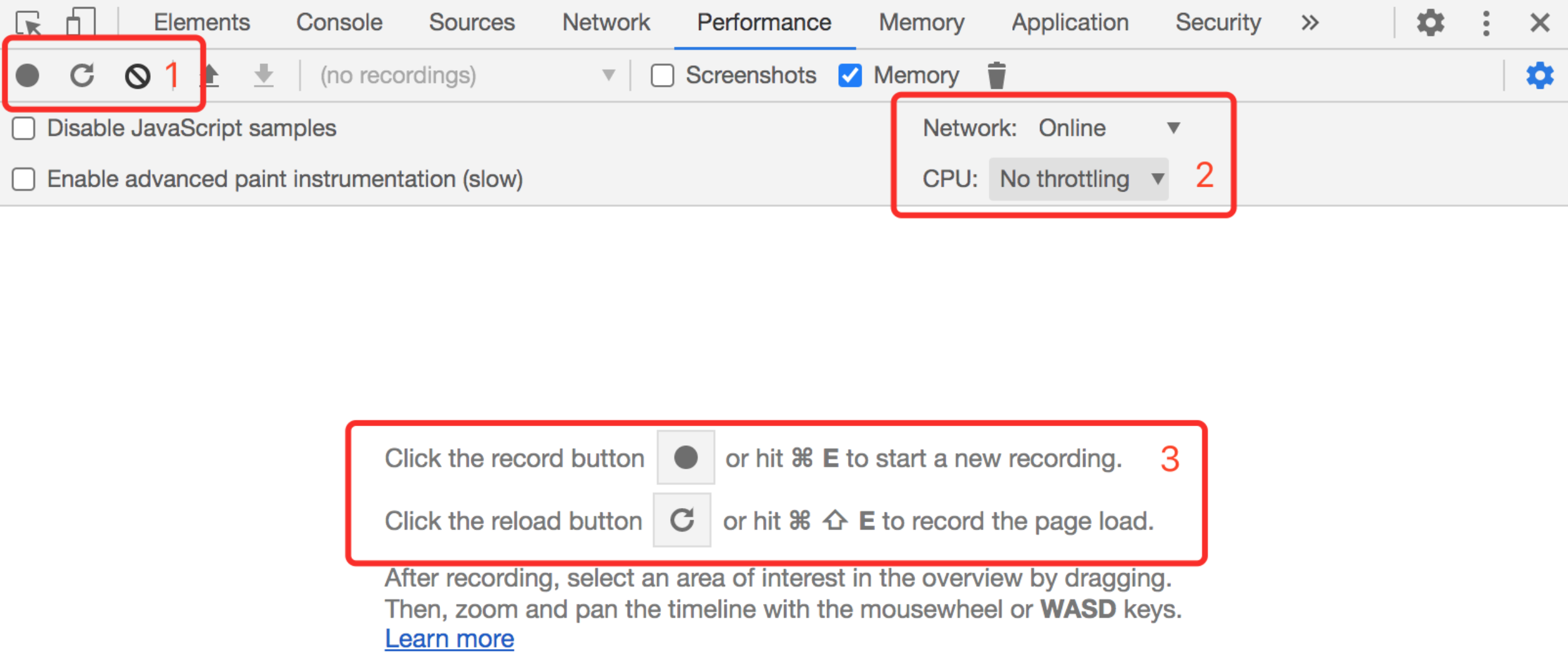
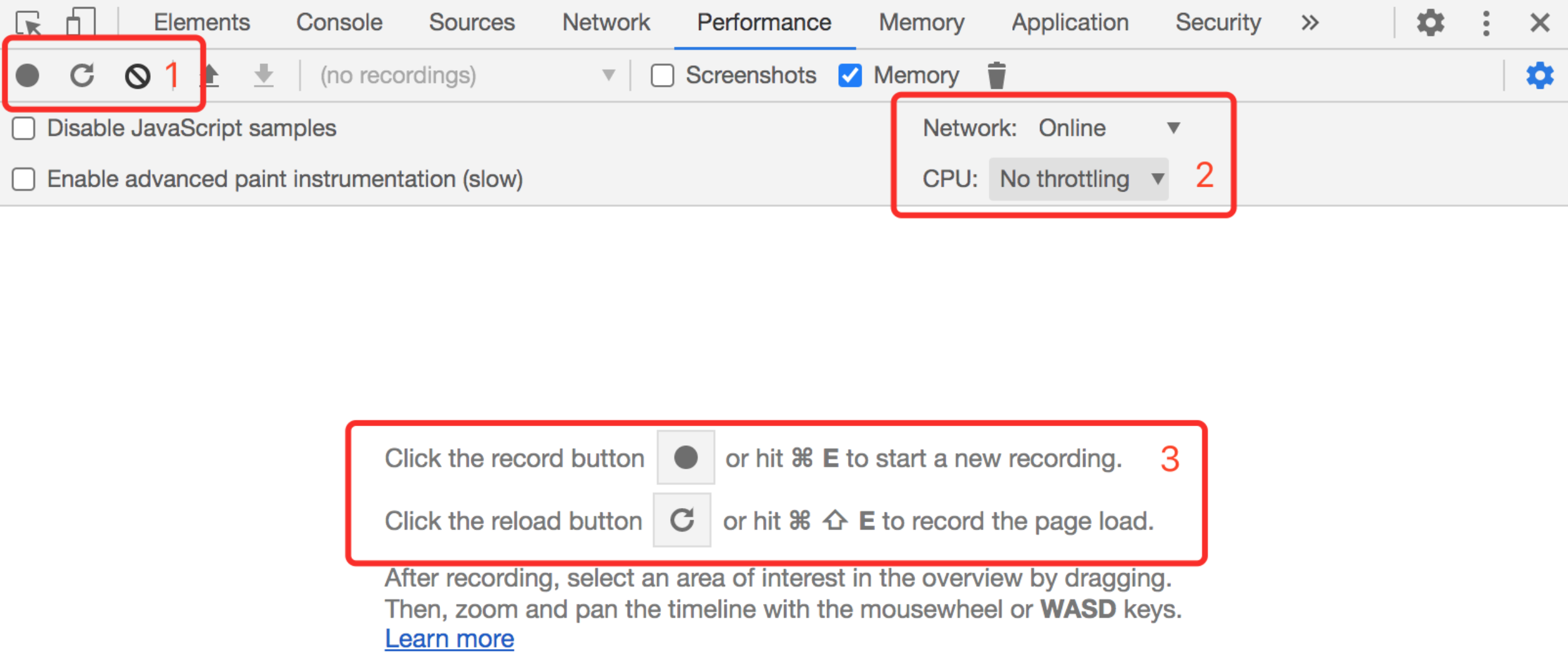
1.背景 性能优化是前端开发一个非常重要的组成部分,如何更好地进行网络传输,如何优化浏览器渲染过程,来定位项目中存在的问题。Chrome DevTools给我们提供了2种常用方式 Audits和Performance,Audits可以对页面进行性能评分,同时,还会给我们提供一些优化建议。而Performance提供了非常多的运行时数据,能让我们看到…
1 描述及影响 商业合作:配置可跳转图片,实现引流 商品引流:根据用户习惯进行猜你喜欢 爆款引流:利用爆款吸引流量 程序兼容:图片缺失导致布局改变 用户体验:认为程序不可靠,放弃下单 2 原因分析 图片广告被拦截,大多数原因是浏览器安装了相应的广告拦截插件,如:AdBlock plus等等,还有一部分来自浏览器广告屏蔽脚本; 3 思路分析 以下给出…
科技爱好者周刊(第 116 期):世界的未来是一个火药桶 这里记录每周值得分享的科技内容,周五发布。 本杂志开源(GitHub: ruanyf/weekly),欢迎提交 issue,投稿或推荐科技内容。 周刊讨论区的帖子《谁在招人?》,提供大量就业信息,欢迎访问或发布工作/实习岗位。 刊首图 7月12日凌晨,哈尔滨医生、天文摄影爱好者姜雪鹏拍到了 …