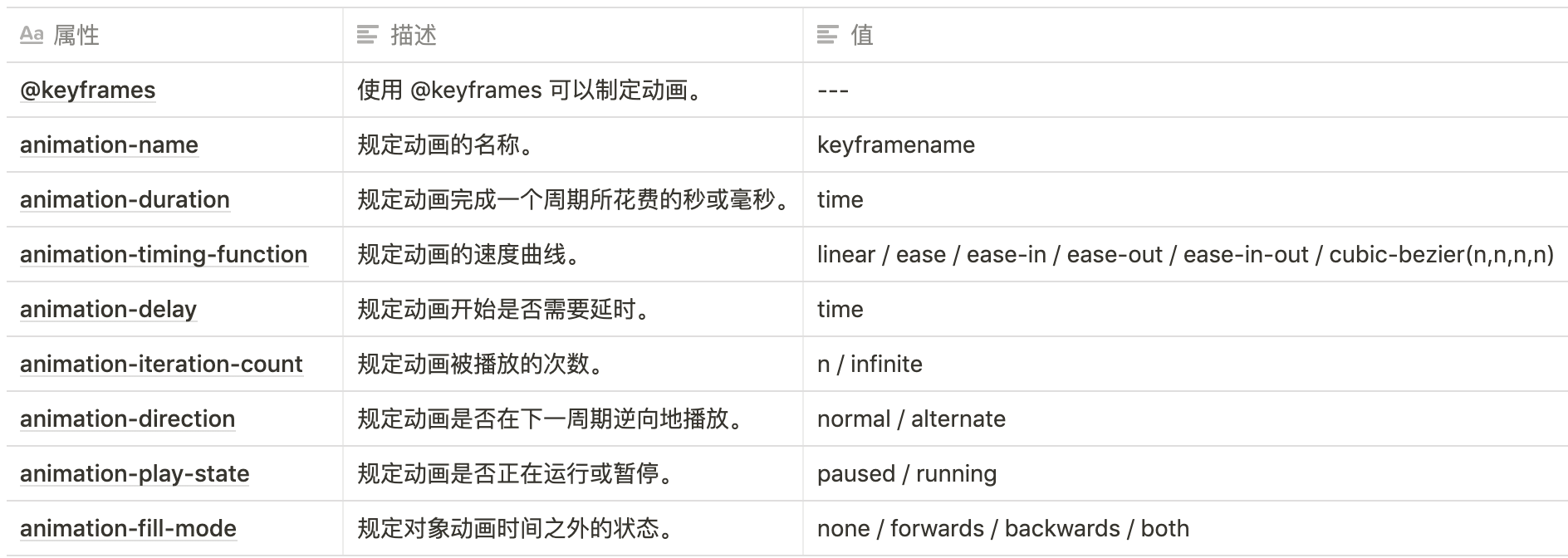
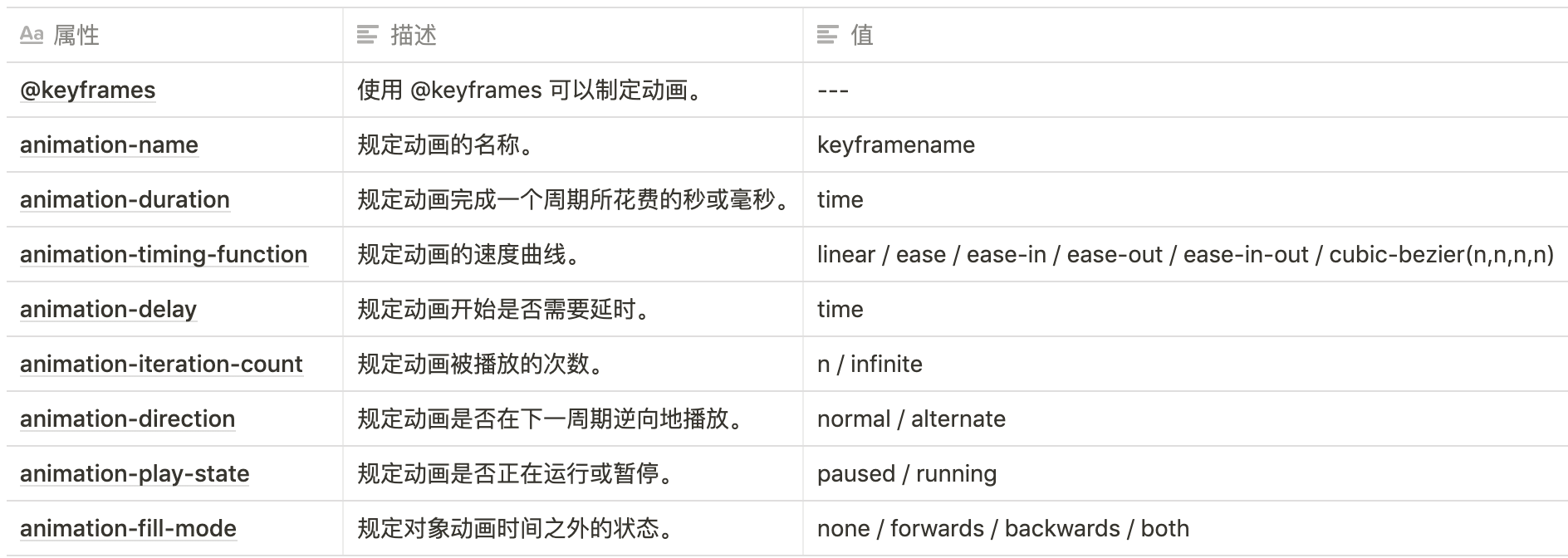
引言 在web应用中,前端同学在实现动画效果时往往常用的几种方案: css3 transition / animation - 实现过渡动画 setInterval / setTimeout - 通过设置一个间隔时间来不断的改变图像的位置 requestAnimationFrame - 通过一个回调函数来改变图像位置,由系统来决定这个回调函数的执行…
一、指令 1.入门 <body> <div id="app"> <div>{{msg}}</div> 1.标签用于填充数据 插值表达式 </div> <script type="text/javascript" src="js/vue…
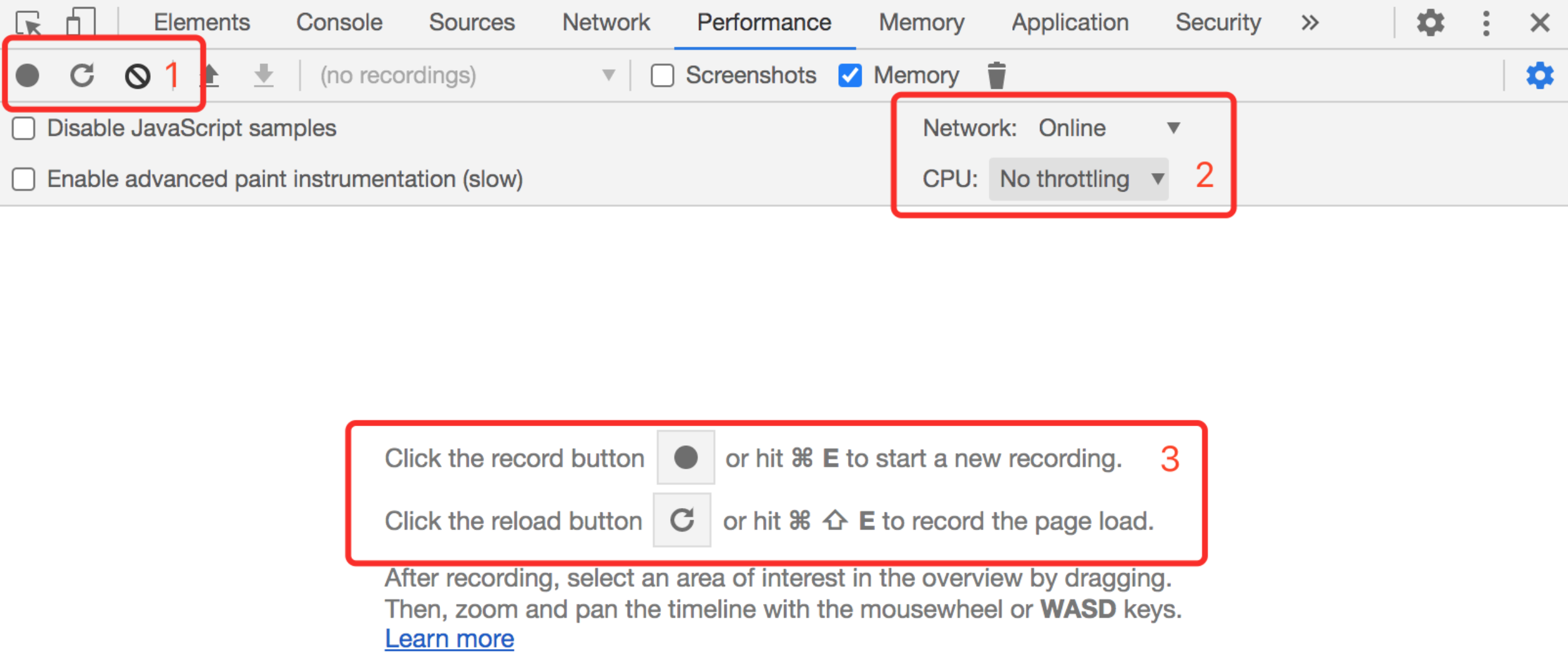
