本章通过精挑细选的案例,精讲 Vue 中的基础知识,包括实例、生命周期、指令、计算属性、方法、侦听器,表单等部分内容。 3.1 Vue实例 视频部分 模板中事件的绑定,必须定义在 methods 里面 事件指令简写:v-on:click --> @:click vue 实例包含 1. el 2. data 3. methods 4. prop…
本章将快速讲解部分 Vue 基础语法,通过 TodoList 功能的编写,在熟悉基础语法的基础上,扩展解析 MVVM 模式及前端组件化的概念及优势。 2.1 课程学习方法 基础部分,看完视频教程,找到官网对应文档进行阅读吸收。 实战部分,根据视频从头到尾把代码敲写出来。 2.2 hello world 2.2.1 兼容性 Vue 不支持 IE8 及…
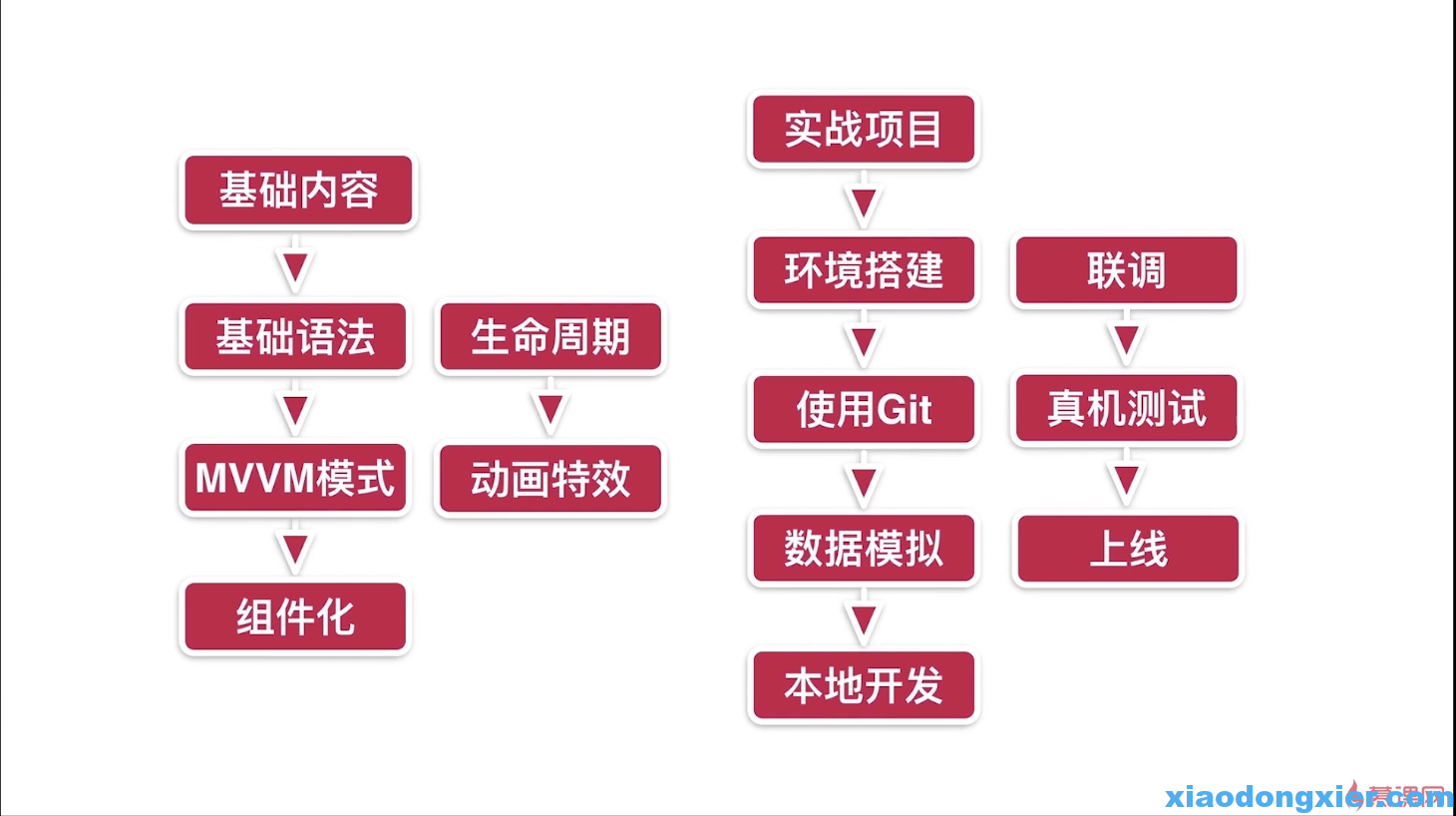
课程地址:https://coding.imooc.com/class/203.html 课程介绍 课程介绍 课程中使用到的知识点 课程安排 学习前提 授课方式 课程收获
第1章 课程介绍 本章主要介绍课程的知识大纲,学习前提,讲授方式及预期收获。 1-1 课程简介 第2章 Vue 起步 本章将快速讲解部分 Vue 基础语法,通过 TodoList 功能的编写,在熟悉基础语法的基础上,扩展解析 MVVM 模式及前端组件化的概念及优势。 2-1 课程学习方法 2-2 hello world 2-3 开发TodoList…
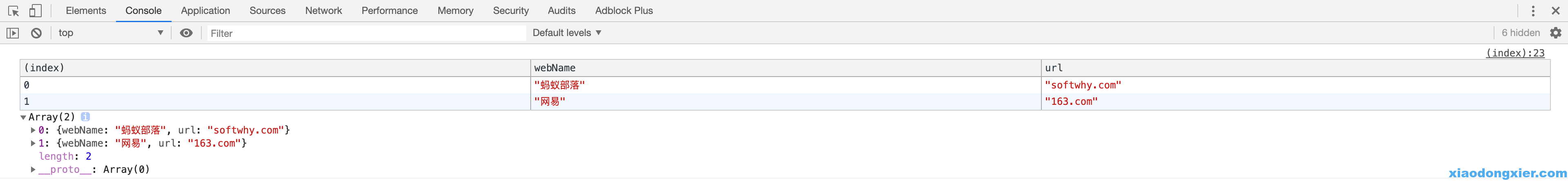
咱们这里就不再累赘介绍什么是控制台等概念了。 一般关注console.table()函数的话对控制台概念都会有所了解,下面直接介绍一下console.table()函数的用法。 此函数可以将某些复合型的数据以表格形式展现。 var site = [{ webName: "蚂蚁部落", url: "softwhy.com…
