通过ip而非localhost访问 1.在config目录下的index.js文件中将host改为0.0.0.0: 2.在package.json文件中修改运行时的dev为: 必须重启项目,否则不生效 订阅 内容同步更新在王永杰的网络日志和微信小程序。 微信搜索“王永杰的网络日志”或者扫描二维码,即可订阅。
小程序简称是什么?一定要填写的么 https://developers.weixin.qq.com/community/develop/doc/0006a6e1b50c20cb18081c56d5bc01 为了优化小程序任务栏的展示效果,开发者可以设置小程序简称,帮助用户更好地形成品牌记忆。简称设置完成后,客户端任务栏将优先展示简称。无简称的小程序…
用户隐私保护指引填写说明: https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/ 自2021年11月1日起,个人信息保护法正式执行了。微信小程序在这方面也加强了整改。小程序对涉及个人隐私使用的需要严格要求修改,不修正的小程序将被下架风险;新上线的小程序也要完…
原文地址: https://blog.logrocket.com/native-css-nesting 原文作者: Sarah Chima Atuonwu 译者:移动应用设计部 - 频道应用研发组 - 孔科翰(kongkehan) 原生 CSS 将要支持 CSS 嵌套啦。这是一个非常好的特性,最重要的一个理由是,它能让我们更容易写出干净、易懂的 C…
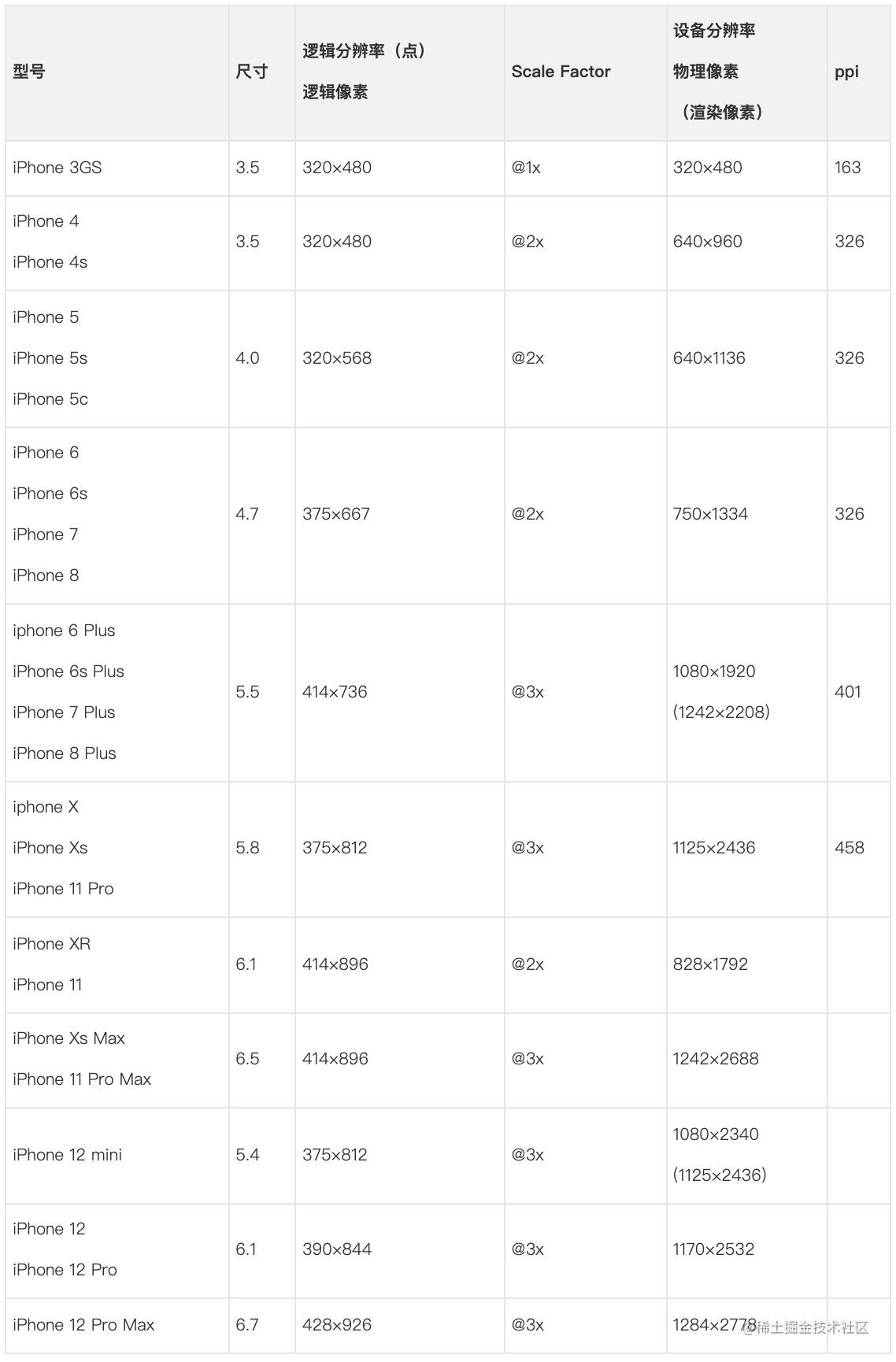
1. 概念 设备独立像素(逻辑像素、CSS 像素、直觉像素) 设备独立像素:又称为虚拟像素、CSS 像素或逻辑像素,也可以理解为直觉像素。是 Web 编程的概念,指的是 CSS 样式代码中使用的逻辑像素。比如 iPhone 6 的 CSS 像素数为 375 x 667px。 物理像素(设备像素) 设备像素(物理像素),顾名思义,显示屏是由一个个物理…
