本文最后更新于 2139 天前,其中的信息可能已经有所发展或是发生改变。
咱们这里就不再累赘介绍什么是控制台等概念了。
一般关注console.table()函数的话对控制台概念都会有所了解,下面直接介绍一下console.table()函数的用法。
此函数可以将某些复合型的数据以表格形式展现。
var site = [{
webName: "蚂蚁部落",
url: "softwhy.com"
},
{
webName: "网易",
url: "163.com"
},
];
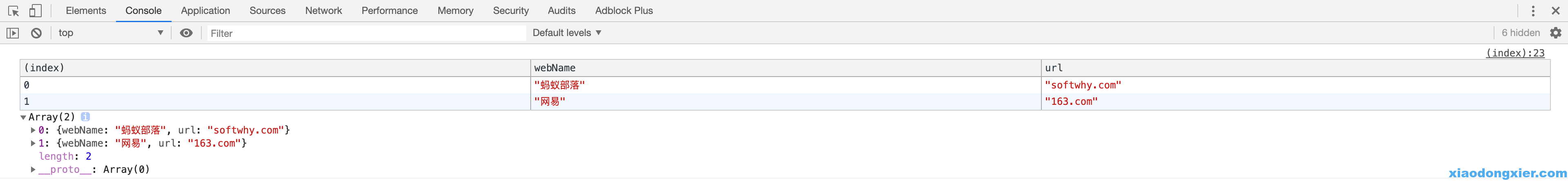
console.table(site);
运行截图如下:

特别说明:符合数据被以表格形式输出的条件是数据必须要拥有逐渐,如上面的数组,主键就是数组的索引,对于对象来说,主键就是外层的属性名称,再来看一段代码:
var site = {
antzone: {
webName: "蚂蚁部落",
url: "softwhy.com"
},
wangyi: {
webName: "网易",
url: "163.com"
},
};
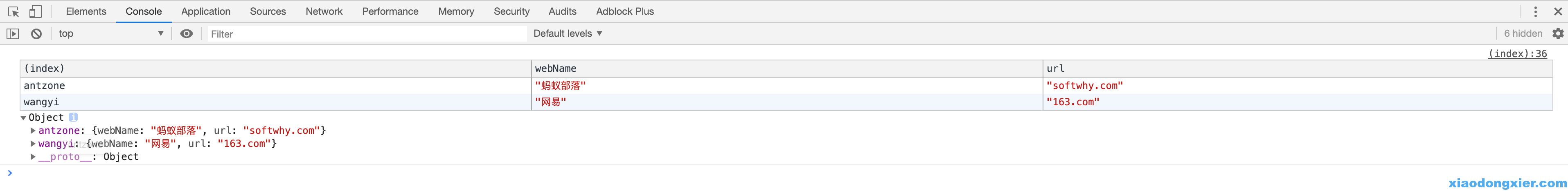
console.table(site);
运行截图如下:

源码参考:https://github.com/xiaodongxier/demo/blob/master/知识点/console.table()方法/index.html#L14-L35
测试连接:https://github.xiaodongxier.com/demo/知识点/console.table()方法







