本文最后更新于 2066 天前,其中的信息可能已经有所发展或是发生改变。

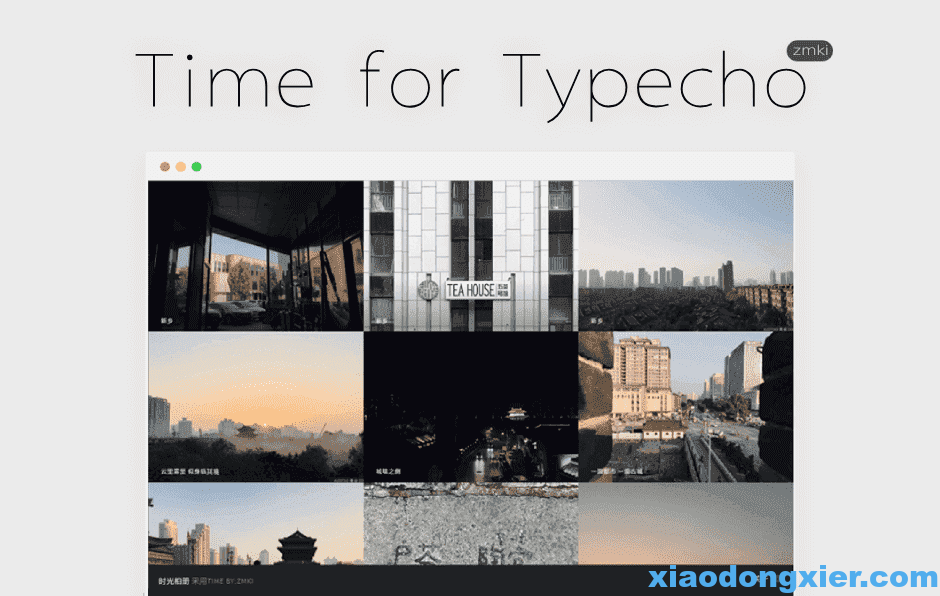
Time主题
Time 相册主题项目地址:https://github.com/wclk/time, 此主题相关的介绍和使用可以参考 github项目介绍 或者 主题作者博客 钻芒博客 相关的介绍。本文章教程是对主题进行了修改,增加了日期展示的效果,大概就是下图这个样子。