1.背景 性能优化是前端开发一个非常重要的组成部分,如何更好地进行网络传输,如何优化浏览器渲染过程,来定位项目中存在的问题。Chrome DevTools给我们提供了2种常用方式 Audits和Performance,Audits可以对页面进行性能评分,同时,还会给我们提供一些优化建议。而Performance提供了非常多的运行时数据,能让我们看到…
1 描述及影响 商业合作:配置可跳转图片,实现引流 商品引流:根据用户习惯进行猜你喜欢 爆款引流:利用爆款吸引流量 程序兼容:图片缺失导致布局改变 用户体验:认为程序不可靠,放弃下单 2 原因分析 图片广告被拦截,大多数原因是浏览器安装了相应的广告拦截插件,如:AdBlock plus等等,还有一部分来自浏览器广告屏蔽脚本; 3 思路分析 以下给出…
科技爱好者周刊(第 116 期):世界的未来是一个火药桶 这里记录每周值得分享的科技内容,周五发布。 本杂志开源(GitHub: ruanyf/weekly),欢迎提交 issue,投稿或推荐科技内容。 周刊讨论区的帖子《谁在招人?》,提供大量就业信息,欢迎访问或发布工作/实习岗位。 刊首图 7月12日凌晨,哈尔滨医生、天文摄影爱好者姜雪鹏拍到了 …
