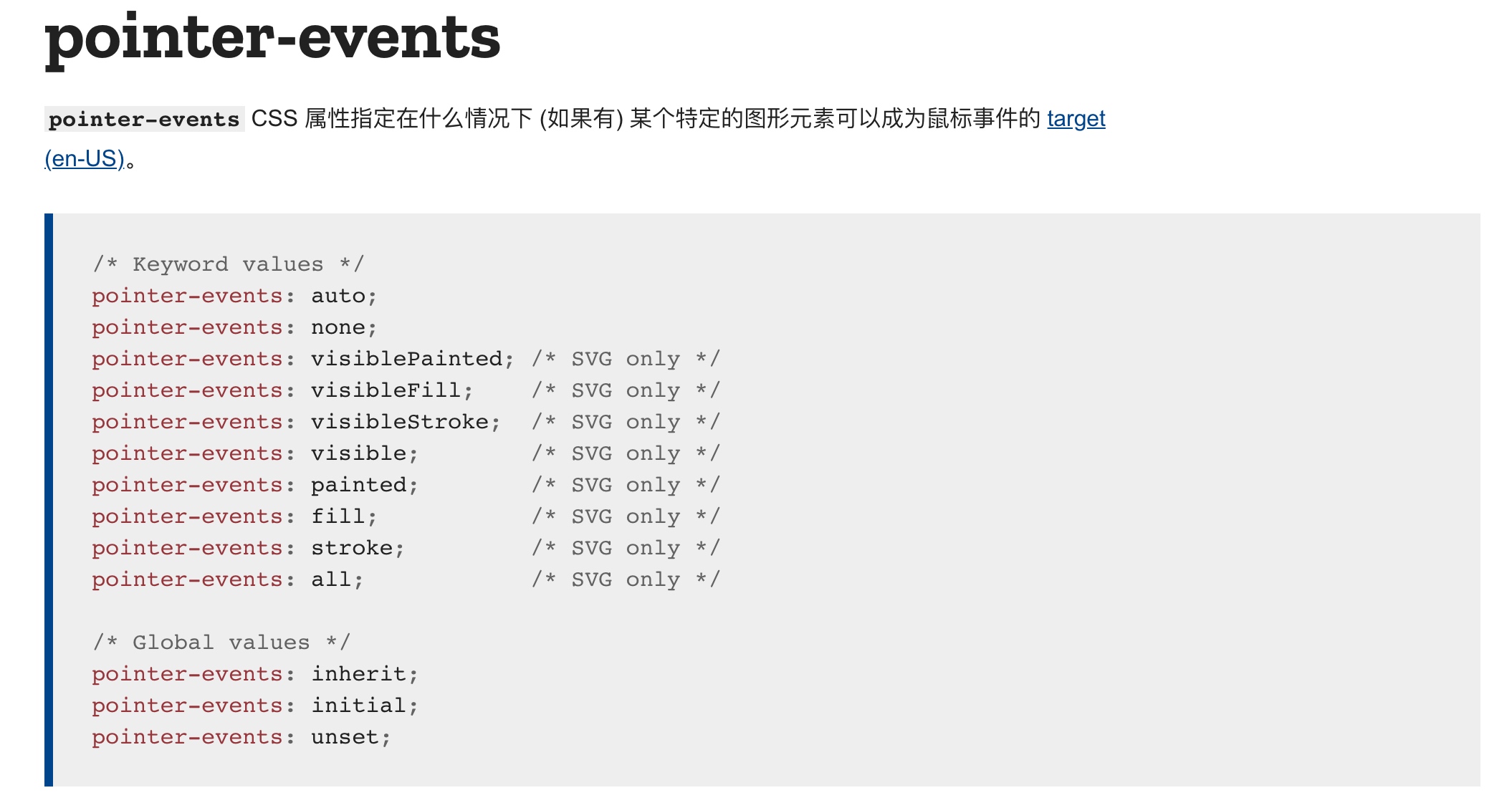
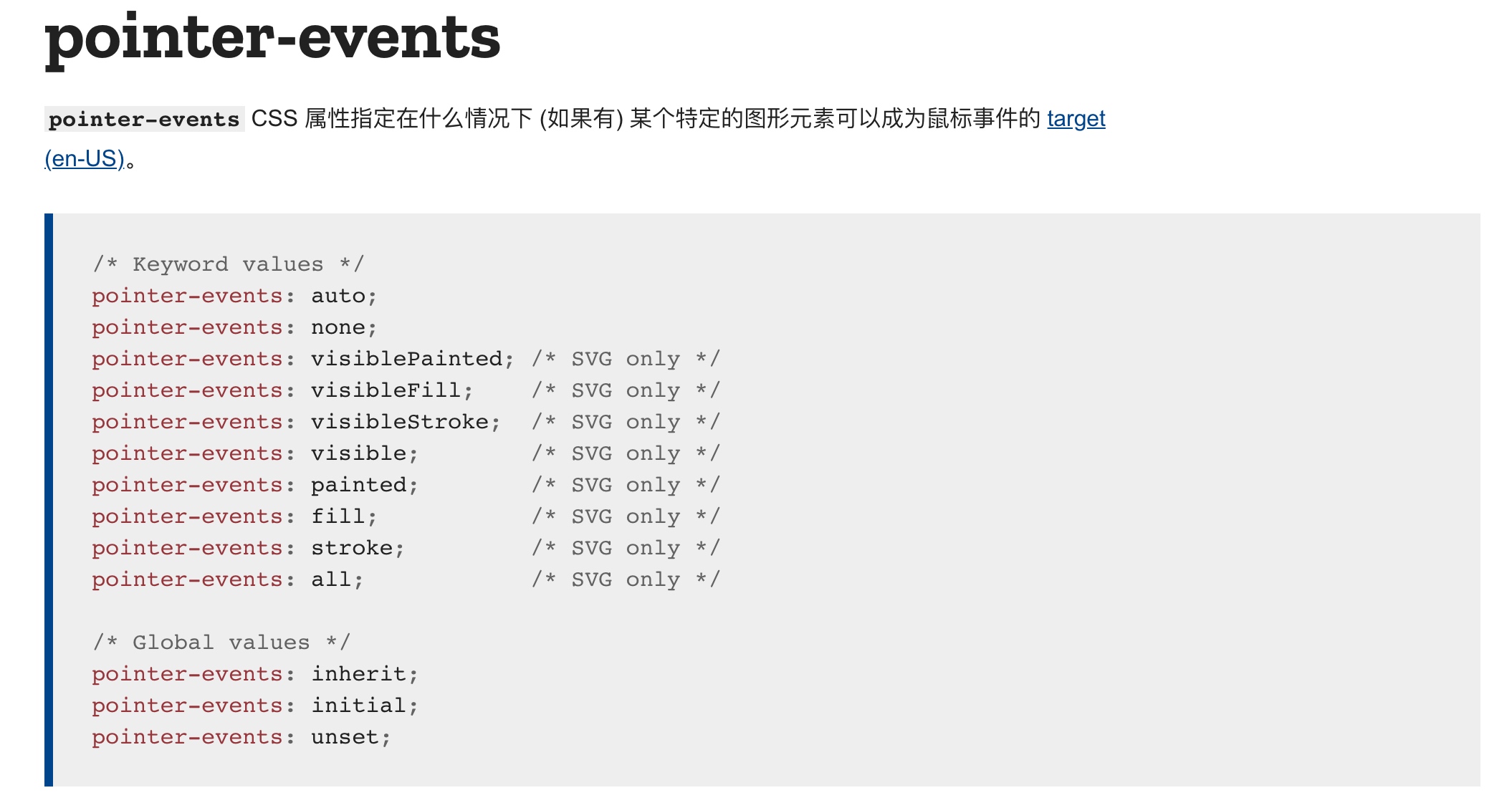
//css禁用点击事件
.test { pointer-events: none; }
官方解释[官方]:
元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。


遇到一个屏蔽点击事件,以前一般都是通过js控制,阻止事件,今天看到css加一个样式就能屏蔽,来记录一下
//css禁用点击事件
.test { pointer-events: none; }
官方解释[官方]:
元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶段触发父元素的事件侦听器。
