1. jQuery遍历之children()方法 jQuery是一个合集对象,如果想快速查找合集里面的第一级子元素,此时可以用children()方法。这里需要注意:.children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈,这里可以理解为就是父亲-儿子的关系) 理解节点查找关系: <div class=&…
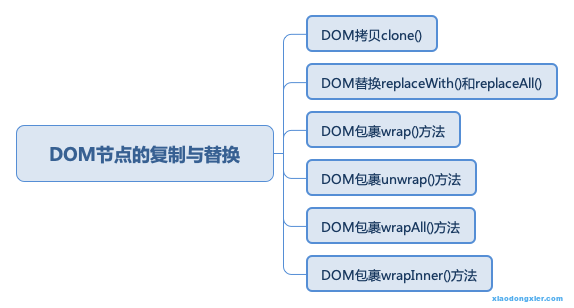
1. DOM拷贝clone() 克隆节点是DOM的常见操作,jQuery提供一个clone方法,专门用于处理dom的克隆 .clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。 clone方法比较简单就是克隆节点,但是需要注意,如果节点有事件或者数据之类的其他处理,我们需要通过clone(ture)传递一…
1. DOM节点删除之empty()的基本用法 这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本,但是不会移除元素本身。 要移除页面上节点是开发者常见的操作,jQuery提供了几种不同的方法用来处理这个问题,这里我们开仔细了解下empty方法 empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了 指定元素中的所有子节…
1. DOM内部插入append()与appendTo() 动态创建的元素是不够的,它只是临时存放在内存中,最终我们需要放到页面文档并呈现出来。那么问题来了,怎么放到文档上? 这里就涉及到一个位置关系,常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法 append:这个操作与对指定…
1. DOM创建节点及节点属性 通过JavaScript可以很方便的获取DOM节点,从而进行一系列的DOM操作。但实际上一般开发者都习惯性的先定义好HTML结构,但这样就非常不灵活了。 试想下这样的情况:如果我们通过AJAX获取到数据之后然后才能确定结构的话,这种情况就需要动态的处理节点了 本文向大家介绍一下如何使用JavaScript创建div节…
本章主要介绍jQuery中的节点操作以及新增的一些方法对我们开发中的帮助 1. jQuery基础(二)—DOM篇课程介绍 1.1 jQuery中 DOM 操作的方法 插入节点 删除节点 复制节点 查找节点 包裹节点 替换节点 1.2 其他封装的方法 还有很多其他封装的方法,既方便又快捷,将在以后的章节中进行讲解学习
课程地址 jQuery在线手册 第1章 课程介绍 本章主要介绍jQuery中的节点操作以及新增的一些方法对我们开发中的帮助 1-1 jQuery基础(二)—DOM篇课程介绍 第2章 DOM节点的创建 DOM由节点构成,理解和掌握节点是很重要的,本章介绍如何创建DOM节点及节点属性。 2-1 DOM创建节点及节点属性 2-2 jQuery节点创建与属…