多页面应用 每次页面跳转后端都会返回新的 html 文件 优点: 首屏时间快 只经历了一个 http 请求 SEO效果好 搜索引擎能识别 html 文件的内容,而每个页面都是放在 html 文件之中,搜索引擎排名效果非常好。 缺点: 页面切换慢 每次切换都会发起一个 http 请求,当网络比较慢的时候,网页之间进行跳转的时候就会出现明显的卡顿现象 …
项目环境准备 node.js 安装 官网 安装完成后,控制台输入 node -v 进行版本查询,返回版本信息证明安装成功了 npm 为 node 的一个包管理工具,安装 node 的时候 npm 也随之安装了。控制台输入 npm -v 检查 npm 是否随之安装成功,返回版本信息即证明安装成功。 码云平台注册 模拟正式工作流程,代码git提交,并进…
目录结构 |____build | |____build.js | |____webpack.dev.conf.js | |____check-versions.js | |____webpack.prod.conf.js | |____logo.png | |____webpack.base.conf.js | |____utils.js | |…
本章通过精挑细选的案例,精讲 Vue 中的基础知识,包括实例、生命周期、指令、计算属性、方法、侦听器,表单等部分内容。 3.1 Vue实例 视频部分 模板中事件的绑定,必须定义在 methods 里面 事件指令简写:v-on:click --> @:click vue 实例包含 1. el 2. data 3. methods 4. prop…
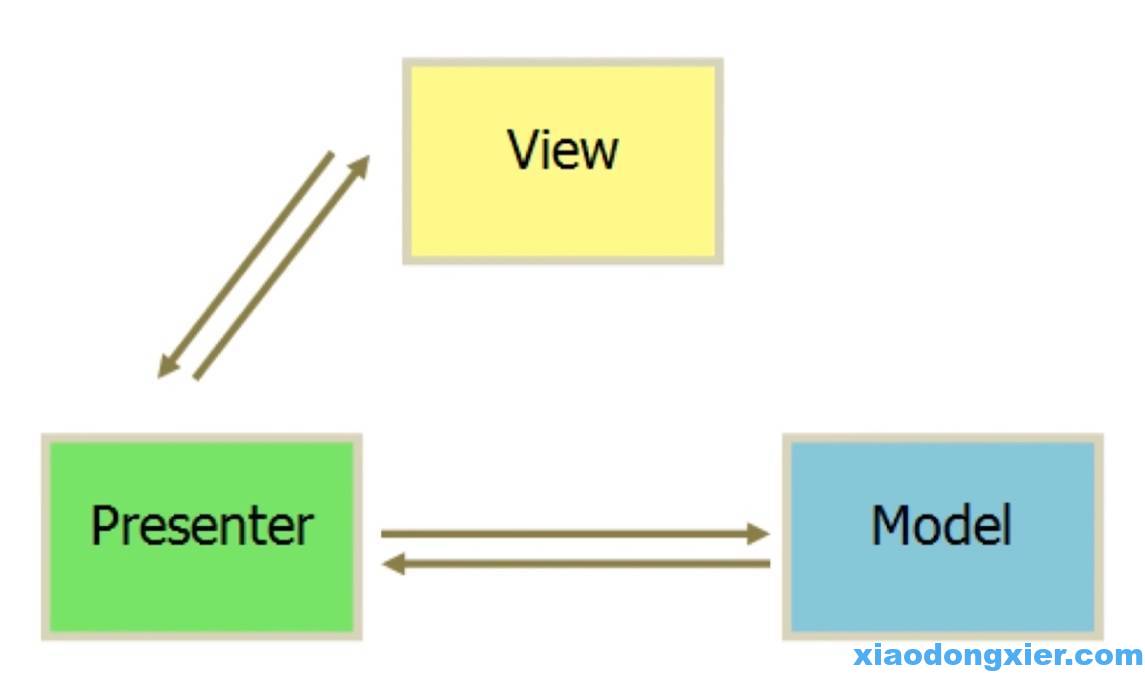
本章将快速讲解部分 Vue 基础语法,通过 TodoList 功能的编写,在熟悉基础语法的基础上,扩展解析 MVVM 模式及前端组件化的概念及优势。 2.1 课程学习方法 基础部分,看完视频教程,找到官网对应文档进行阅读吸收。 实战部分,根据视频从头到尾把代码敲写出来。 2.2 hello world 2.2.1 兼容性 Vue 不支持 IE8 及…
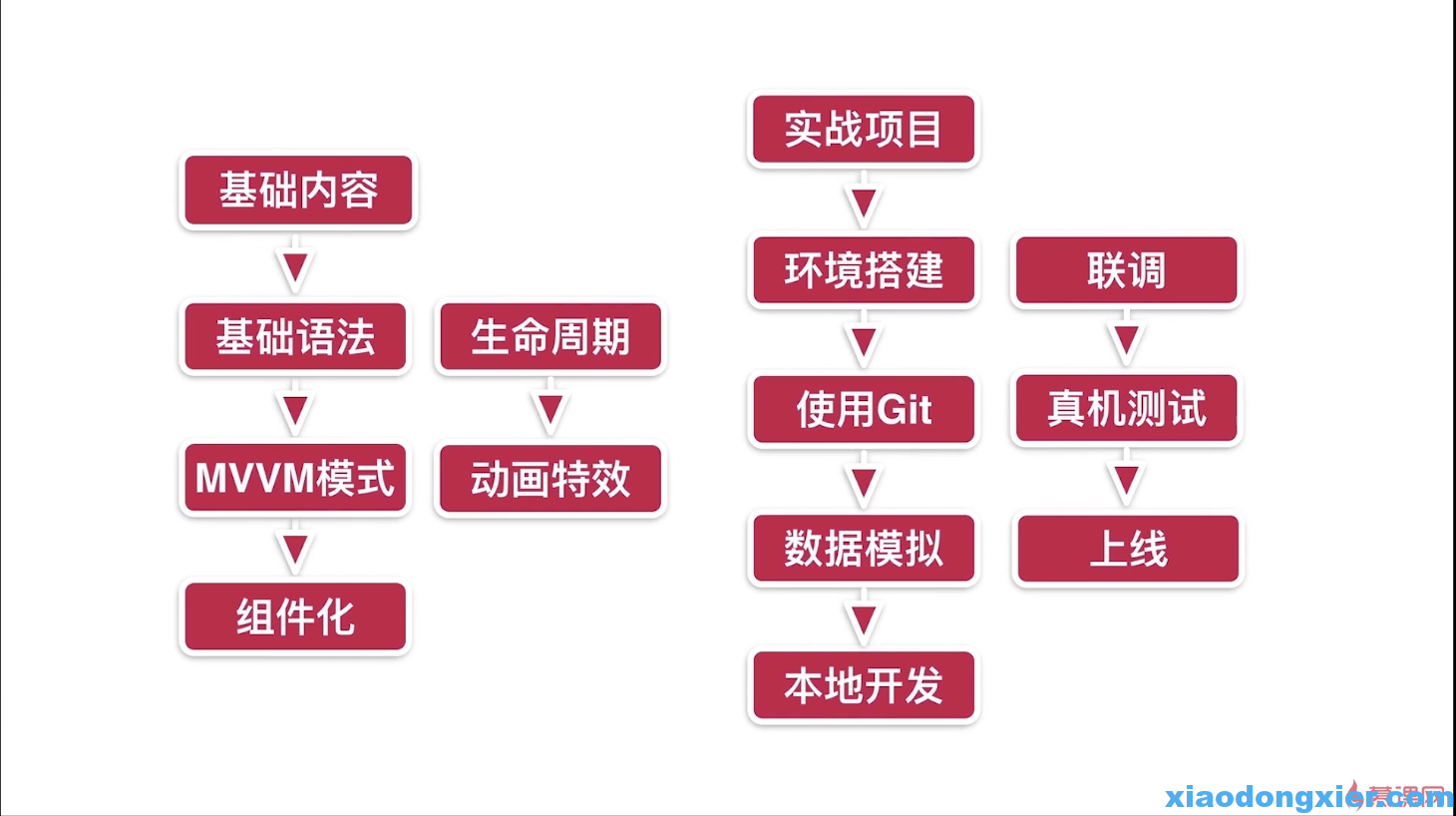
课程地址:https://coding.imooc.com/class/203.html 课程介绍 课程介绍 课程中使用到的知识点 课程安排 学习前提 授课方式 课程收获
第1章 课程介绍 本章主要介绍课程的知识大纲,学习前提,讲授方式及预期收获。 1-1 课程简介 第2章 Vue 起步 本章将快速讲解部分 Vue 基础语法,通过 TodoList 功能的编写,在熟悉基础语法的基础上,扩展解析 MVVM 模式及前端组件化的概念及优势。 2-1 课程学习方法 2-2 hello world 2-3 开发TodoList…