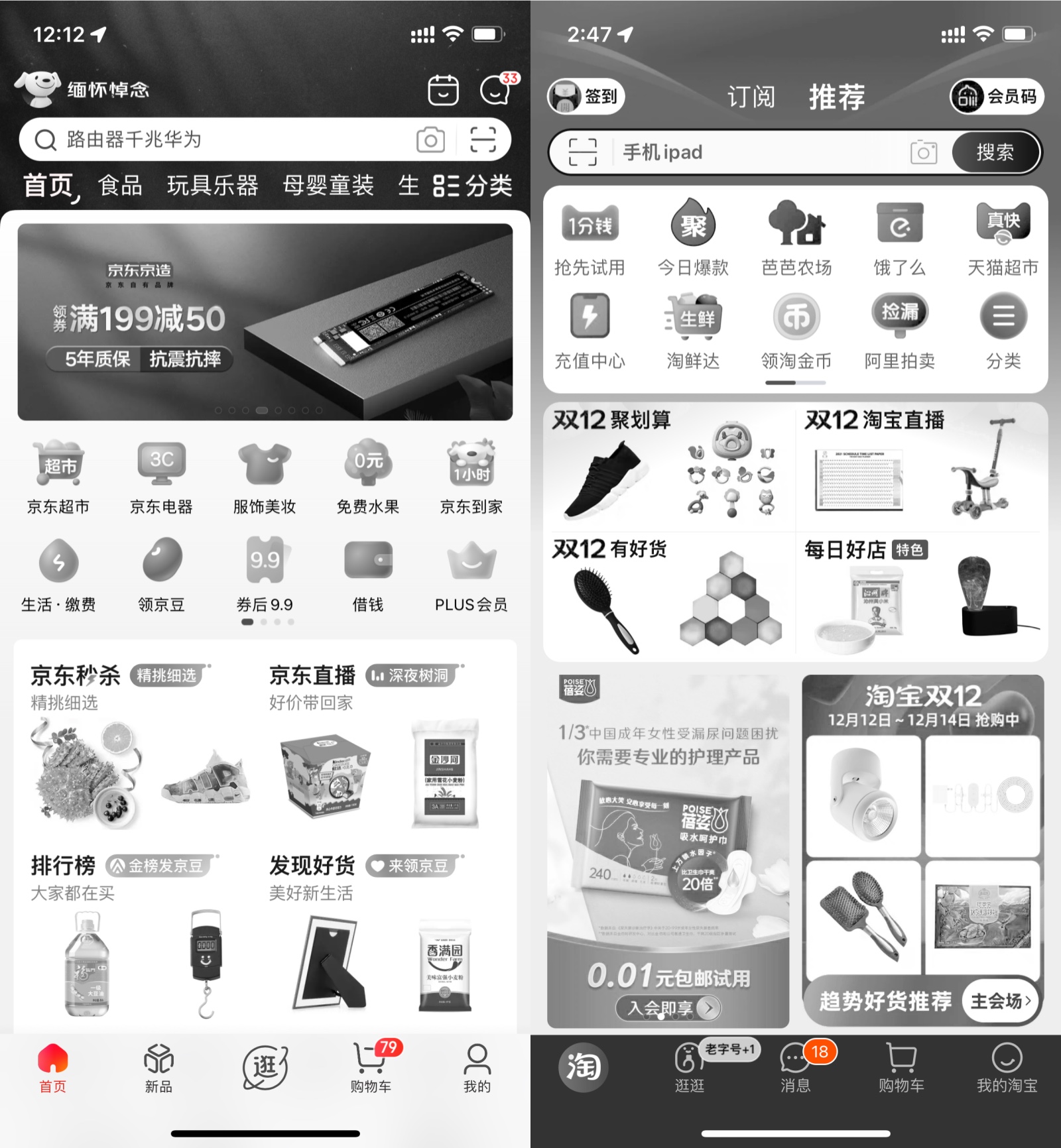
特殊日子需求 <style> html { filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); fi…
使用 JavaScript 实现阅读进度功能 使用 CSS 实现阅读进度功能 ? 利用JavaScript实现阅读进度 ? HTML与CSS html css 部分非常简单,通过嵌套的两个 div 实现,外部的 div 提供底色背景,内部 div 显示阅读进度 <div class="read_pro"> <d…
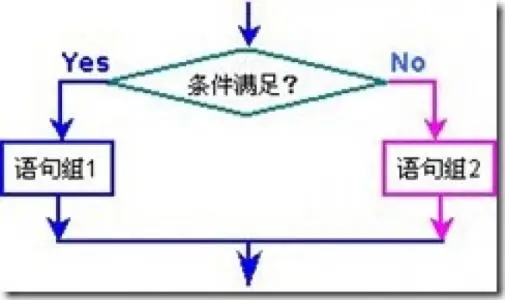
遇到大量if记住下面的口诀 互斥条件表驱动 嵌套条件校验链 短路条件早return 零散条件可组合 互斥条件,表示几个条件之间是冲突的,不可能同时达成的。比如说一个数字,它不可能同时是4和2。在这种情况下用表驱动就非常合适,表驱动的核心是key-handler,拿某个key去对应某个handler,只要条件符合key,那么就执行对应的handler…
var mySwiper = new Swiper ('.swiper-bottom', { spaceBetween: 25, freeMode: true, initialSlide :1,//默认第二个 slidesPerView: 2,//可见个数2 centeredSlides: true,//居中 });
用正则表达式除字符串中所有标点符号 var str="jfkldsjalk,.23@#!$$k~! @#$%^&*()(_+-=|\{}[]';:,./<>??gg g~```gf"; str=str.replace(/[\ |\~|\`|\!|\@|\#|\$|\%|\^|\&|\*|\(|\)|\…