-webkit-font-smoothing字体抗锯齿渲染 下面这段代码是在学习 vue 的时候,启动项目时无意间看到根元素的样式属性,对 其中的-webkit-font-smoothing 的属性不太了解,百度了一番这里记录一下。 #app { font-family: 'Avenir', Helvetica, Arial, sa…
display: contents 是一个比较陌生的属性,虽然属于 display 这个基本上是最常见的 CSS 属性,但是 contents 这个取值基本不会用到。但是它早在 2016 年就已经得到了 Firefox 的支持。 本文将深入一下这个有意思的属性值。 基本用法 根据 W3C 对 display: contents 的定义。 The e…
项目环境准备 node.js 安装 官网 安装完成后,控制台输入 node -v 进行版本查询,返回版本信息证明安装成功了 npm 为 node 的一个包管理工具,安装 node 的时候 npm 也随之安装了。控制台输入 npm -v 检查 npm 是否随之安装成功,返回版本信息即证明安装成功。 码云平台注册 模拟正式工作流程,代码git提交,并进…
目录结构 |____build | |____build.js | |____webpack.dev.conf.js | |____check-versions.js | |____webpack.prod.conf.js | |____logo.png | |____webpack.base.conf.js | |____utils.js | |…
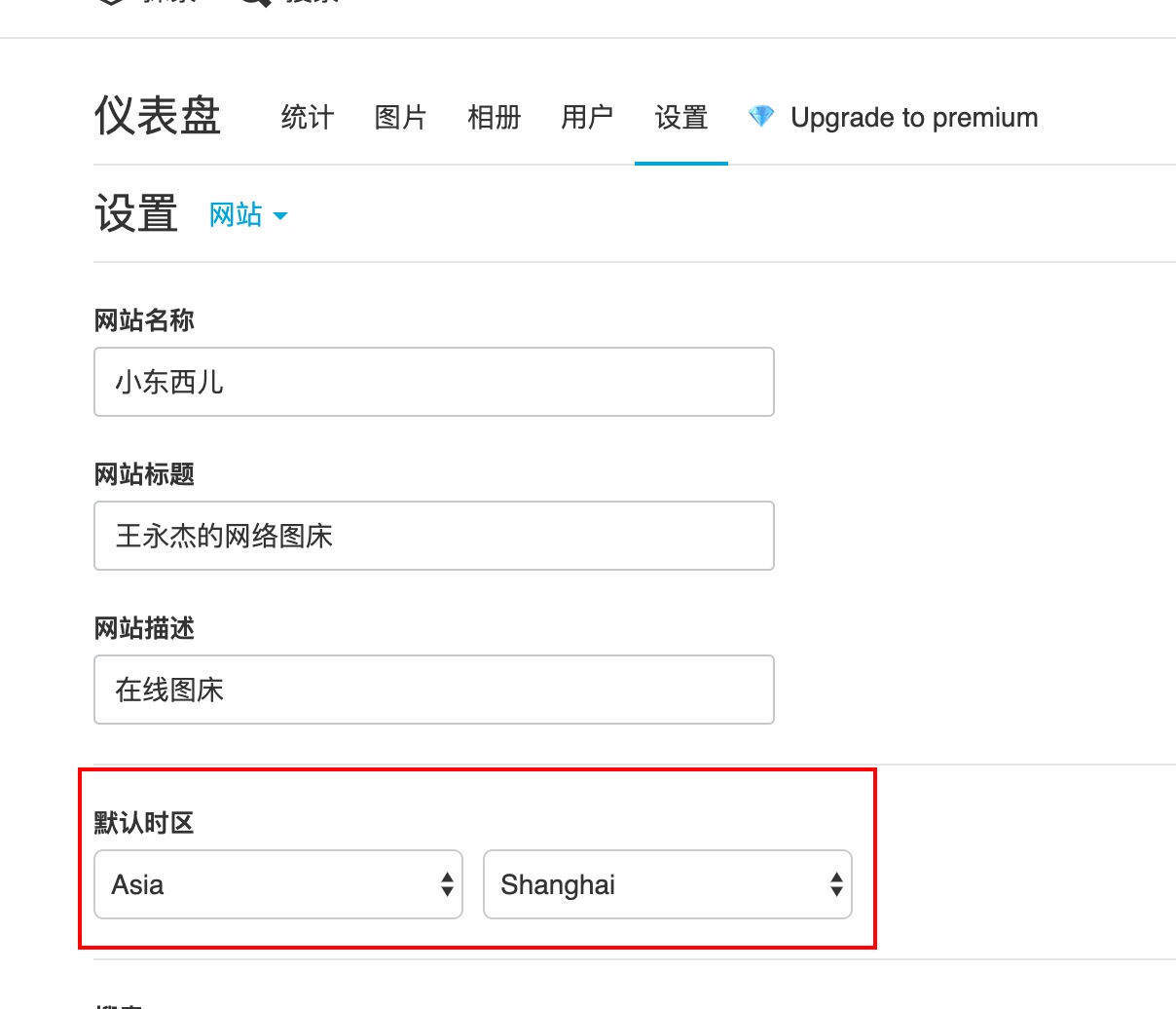
此文章只记录安装过程中出现的问题及解决方法,具体安装方法参考 官网 教程,或者中文教程,github 开源地址:https://github.com/Chevereto/Chevereto-Free。 安装过程404错误解决办法 为了方便博客上传图片,于是我搭建了一个属于自己的图床程序Chevereto,Chevereto对于我来说唯一的好处就是支…
