1 描述及影响 商业合作:配置可跳转图片,实现引流 商品引流:根据用户习惯进行猜你喜欢 爆款引流:利用爆款吸引流量 程序兼容:图片缺失导致布局改变 用户体验:认为程序不可靠,放弃下单 2 原因分析 图片广告被拦截,大多数原因是浏览器安装了相应的广告拦截插件,如:AdBlock plus等等,还有一部分来自浏览器广告屏蔽脚本; 3 思路分析 以下给出…
1、JavaScript 刷新 iframe 可以使用以下方法: document.getElementById('some_frame_id').contentWindow.location.reload(); 实例: <iframe id="myframe" width="100%"…

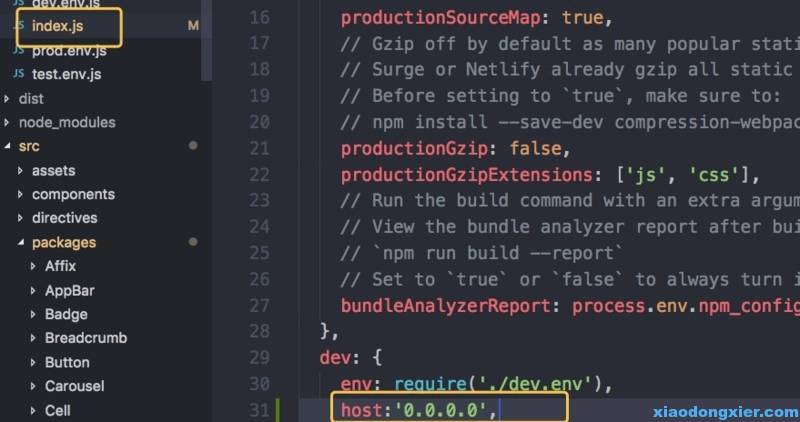
webpack npm run dev 不能通过ip访问 只能通过localhost访问 解决方法如下: 修改vue-cli: config/index.js 文件 把文件中 host 的值,改成 ip 即可

多页面应用 每次页面跳转后端都会返回新的 html 文件 优点: 首屏时间快 只经历了一个 http 请求 SEO效果好 搜索引擎能识别 html 文件的内容,而每个页面都是放在 html 文件之中,搜索引擎排名效果非常好。 缺点: 页面切换慢 每次切换都会发起一个 http 请求,当网络比较慢的时候,网页之间进行跳转的时候就会出现明显的卡顿现象 …

-webkit-font-smoothing字体抗锯齿渲染 下面这段代码是在学习 vue 的时候,启动项目时无意间看到根元素的样式属性,对 其中的-webkit-font-smoothing 的属性不太了解,百度了一番这里记录一下。 #app { font-family: 'Avenir', Helvetica, Arial, sa…

display: contents 是一个比较陌生的属性,虽然属于 display 这个基本上是最常见的 CSS 属性,但是 contents 这个取值基本不会用到。但是它早在 2016 年就已经得到了 Firefox 的支持。 本文将深入一下这个有意思的属性值。 基本用法 根据 W3C 对 display: contents 的定义。 The e…

项目环境准备 node.js 安装 官网 安装完成后,控制台输入 node -v 进行版本查询,返回版本信息证明安装成功了 npm 为 node 的一个包管理工具,安装 node 的时候 npm 也随之安装了。控制台输入 npm -v 检查 npm 是否随之安装成功,返回版本信息即证明安装成功。 码云平台注册 模拟正式工作流程,代码git提交,并进…
目录结构 |____build | |____build.js | |____webpack.dev.conf.js | |____check-versions.js | |____webpack.prod.conf.js | |____logo.png | |____webpack.base.conf.js | |____utils.js | |…