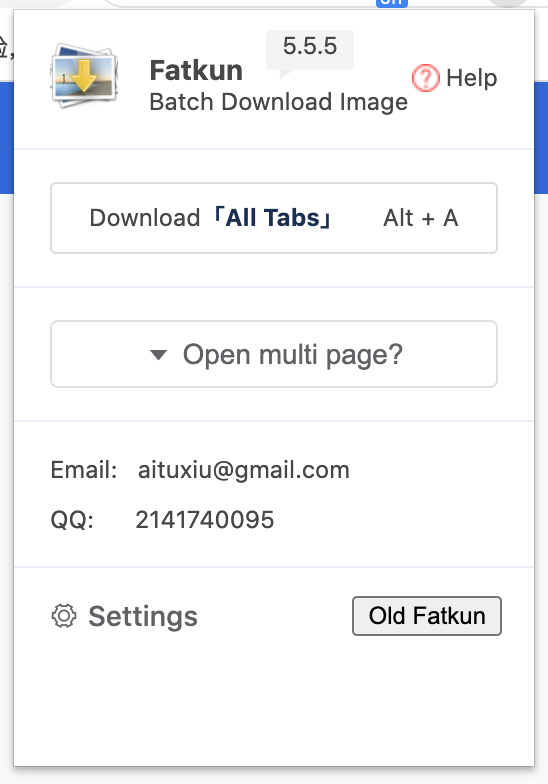
谷歌浏览器有些插件是英文的界面,但是通过设置可以设置成中文 举例 Fatkun 插件安装后默认显示的是英文界面 英文界面 通过浏览器的设置把语言 中文(简体) 放在顶部的第一位就可以了 谷歌浏览器设置 设置完成后 Fatkun 插件显示的是中文界面 中文界面
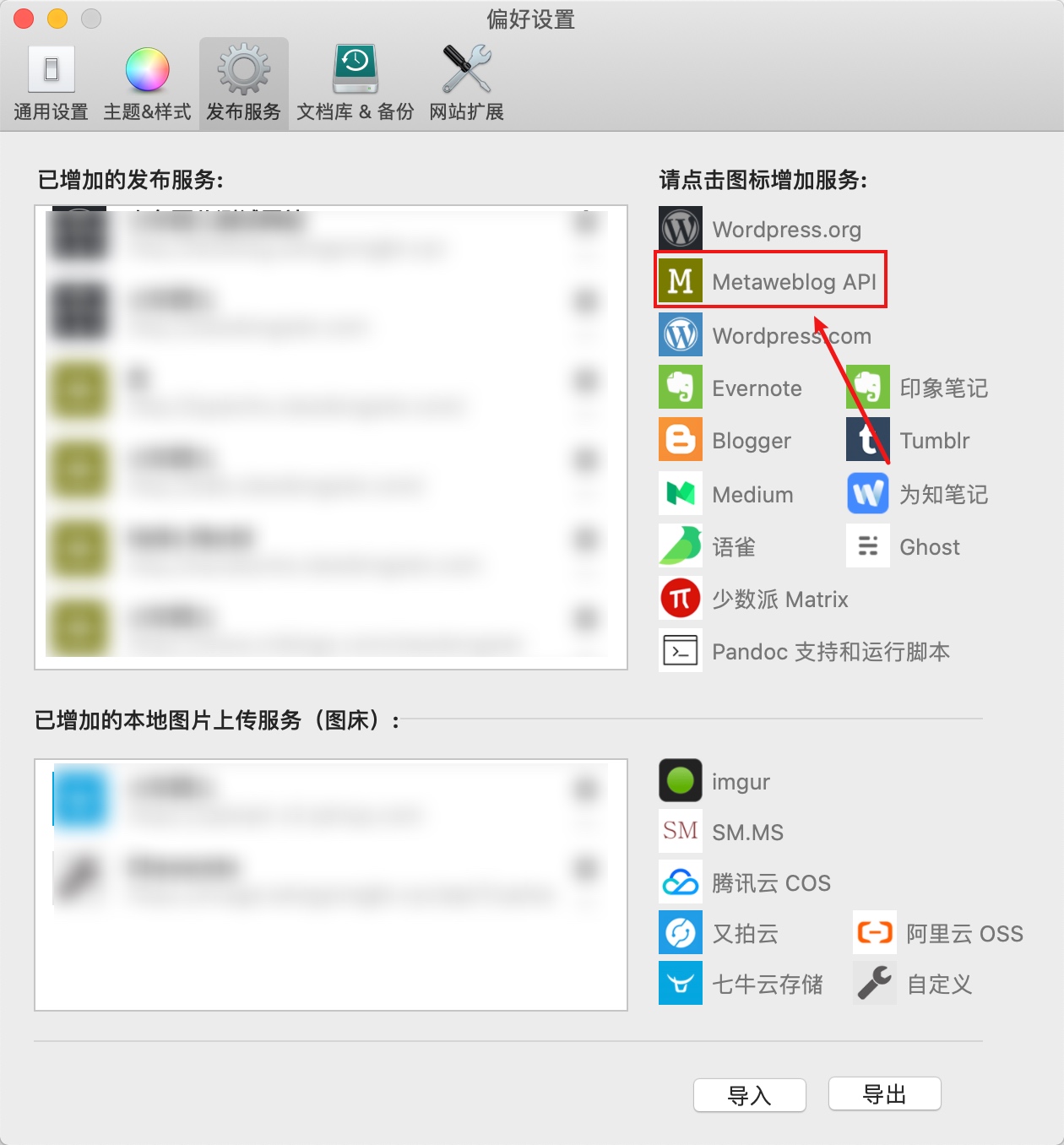
本博客使用 Markdown 语法书写,同是使用 Mweb 客户端进行博客的发布,期间出现了很多问题,但是都一一解决了?,记录于此分享给需要的小伙伴(博客主题采用了 esofar 的 cnblogs-theme-silence主题) 添加发布服务 选择右侧的Metaweblog API 选择右侧的Metaweblog API 进行添加发布服务 根据…
