打印显示[object Object],因为返回的就是json字符串 [Object Object] 说明 [object Object]是对象的字符串形式,由于隐式调用了 Object 对象的 toString() 方法,形式是:"[object Object]"。[object Object] 表示的就只是一个对象,当前对象…
这里记录每周值得分享的科技内容,周五发布。 本杂志开源(GitHub: ruanyf/weekly),欢迎提交 issue,投稿或推荐科技内容。 周刊讨论区的帖子《谁在招人?》,提供大量程序员就业信息,欢迎访问或发布工作/实习岗位。 封面图 5月29日,浙江省南浔古镇举办了桨板公开赛,200余名选手参赛。桨板将冲浪与手划桨结合在一起,要求选手站立着…
这里记录每周值得分享的科技内容,周五发布。 本杂志开源(GitHub: ruanyf/weekly),欢迎提交 issue,投稿或推荐科技内容。 周刊讨论区的帖子《谁在招人?》,提供大量程序员就业信息,欢迎访问或发布工作/实习岗位。 封面图 云南红河州的蝴蝶谷,5月出现蝴蝶大爆发,数量是十年来最多,估计达到1.5亿只。(via) 本周话题:中年码农…
这里记录每周值得分享的科技内容,周五发布。 本杂志开源(GitHub: ruanyf/weekly),欢迎提交 issue,投稿或推荐科技内容。 周刊讨论区的帖子《谁在招人?》,提供大量程序员就业信息,欢迎访问或发布工作/实习岗位。 封面图 重庆市很多山地,地形复杂,产生了特有的奇观:被高架道路团团围住的楼盘。(via) 本周话题:游戏开发者的年薪…
fullPage.js[官网] 是一个基于 jQuery 的插件,它能够很方便、很轻松的制作出全屏网站,类似 swiper 插件一样。如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。如果你也希望你的网站能设计成全屏的,显得更上档次,你可以试试 fullPage.js。…
转载地址:https://mkblog.cn/1836/ 随机图像 PHP 随机图像实现的代码超级简单,短短四行就搞定了: <?php $img_array = glob('images/*.{gif,jpg,png,jpeg,webp,bmp}', GLOB_BRACE); if(count($img_array) == 0…
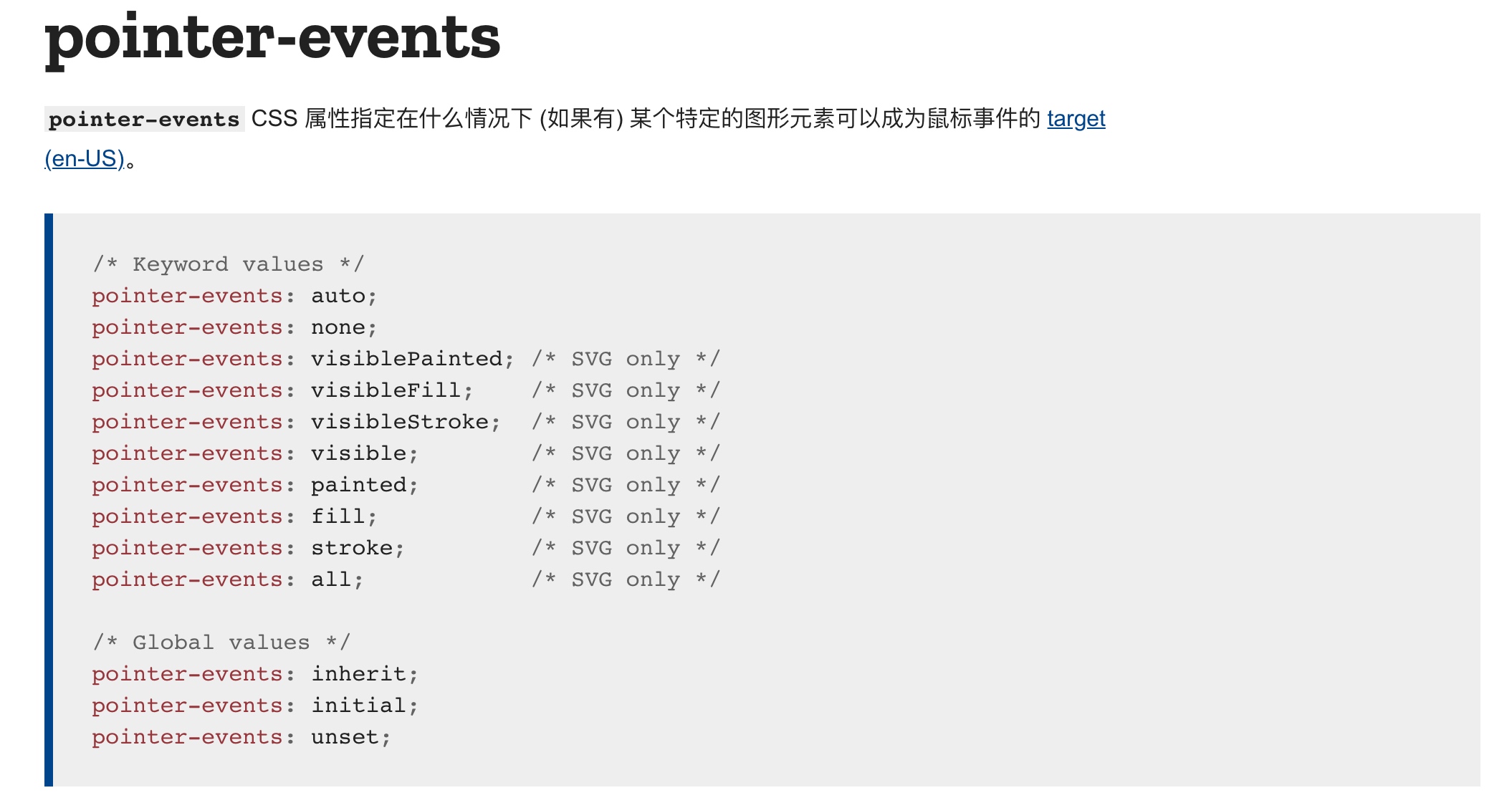
遇到一个屏蔽点击事件,以前一般都是通过js控制,阻止事件,今天看到css加一个样式就能屏蔽,来记录一下 //css禁用点击事件 .test { pointer-events: none; } 官方解释[官方]: 元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种…
前言 在网站开发初期,做重构的过程中,经常要展示一些网站内容相关的不固定图片,如Banner图、产品图,这时候从设计稿中切图下来放上去会比较繁琐。常用的技巧是使用占位图。 占位图片即通过指定宽高或文字动态生成指定尺寸的图片。有很多提供类似服务的网站,接下来一一推荐。 纯色类 temp.im 简介:im temp placeholder images…
判断方法 if (navigator.userAgent.indexOf('AliApp') > -1) { console.log("支付宝小程序") } 特殊情况 1 如该 H5 页面需要同时在非支付宝客户端内使用,为避免该请求404,可参考以下写法 <script type="text…
CSS 中无法直接给背景图片加 opacity 属性,可以使用伪元素的方法实现这种效果。 html { width: 100vw; height: 100vh; position: relative; } html::after { content: ""; background: url(https://api.xiaodon…