本文最后更新于 2033 天前,其中的信息可能已经有所发展或是发生改变。
本博客使用 Markdown 语法书写,同是使用 Mweb 客户端进行博客的发布,期间出现了很多问题,但是都一一解决了?,记录于此分享给需要的小伙伴(博客主题采用了
esofar的cnblogs-theme-silence主题)
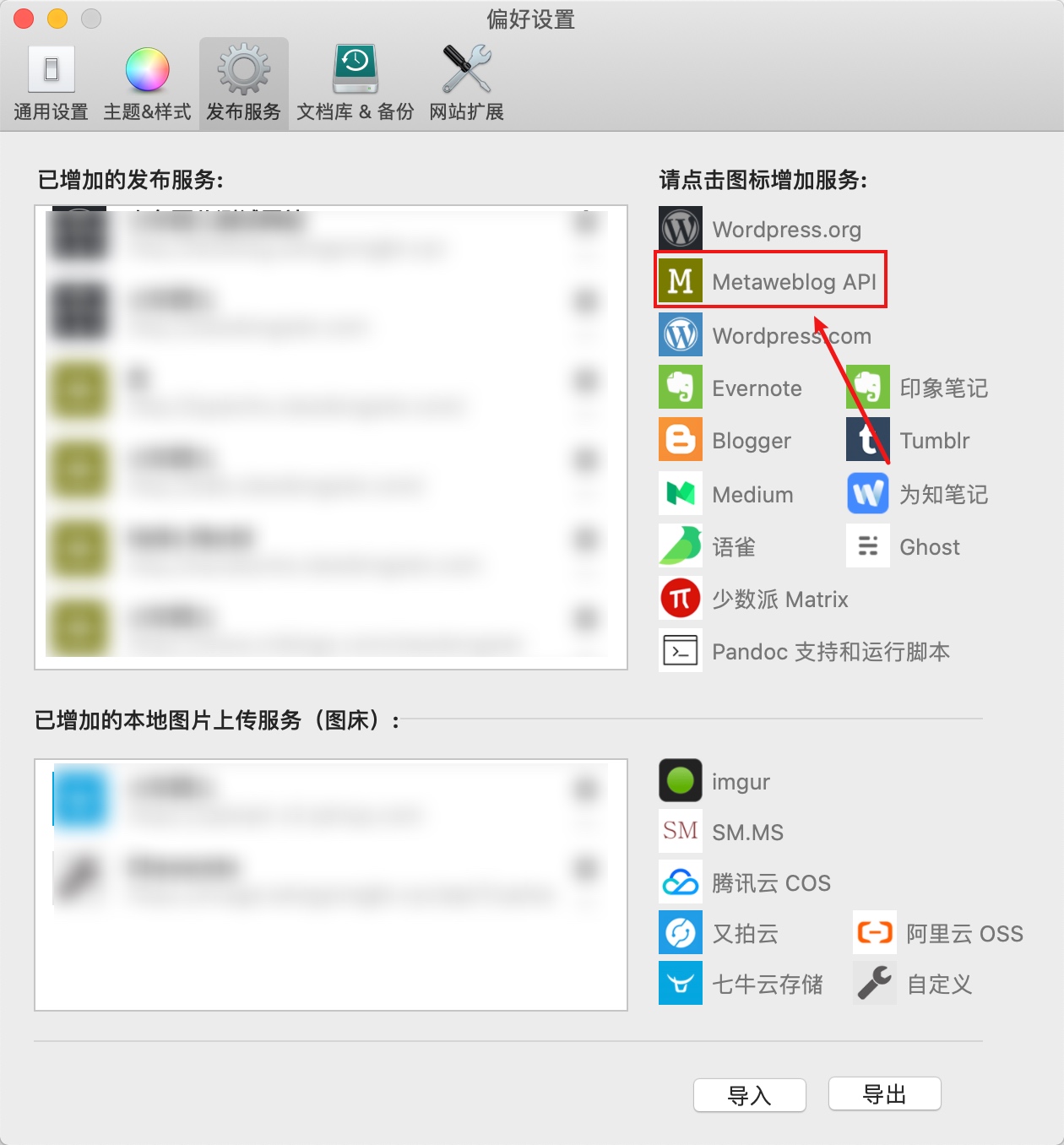
添加发布服务
选择右侧的Metaweblog API
选择右侧的Metaweblog API 进行添加发布服务

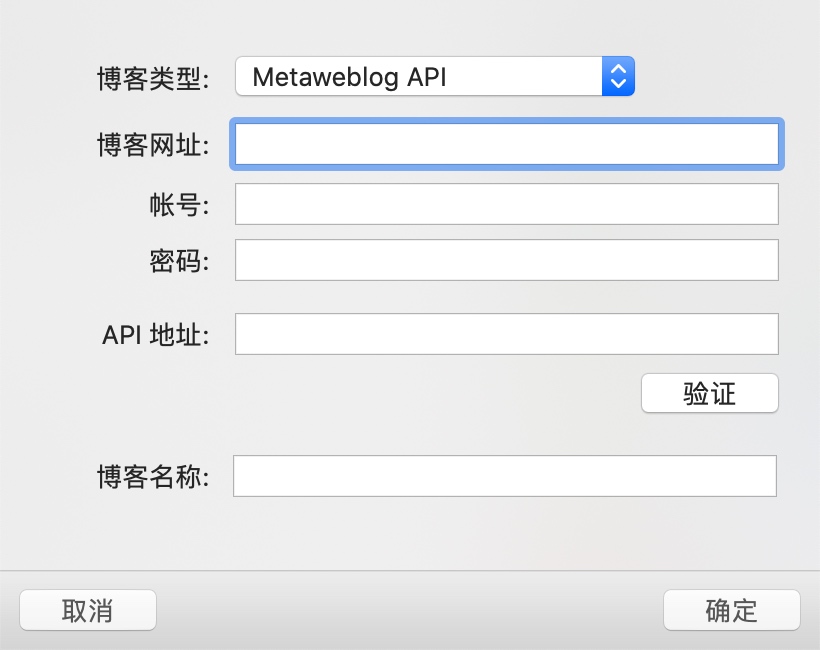
根据要求填写相关配置

- 博客网址:
https://www.cnblogs.com/xiaodongxier(其中的xiaodongxier替换成自己的博客地址名,如果不知道的话在登录的情况下打开这个页面 https://i.cnblogs.com/settings 能够看到) - 账号:自己博客园的登录账号
- 密码:自己博客园的登录密码
- API 地址:https://rpc.cnblogs.com/metaweblog/xiaodongxier (其中的
xiaodongxier替换成自己的博客地址名,如果不知道的话在登录的情况下打开这个页面 https://i.cnblogs.com/settings 在最下面能够看到 MetaWeblog访问地址 这个就是)
验证&保存
点击验证,博客名称会自动填入到 博客名称 中,然后点击保存即可。
发布文章后出现的问题
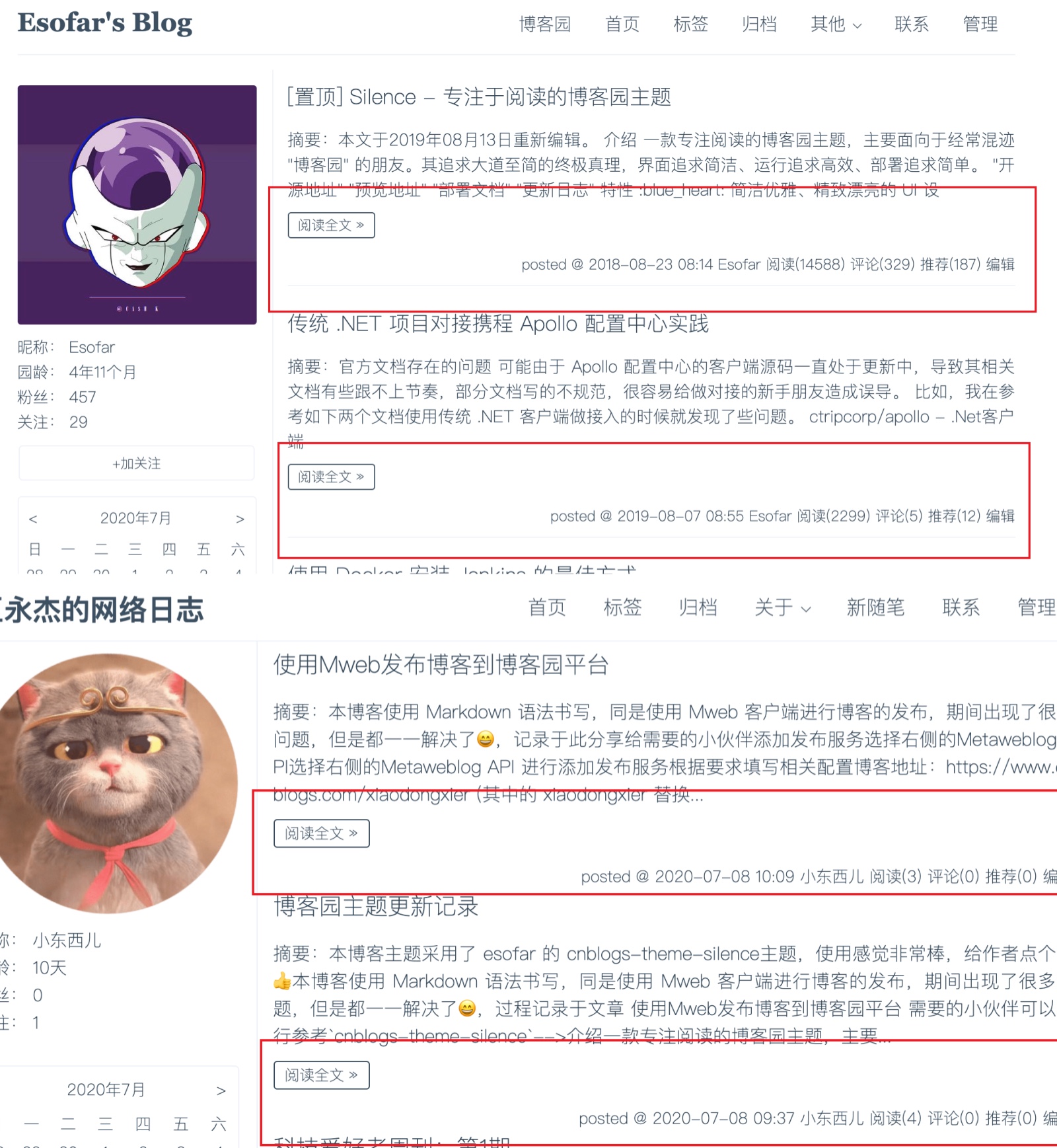
首页格式问题
发布的文章,首页显示与作者的博客显示存在差异,每个文章之间的分割线没有了

通过后台编辑发布文章就没有问题,刚开始以为是 Mweb 发布的问题
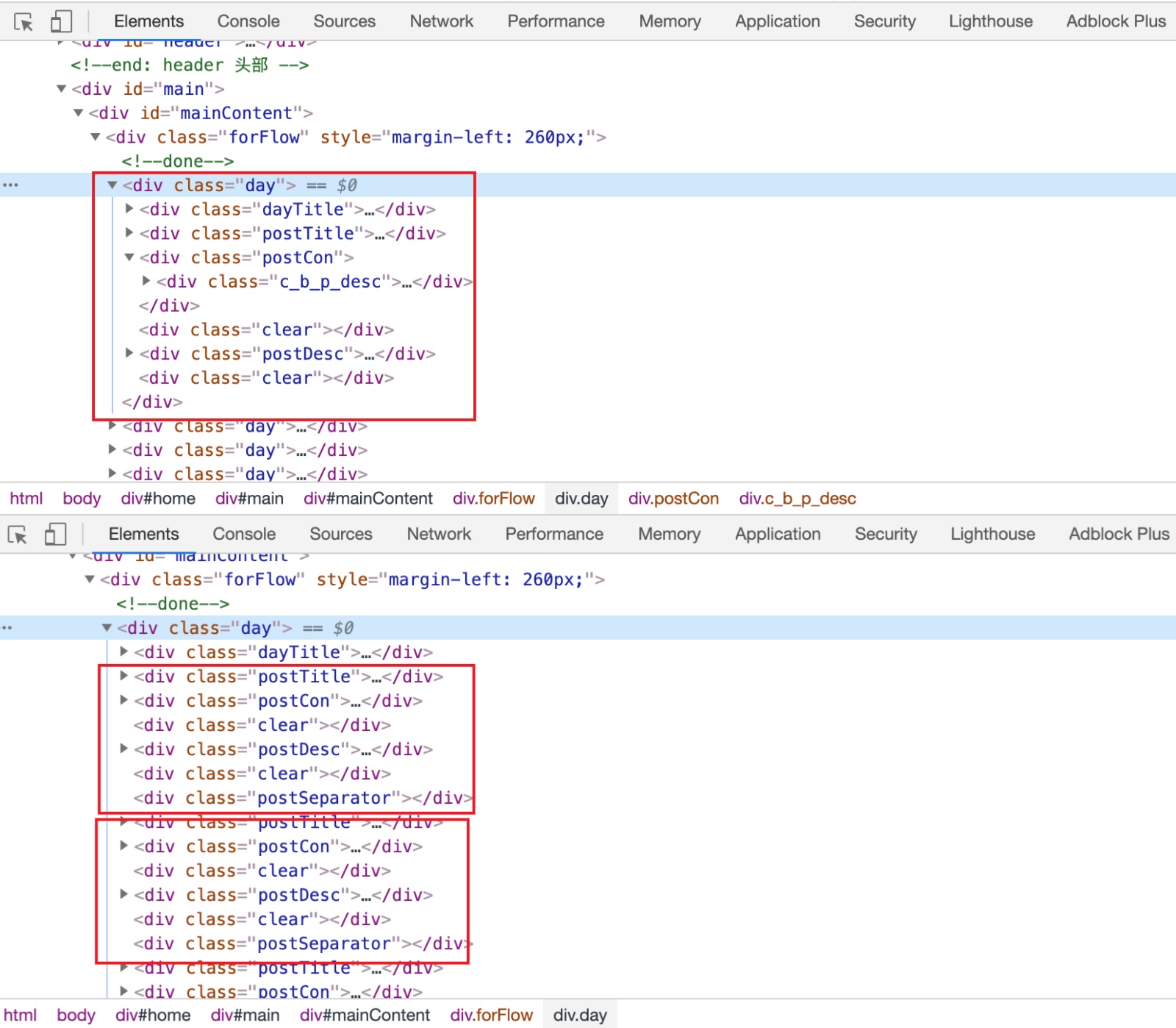
审查元素查看分析,是因为文章之间是按天隔开的,如果一天发布多篇文章就会出现上面的那个问题

由于是刚开通 博客园 博客没多久,很多文章要迁移到这里,所以做了简单的修改解决这个问题,代码如下,复制代码放置到后台的 页脚 HTML 代码 中保存即可。
<div>
<style>