经常忘记参数的顺序及含义,做个总结方便日后查看 语法结构(简写) animation: name duration timing-function delay iteration-count direction fill-mode; 举例: .dom { animation: wang 3s linear 1s infinite alternate…
发邮件 <a href="mailto:youemail@mail.com?subject=邮件标题&body=邮件内容">告诉我们</a> 打电话 <a href="tel:010-88888888">010-88888888</a><br>…
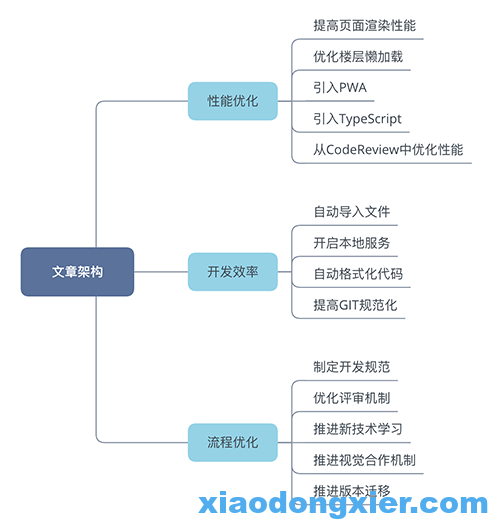
时光如梭,白驹过隙,2019年转瞬即逝。这一年对于 PLUS 会员项目前端同学来说是坎坷和充实的,如白岩松所说,痛并快乐着。回首望去,异业合作权益的陆续接入,6.18大促和双11活动的需求扎堆,中间穿插部分机型首屏白页等问题的困扰,在一阵慌乱之后,我们逐渐稳住了阵脚。在完成日常需求的同时,基于原有框架,对项目的稳定性、加载、体验、开发效率等方面做了…
开课吧第16期 目录:/开课吧web全栈架构师第16期(2020完结) [20.3G] ┣━━01.vue [3.4G] ┃ ┣━━vue面试训练营 [0B] ┃ ┃ ┣━━1.视频 ┃ ┃ ┗━━2.资料 ┃ ┣━━vue预习 [0B] ┃ ┃ ┣━━视频 ┃ ┃ ┗━━资料 ┃ ┣━━vue直播课 [3.4G] ┃ ┃ ┣━━01课vue组件化…
实现文字平滑弯曲弧形效果 基本介绍 有时候做页面的时候,要实现一个类似拱门的效果,每次文字不一样,但是文字得呈现拱形状,类似上图啦。 尝试自己使用canvas画和css3的rotate旋转div,两种方法都是计算旋转角度的时候很麻烦,因为可能5个字10个字,但是得均匀地呈拱形分布,要知道让每个文字都沿着弯曲路径排布相当的复杂,于是便发现了这个好用的…