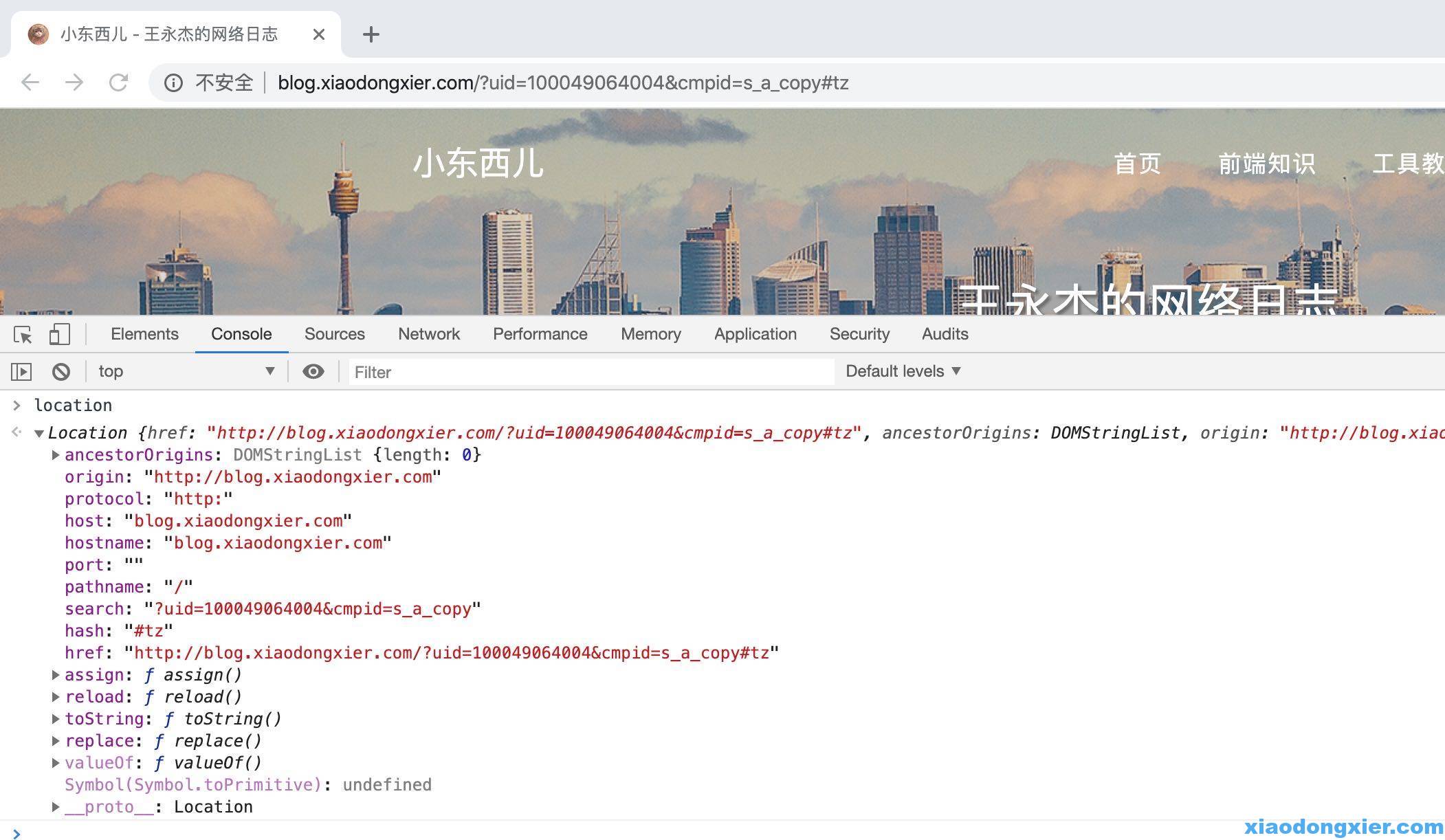
1. Location 对象 Location 对象包含有关当前 URL 的信息。 Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。 ⚠️ 注意: 没有应用于Location对象的公开标准,不过所有浏览器都支持该对象。 2. Location 对象属性 属性 描述 hash 设置或返回…

【国务院发布公告:2020年4月4日举行全国性哀悼活动】为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院今天发布公告,决定2020年4月4日举行全国性哀悼活动。在此期间,全国和驻外使领馆下半旗志哀,全国停止公共娱乐活动。4月4日10时起,全国人民默哀3分钟,汽车、火车、舰船鸣笛,防空警报鸣响。 如何将网站风格改为黑白色,…