.day .postCon {
border-bottom: 1px solid #eef2f8;
}
.entrylistItem {
padding: 10px 0 0 0;
}
.day .postDesc,
.entrylist .entrylistItemPostDesc {
position: relative;
width: 78%;
top: -38px;
left: 20%;
}
/* 取消默认的一根线 */
.day, .entrylistItem {
border-bottom: none;
}
</style>
</div>
更新后效果如图

文章页代码显示问题
通过 Mweb 发布的文章,文章中插入的代码显示存在问题,既没有灰色背景,页没有右上角的
copy按钮。

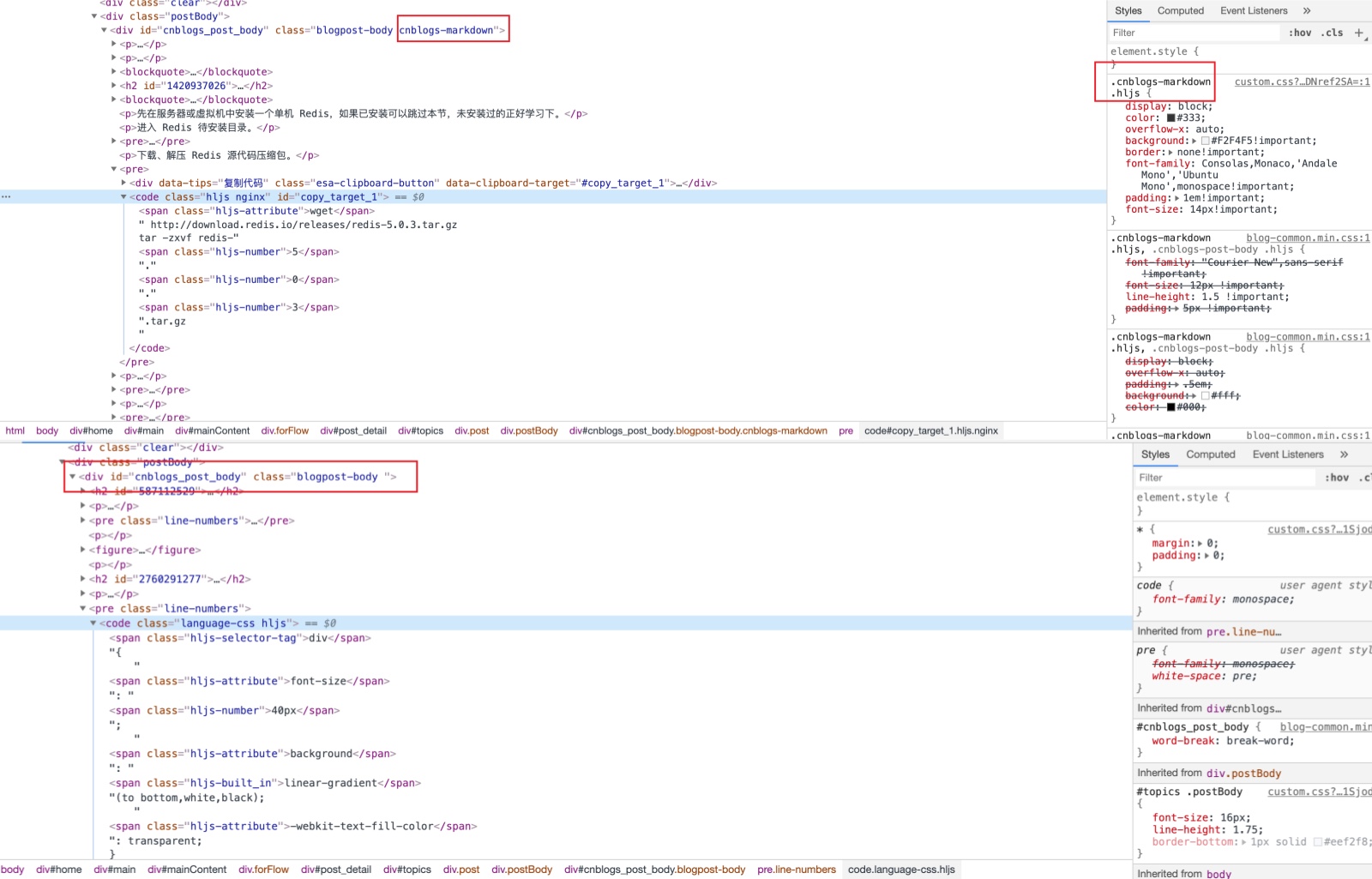
审查元素查看分析,
id为cnblogs_post_body的元素缺少一个 名为cnblogs-markdown的class

尝试性的修改了一下,居然成功了?

修改代码如下,复制代码放置到后台的 页脚 HTML 代码 中保存即可。(其实就是给每个
id为cnblogs_post_body的元素增加了一个名为cnblogs-markdown的class)?
<div>
<script>$(".blogpost-body").addClass("cnblogs-markdown")</script>
</div>




