遇到一个屏蔽点击事件,以前一般都是通过js控制,阻止事件,今天看到css加一个样式就能屏蔽,来记录一下 //css禁用点击事件 .test { pointer-events: none; } 官方解释[官方]: 元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种…
前言 在网站开发初期,做重构的过程中,经常要展示一些网站内容相关的不固定图片,如Banner图、产品图,这时候从设计稿中切图下来放上去会比较繁琐。常用的技巧是使用占位图。 占位图片即通过指定宽高或文字动态生成指定尺寸的图片。有很多提供类似服务的网站,接下来一一推荐。 纯色类 temp.im 简介:im temp placeholder images…
判断方法 if (navigator.userAgent.indexOf('AliApp') > -1) { console.log("支付宝小程序") } 特殊情况 1 如该 H5 页面需要同时在非支付宝客户端内使用,为避免该请求404,可参考以下写法 <script type="text…
CSS 中无法直接给背景图片加 opacity 属性,可以使用伪元素的方法实现这种效果。 html { width: 100vw; height: 100vh; position: relative; } html::after { content: ""; background: url(https://api.xiaodon…
这里记录每周值得分享的科技内容,周五发布。 本杂志开源(GitHub: ruanyf/weekly),欢迎提交 issue,投稿或推荐科技内容。 周刊讨论区的帖子《谁在招人?》,提供大量程序员就业信息,欢迎访问或发布工作/实习岗位。 封面图 首届中国国际消费品博览会在海口市开幕,开幕式有1000架无人机表演了不同的造型,照亮了夜空。(via) 本周…
转载地址: css动画之360首页四字移动动画 没有用的知识又增加了? 点这儿查看效果~ 无意中打开了360首页,想找找有什么优秀的网站(比如7k7k、4399小游戏之类的)。咳咳~~~ 突然看到一个好看的玩意: 从事前端之后会有两个毛病,一个是编辑完一句话之后习惯ctrl+s 。 emmmmm 又来了。 另一个就是看到浏览器上有什么奇怪的玩意,喜…
转载地址: 面试官:JavaScript如何实现上拉加载,下拉刷新? 一、前言 下拉刷新和上拉加载这两种交互方式通常出现在移动端中 本质上等同于PC网页中的分页,只是交互形式不同 开源社区也有很多优秀的解决方案,如iscroll、better-scroll、pulltorefresh.js库等等 这些第三方库使用起来非常便捷 我们通过原生的方式实现…
转载地址: 面试官:什么是HTTP? HTTP 和 HTTPS 的区别? 一、HTTP HTTP (HyperText Transfer Protocol),即超文本运输协议,是实现网络通信的一种规范 在计算机和网络世界有,存在不同的协议,如广播协议、寻址协议、路由协议等等...... 而HTTP是一个传输协议,即将数据由A传到B或将B传输到A,并…
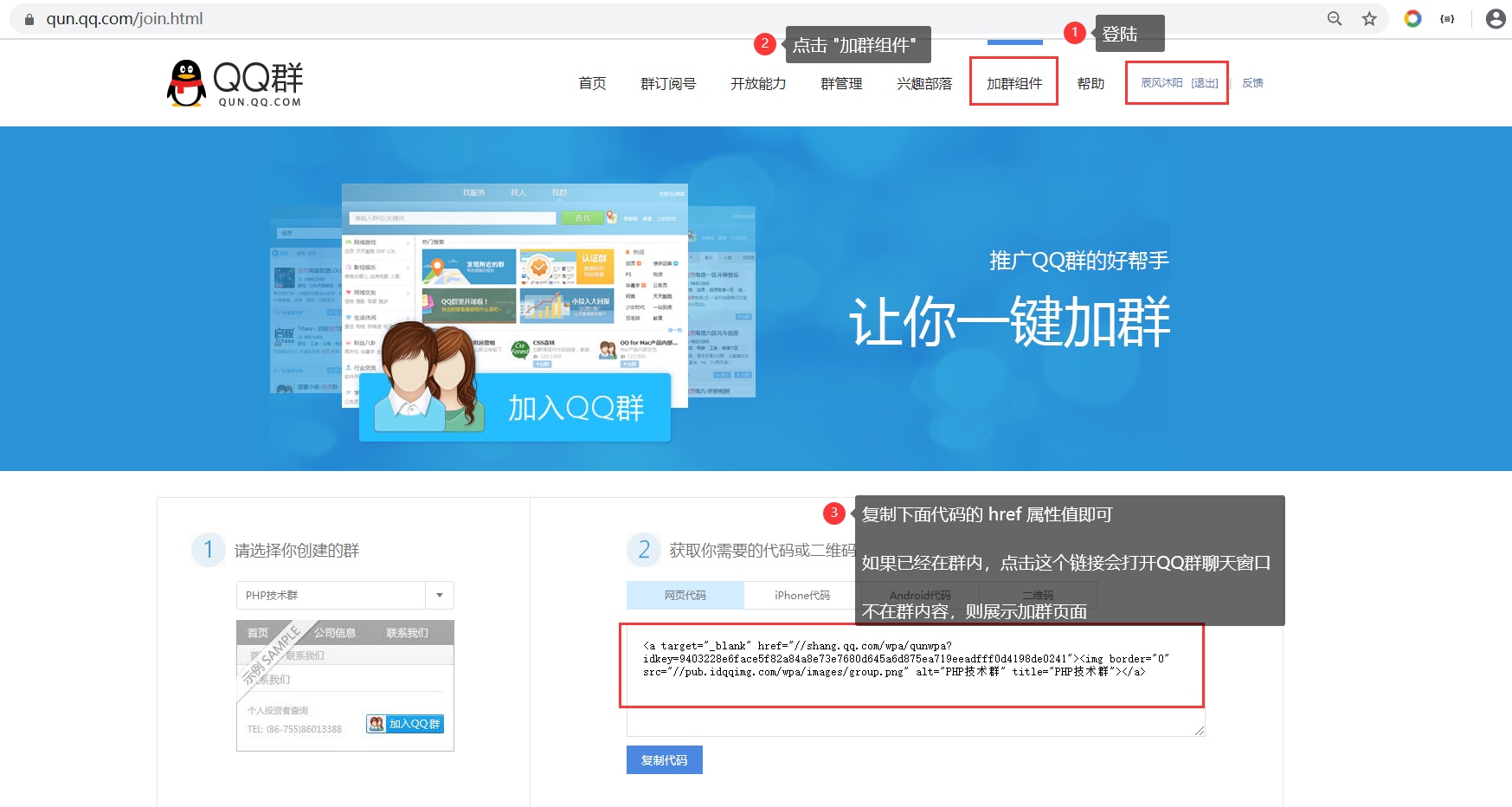
1.进入QQ群官网: https://qun.qq.com 2. 登陆QQ账号,点击加群组件 3. 左侧选择指定的群,右侧会给出一键加群的链接 4. 浏览器访问刚才复制的链接,点击 打开腾讯QQ 5. 成功唤起QQ群
这里记录每周值得分享的科技内容,周五发布。 本杂志开源(GitHub: ruanyf/weekly),欢迎提交 issue,投稿或推荐科技内容。 周刊讨论区的帖子《谁在招人?》,提供大量程序员就业信息,欢迎访问或发布工作/实习岗位。 封面图 上图为美国第一个海上风力发电场,位于罗德岛海域,2016年完工,是美国仅有的三个海上风电场之一。拜登政府最近…