初始化安装
本地初始化
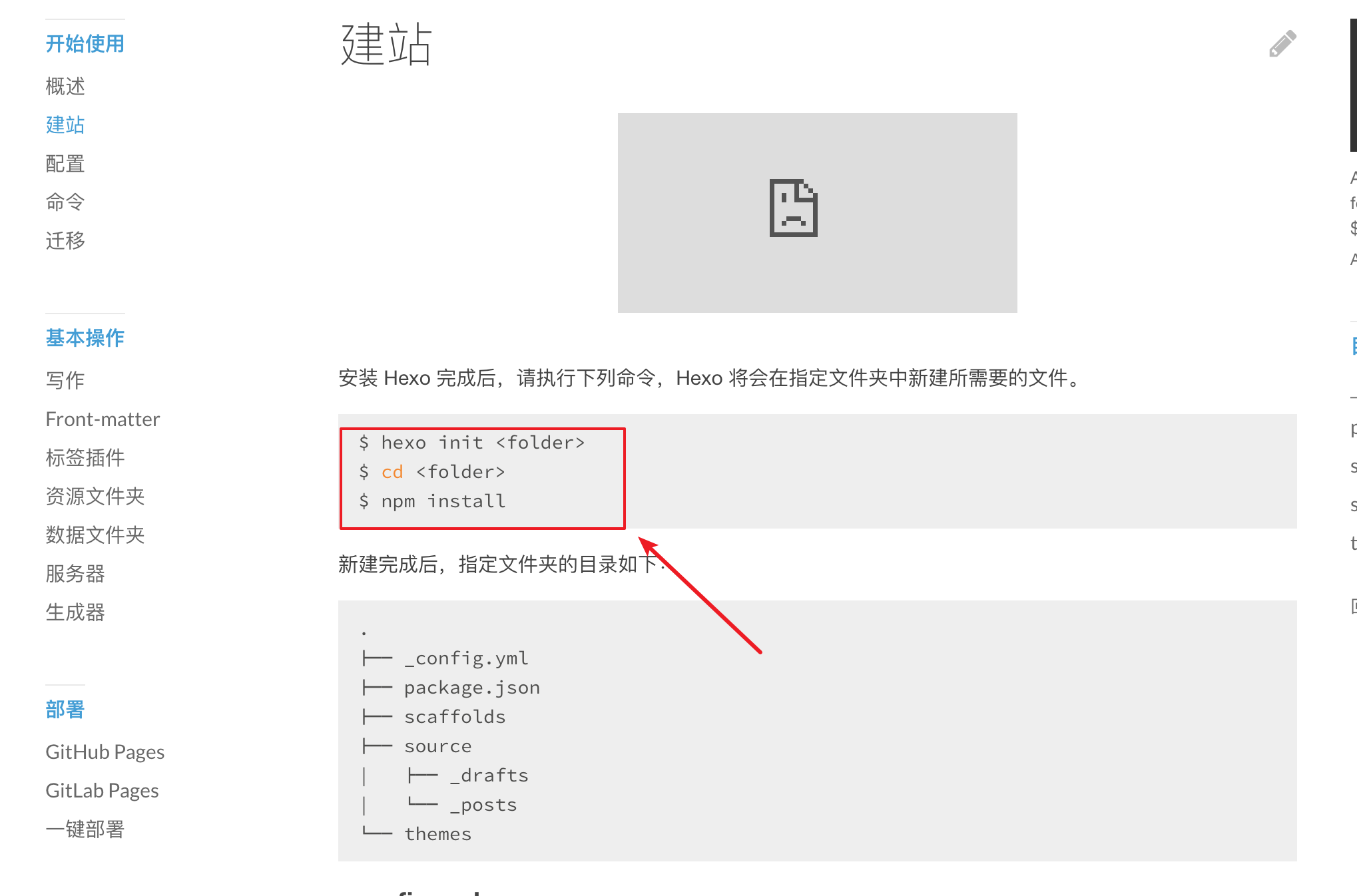
本地初始化 hexo-cli ,然后进入文件夹 npm i 进行依赖的下载

