1. on()的多事件绑定 之前学的鼠标事件,表单事件与键盘事件都有个特点,就是直接给元素绑定一个处理函数,所有这类事件都是属于快捷处理。翻开源码其实可以看到,所有的快捷事件在底层的处理都是通过一个"on"方法来实现的。jQuery on()方法是官方推荐的绑定事件的一个方法。 基本用法:.on( events ,[ selec…

1. jQuery键盘事件之keydown()与keyup()事件 鼠标有mousedown,mouseup之类的事件,这是根据人的手势动作分解的2个触发行为。相对应的键盘也有这类事件,将用户行为分解成2个动作,键盘按下与松手,针对这样的2种动作,jQuery分别提供了对应keydown与keyup方法来监听 keydown事件: 当用户在一个元素…

1. jQuery表单事件之blur与focus事件 在之前2.8与2.9节我们学过了表单处理事件focusin事件与focusout事件,同样用于处理表单焦点的事件还有blur与focus事件 它们之间的本质区别: 是否支持冒泡处理 举个简单的例子 <div> <input type="text" />…
1. jQuery鼠标事件之click与dblclick事件 用交互操作中,最简单直接的操作就是点击操作。jQuery提供了两个方法一个是click方法用于监听用户单击操作,另一个方法是dbclick方法用于监听用户双击操作。这两个方法的用法是类似的,下面以click()事件为例 使用上非常简单: 方法一:$ele.click() 绑定$ele元素…
1. jQuery基础(三)—事件篇课程介绍 jQuery 相比原生 JavaScript 中的事件 更简单 更灵活 更快捷 2. 其他细节的知识点将会在后续的章节进行讲解

课程地址 jQuery在线手册 简介:jQuery基础课程总共分为4个部分,分别是样式篇、事件篇、动画篇、DOM篇。此为第三个部分—事件篇。此部分当中包含了,鼠标事件,表单事件,键盘事件,事件的绑定和解绑以及自定义事件。通过本课程的事件,我们能更快速的对页面进行交互的操作。 第1章 事件介绍 课程介绍,通过之前的JS事件引出jQuery事件,让大家…
1. jQuery的属性与样式之.attr()与.removeAttr() 每个元素都有一个或者多个特性,这些特性的用途就是给出相应元素或者其内容的附加信息。如:在img元素中,src就是元素的特性,用来标记图片的地址。 操作特性的DOM方法主要有3个,getAttribute方法、setAttribute方法和removeAttribute方法,…

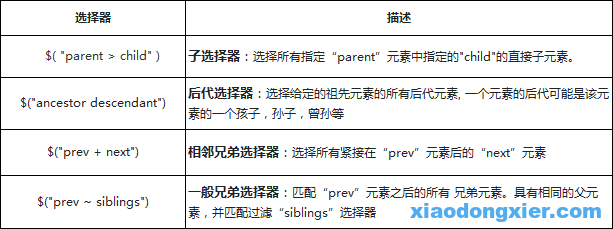
1. jQuery选择器之id选择器 页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。 jQuery几乎支持主流的css1~css3选择器的写法,我们从最简单的也是最常用的开始学起…

jQuery 知识复习梳理 本课程是学习慕课网视频 jQuery基础(一)—样式篇 记录,本系列共三章 jQuery样式篇-第1章 初识jQuery jQuery样式篇-第2章 jQuery选择器 jQuery样式篇-第3章 jQuery的属性与样式 1. 课程介绍 1.1 优点 ...

透明文字,模糊文字,镂空文字,渐变文字,图片背景文字,用 CSS 让你的文字也有 freestyle~ 前言 我们做页面涉及字体的时候,最多就是换个 color 换个 font-family,总是觉得没体现出你内心的文艺范,这时是不是抱怨 CSS 并没有给文字设置什么样式,抱怨是没用哒,我们自己动手,看看能不能“创造”出一些 CSS 字体样式呢~ …