实现文字平滑弯曲弧形效果 基本介绍 有时候做页面的时候,要实现一个类似拱门的效果,每次文字不一样,但是文字得呈现拱形状,类似上图啦。 尝试自己使用canvas画和css3的rotate旋转div,两种方法都是计算旋转角度的时候很麻烦,因为可能5个字10个字,但是得均匀地呈拱形分布,要知道让每个文字都沿着弯曲路径排布相当的复杂,于是便发现了这个好用的…
本文转载于 [别再吐槽12306了,有本事你来写架构](别再吐槽12306了,有本事你来写架构 作者:西西河 链接:http://www.cchere.com/topic/3965719 我曾在淘宝写过一段时间代码,2012年在一家百强民企做电商副总,当时在极为艰苦的条件下带队开发了一个B2C网站,走支付宝和银联支付通道,年营业额千万级(当然实在太…
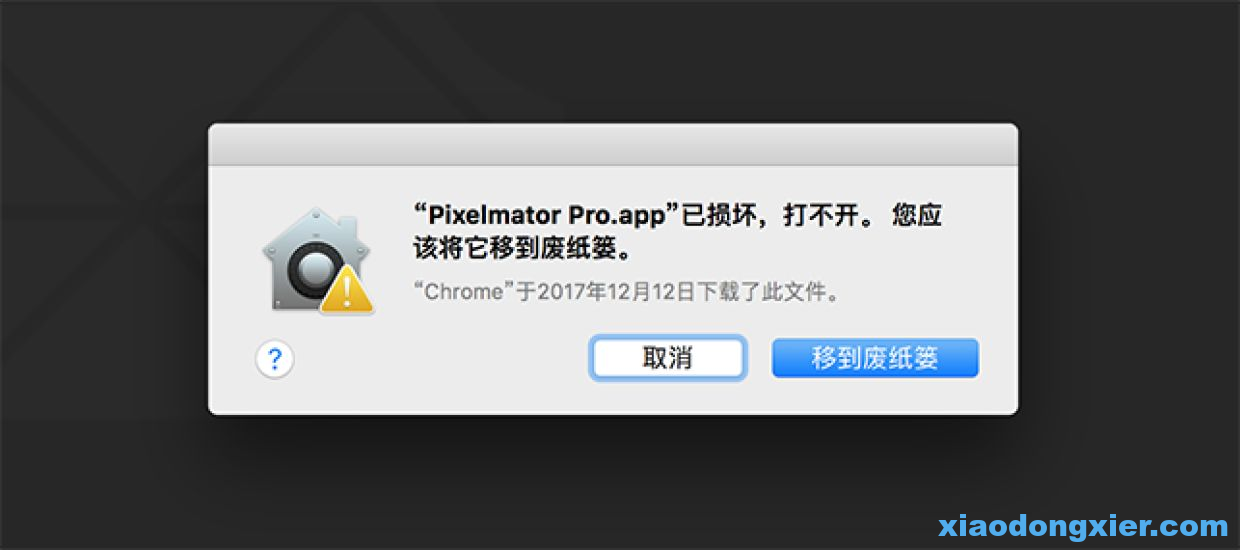
1. 方法一 大多数用户在安装 Mac 应用时,经常会遇到提示 “ XXX.app 已损坏,打不开。您应该将它移到废纸篓 ” 或 “ 打不开 XXX.app,因为它来自身份不明的开发者 ” ,如下图所示: 1.1 遇到这种情况,解决的方法很简单,步骤如下: 打开系统偏好设置界面,进入安全性与隐私 点按左下角的锁头图标,解锁更改权限 将允许从以下位置…
课程地址:https://www.imooc.com/learn/32 效果分析 一张小图,一张大图 图片大小等比进行计算 结构分析 页面结构 技术点 事件捕获 定位 相关位置计算 。。。 要用到的知识点 事件相关 onmouseover :会在鼠标指针移动到指定的对象.上时发生。 onmouseout :会在鼠标指针移出指定的对象时发生。 onm…
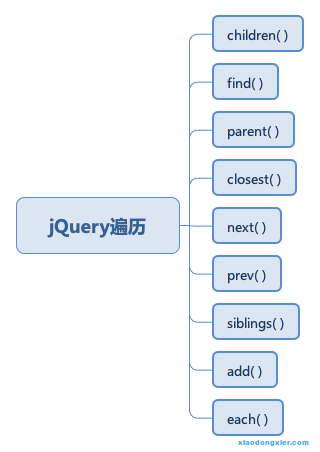
1. jQuery遍历之children()方法 jQuery是一个合集对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法。这里需要注意:.children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈,这里可以理解为就是父亲-儿子的关系) 理解节点查找关系: <div class=&…
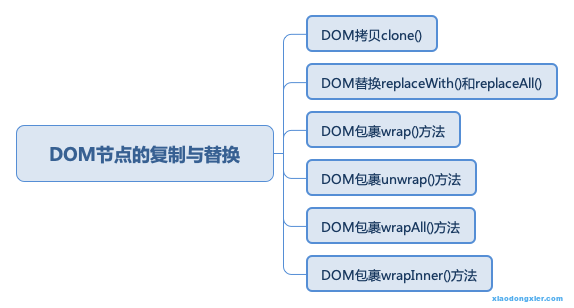
1. DOM拷贝clone() 克隆节点是DOM的常见操作,jQuery提供一个clone方法,专门用于处理dom的克隆 .clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。 clone方法比较简单就是克隆节点,但是需要注意,如果节点有事件或者数据之类的其他处理,我们需要通过clone(ture)传递一…
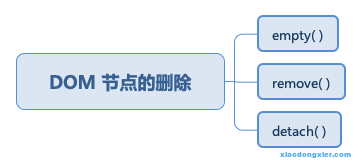
1. DOM节点删除之empty()的基本用法 这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本,但是不会移除元素本身。 要移除页面上节点是开发者常见的操作,jQuery提供了几种不同的方法用来处理这个问题,这里我们开仔细了解下empty方法 empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了 指定元素中的所有子节…
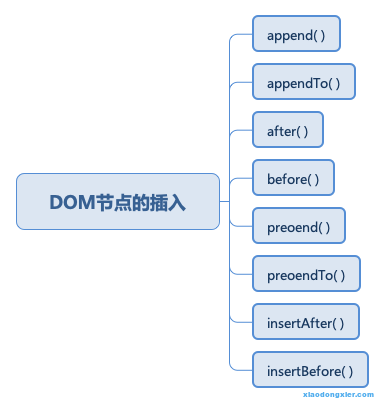
1. DOM内部插入append()与appendTo() 动态创建的元素是不够的,它只是临时存放在内存中,最终我们需要放到页面文档并呈现出来。那么问题来了,怎么放到文档上? 这里就涉及到一个位置关系,常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法 append:这个操作与对指定…
1. DOM创建节点及节点属性 通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作。但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了。 试想下这样的情况:如果我们通过AJAX获取到数据之后然后才能确定结构的话,这种情况就需要动态的处理节点了 本文向大家介绍一下如何使用JavaScript创建div节…
本章主要介绍jQuery中的节点操作以及新增的一些方法对我们开发中的帮助 1. jQuery基础(二)—DOM篇课程介绍 1.1 jQuery中 DOM 操作的方法 插入节点 删除节点 复制节点 查找节点 包裹节点 替换节点 1.2 其他封装的方法 还有很多其他封装的方法,既方便又快捷,将在以后的章节中进行讲解学习