1、JavaScript 刷新 iframe 可以使用以下方法: document.getElementById('some_frame_id').contentWindow.location.reload(); 实例: <iframe id="myframe" width="100%"…
Mac 终端中如果使用git进行命令操作,如果文件名是中文,会显示形乱码: /\346\210\221\347\232\204/... 解决方案: git config --global core.quotepath false 解释: core.quotepath设为false的话,就不会对0x80以上的字符进行quote
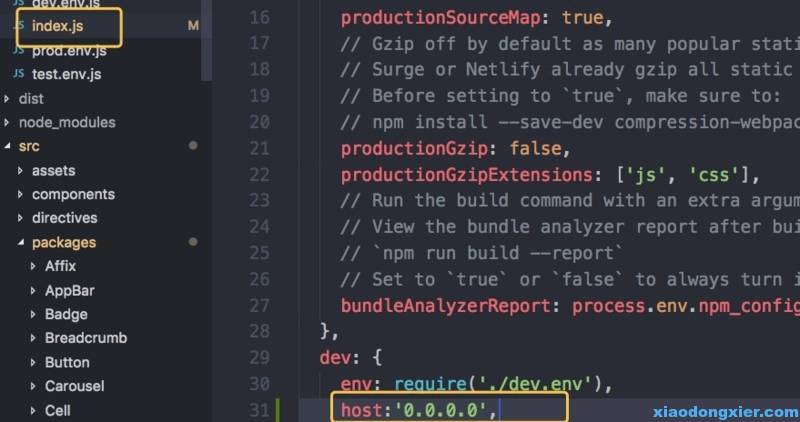
webpack npm run dev 不能通过ip访问 只能通过localhost访问 解决方法如下: 修改vue-cli: config/index.js 文件 把文件中 host 的值,改成 ip 即可