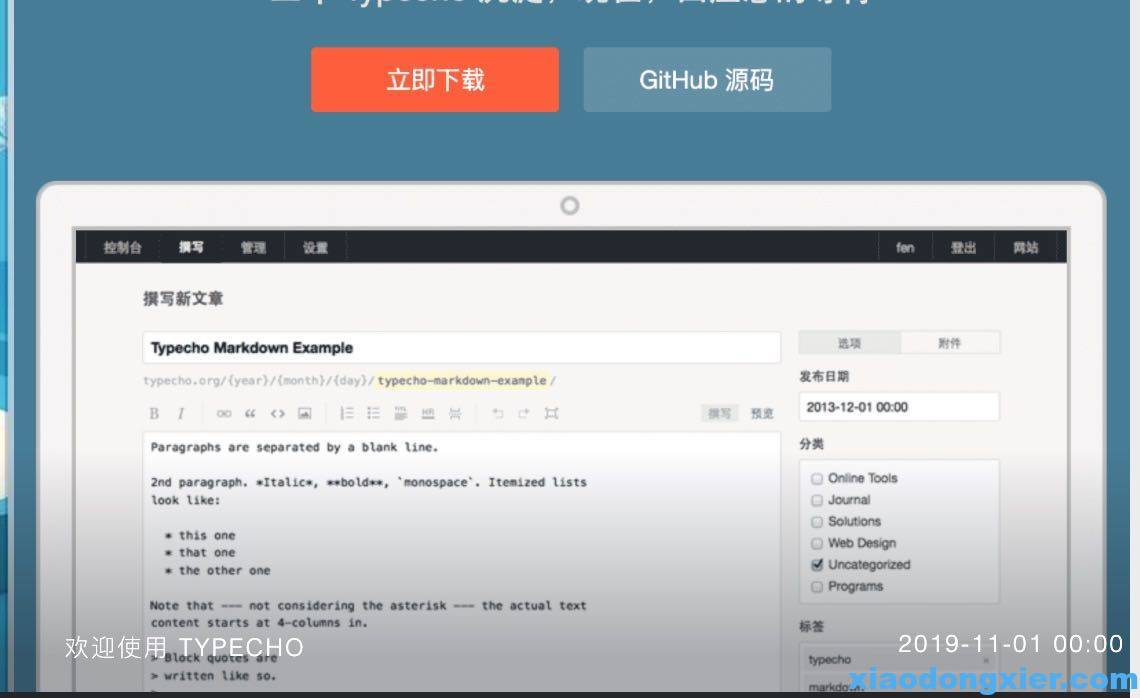
修改效果
1. 后台增加日期输入框
找到主题中根目录下的 functions.php 文件,最下面52行后的代码替换成下面这段(增加了时间输入框)。
//输出导航
function themeFields($layout) {
$img = new Typecho_Widget_Helper_Form_Element_Text('img', NULL, NULL, _t('图片链接'), _t('请输入要展示的图片链接'));
$time = new Typecho_Widget_Helper_Form_Element_Text('text', NULL, NULL, _t('相册时间'), _t('请输入要展示的图片时间'));
$layout->addItem($img);
$layout->addItem($time);
}
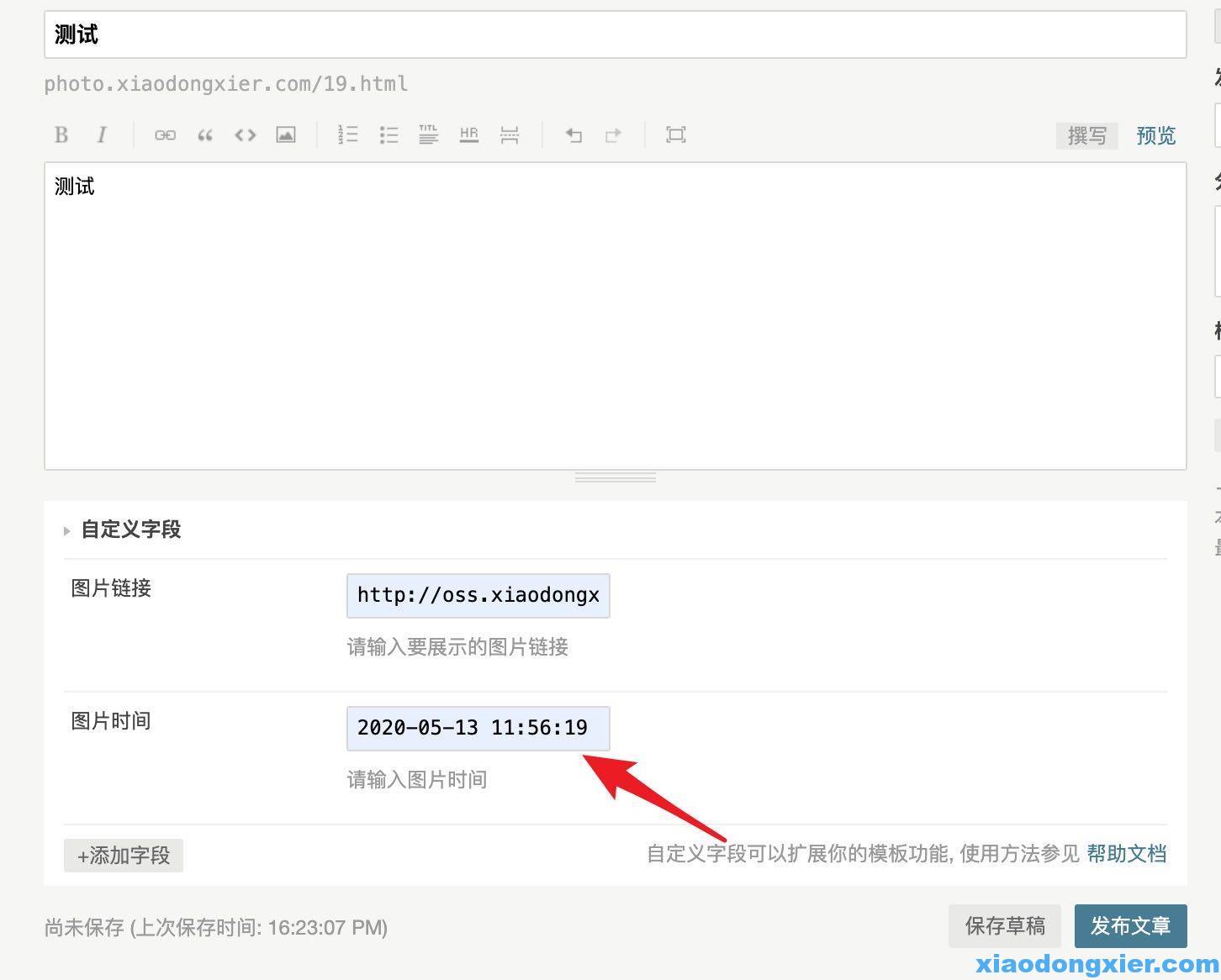
修改完成后,在后台编辑的时候就会出现下面这个输入框

2. 前端页面展示设置
找到主题中根目录下的 index.php 文件,在52行代码后增加下面这段(增加了时间输入框)。
<h4 class="photo-time"><?php echo $this->fields->text();?><?php $this->options->zmki_sy()?></h4>
前端页面中就会出现你在后台输入框输入的内容。
3. 修改展示样式
添加发布后的样式是和标题错位重叠的,很难看这里在把样式进行设置一样。
找到主题文件目录 assets > css > main.css 下的 main.css 样式文件,在最下面添加一下代码,保存即可。
h4.photo-time{
position: absolute;
bottom: 1em;
right: .2em;
color: #fff;
opacity: 1;
z-index: 1;
font-size: .8em
}
4. 其他问题
1. 加载时间过长
主题搭建完成后发现打开速度很慢,查看控制台发现其中一个 https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,300italic,400,400italic 文件加载耗时较长,我就把他去掉了,打开速度稍微好了一点,隐藏后目前没发现有问题。
删除这个有两个位置,一个是 css 文件内,一个是 scss 文件内。
- css 文件位置:
assets/css/main.css第 2 行代码 - scss 文件位置:
assets/sass/main.scss第 7 行代码




