本文最后更新于 827 天前,其中的信息可能已经有所发展或是发生改变。
Vs Code 插件中安装 Prettier

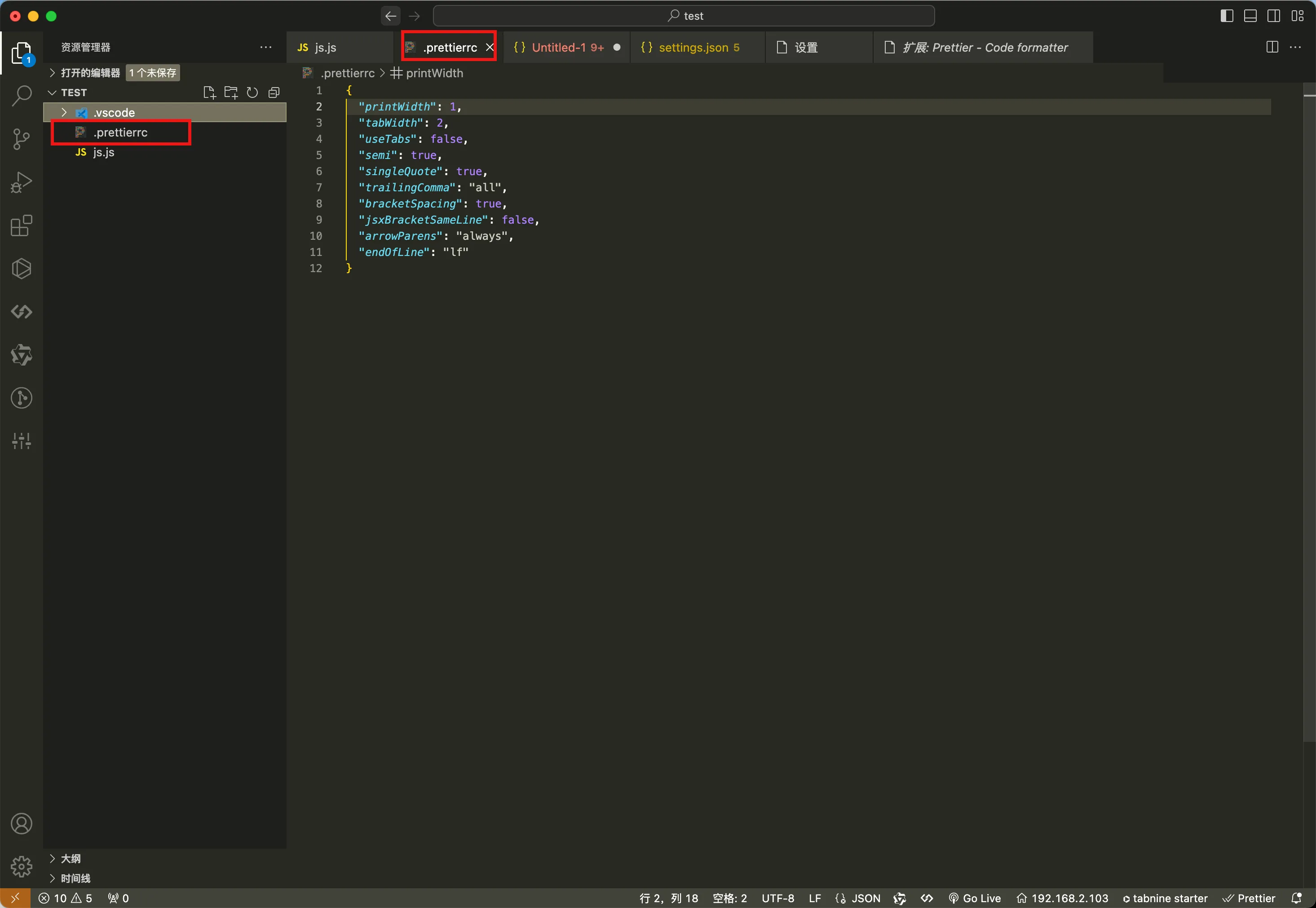
项目下创建 .prettierrc 配置文件

在配置文件中,配置对应的规则
{
// 页面上输出的代码长度,超出该长度后代码将换行
