本文最后更新于 1317 天前,其中的信息可能已经有所发展或是发生改变。
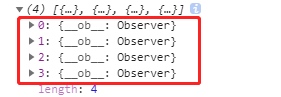
问题效果:

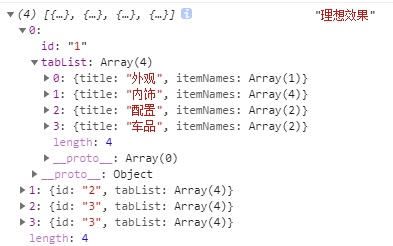
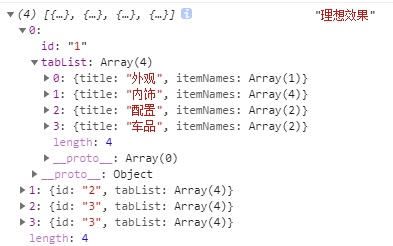
理想效果:

解决方案:JSON.parse(JSON.stringify( ob ))
首先我们要把这个数据获取原始数据 JSON.stringify([data]) 变成字符串
然后在用JSON.parse()将数据转换为 JavaScript 对象



首先我们要把这个数据获取原始数据 JSON.stringify([data]) 变成字符串
然后在用JSON.parse()将数据转换为 JavaScript 对象
