本文最后更新于 1011 天前,其中的信息可能已经有所发展或是发生改变。
1. vue create
是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与vue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档。
使用方式:
vue create 项目名称
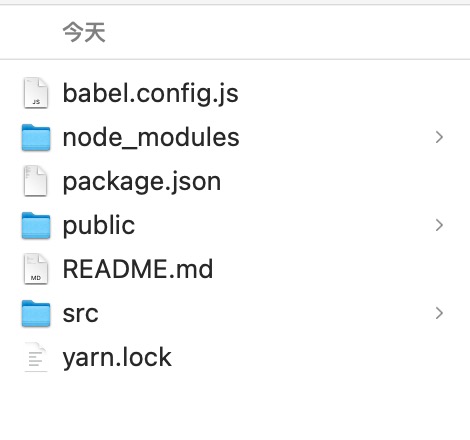
目录结构:

2. vue init
vue init 是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)
使用方式(webpack是官方推荐的标准模板名):
vue init webpack 项目名称
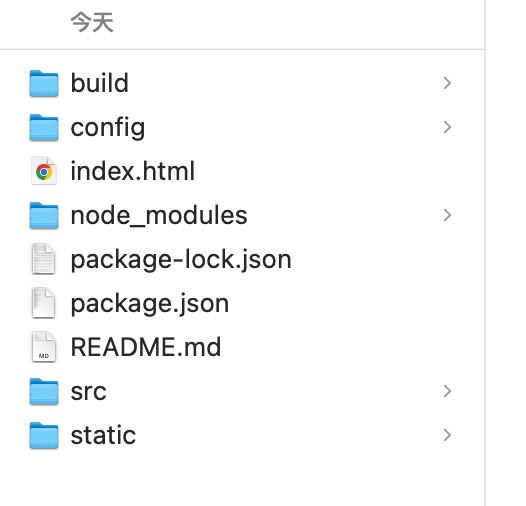
目录结构:

3. vue2.0和vue3.0的区别
- 启动方式
- 2.0是通过:npm run dev
- 3.0是:npm run serve
- 文件夹目录
- 3.0取消掉了config目录、build目录、static目录 ,还有最重要的一点,3.0的安装项目时自动下载node-model
- vue.config.js也没了,需要手动添加。
- 创建项目方式
- 3.0是通过vue create
- 2.0是通过vue create webpack() 项目名称
4. 其他
vue2时代对应vue-cli3版本及以下,创建命令为vue init projectName
vue3时代对应vue-cli4版本,创建命令为vue create projectName