Time主题 Time 相册主题项目地址:https://github.com/wclk/time, 此主题相关的介绍和使用可以参考 github项目介绍 或者 主题作者博客 钻芒博客 相关的介绍。本文章教程是对主题进行了修改,增加了日期展示的效果,大概就是下图这个样子。 修改效果 1. 后台增加日期输入框 找到主题中根目录下的 functions…
大家可能都听说过一个名词,“抓包”。比如软件开发前后端联调,调用后端接口无反应,这时我们常常会说:“抓个包看看前端传递的数据吧”。又或者我们的网站接入 CDN 之后,想要看一下网站静态资源的缓存时间和自己设置的缓存策略是否一致,也会用到抓包。那什么是抓包呢? 主机之间的数据通信都是通过网络来进行传输,而将网络传输发送与接收的数据包进行截获、重发、编…
GDIndex是一个支持上传下载的Google Drive直链索引程序,此程序为开源项目,地址为:https://github.com/maple3142/GDIndex 1. 前期准备 你最好已经注册好了一个 Cloudflare 账户(当然过程中也可以注册) 你已经有了一个教育版或者自己的 Google Drive 账户(除非付费Gsuite或…
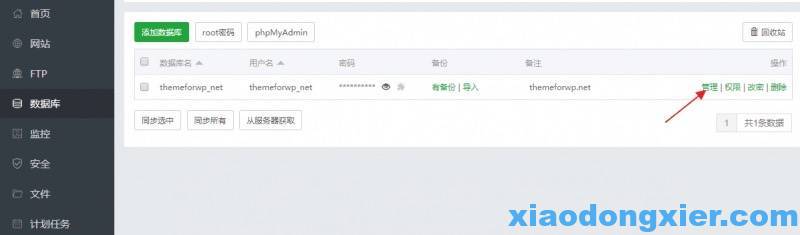
转载文章 转载地址:https://themeforwp.net/archives/wordpress-backup-method 搭建WordPress站点,定期备份网站是非常重要的事情,除了可以使用备份插件外,还可以使用宝塔进行备份,今天我们来说下如何使用宝塔面板备份WordPress站点,通过本文你将学习到如何手动备份网站以及设置网站定期自动…
图片占位符 <?php // header('Content-type: text/html; charset=UTF-8'); // UTF8不行改成GBK试试,与你保存的格式匹配 /** * @Author: xiaodongxier * @Date: 2020-04-20 09:57:34 * @Last Modifie…