"printWidth": 120,
// 每个制表符的宽度
"tabWidth": 2,
// 使用制表符缩进还是空格缩进
"useTabs": false,
// 是否在代码中使用分号
"semi": true,
// 使用单引号还是双引号作为字符串的括号
"singleQuote": true,
// 在代码中是否使用尾部逗号
"trailingComma": "all",
// 是否在运算符和表达式之间保留空格
"bracketSpacing": true,
// 是否将jsx中的大括号放在同一行
"jsxBracketSameLine": false,
// 使用箭头函数时是否始终带有括号
"arrowParens": "always",
// 使用的行尾字符
"endOfLine": "lf"
}
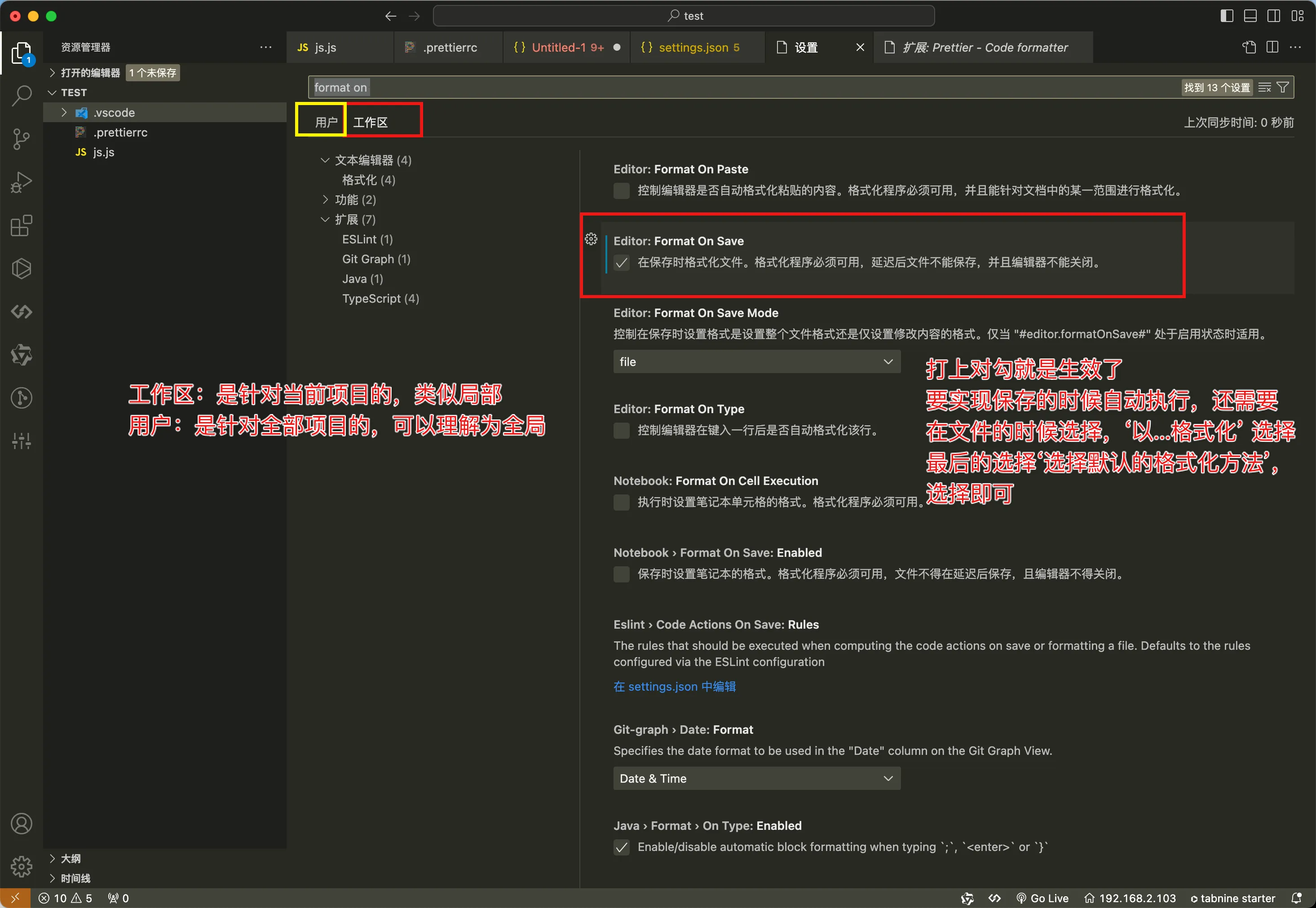
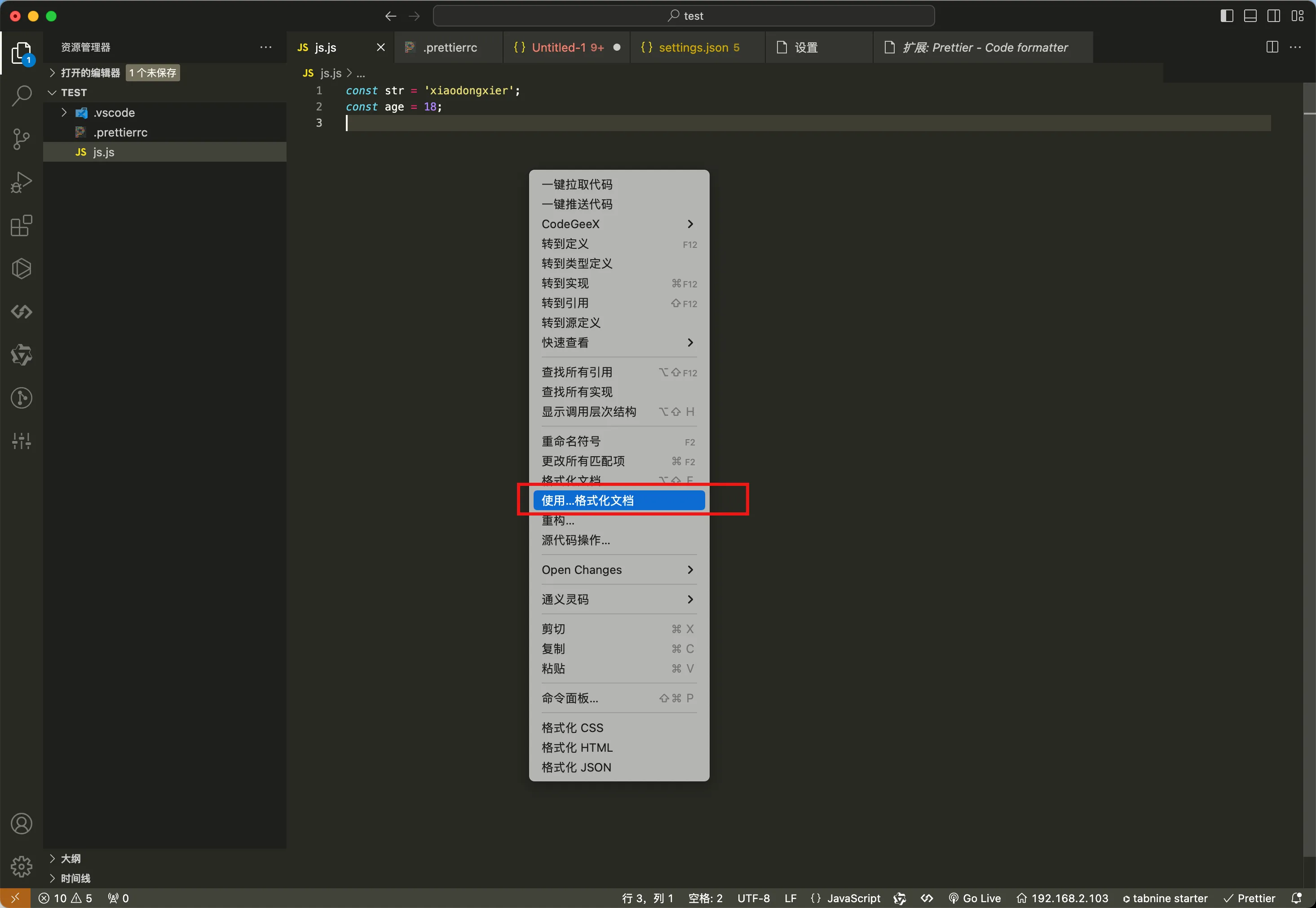
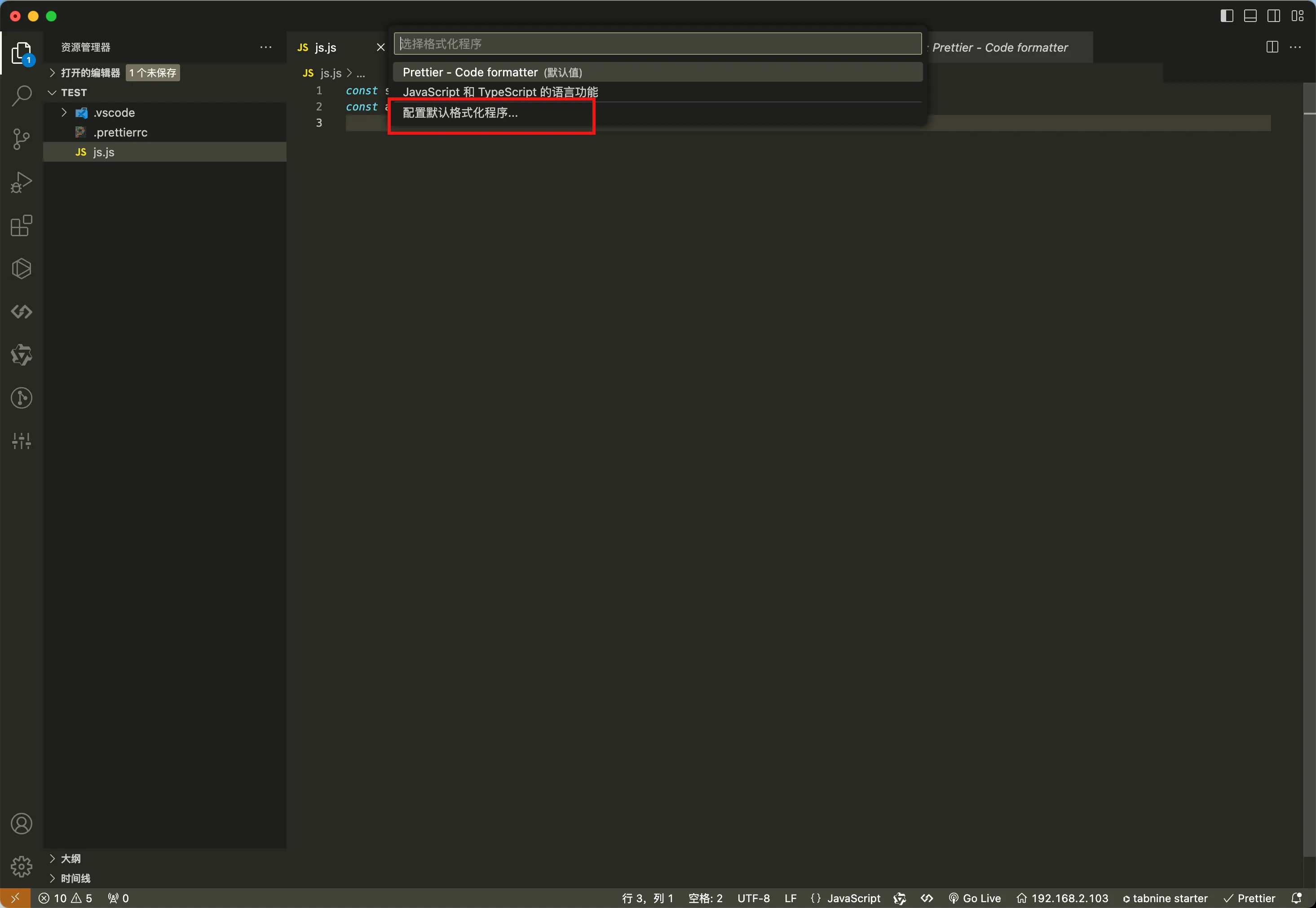
打开 Vs Code 的配置,选择保存时自动格式化