主题安装
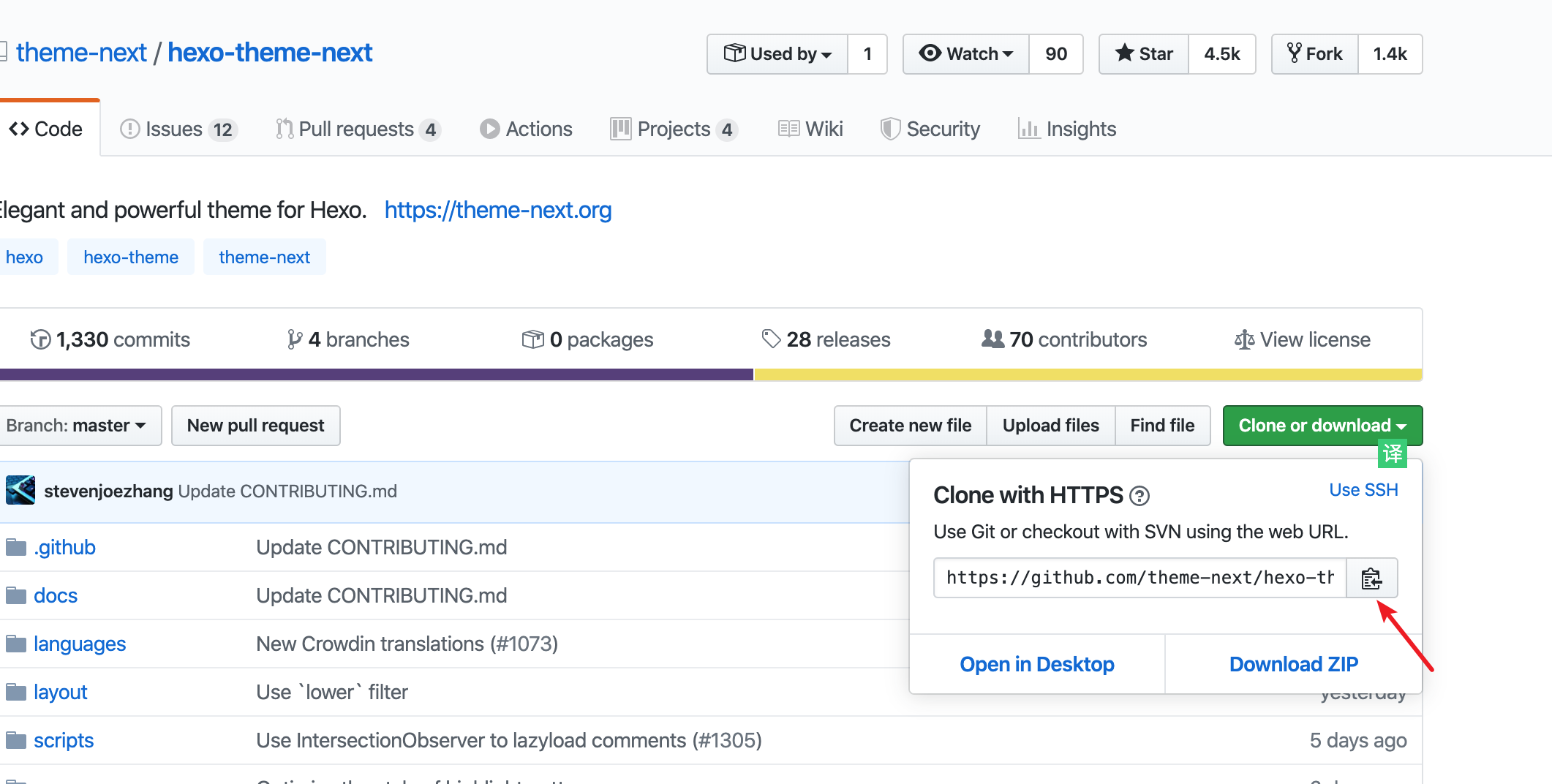
进入 themes 文件夹进行主题安装

测试安装
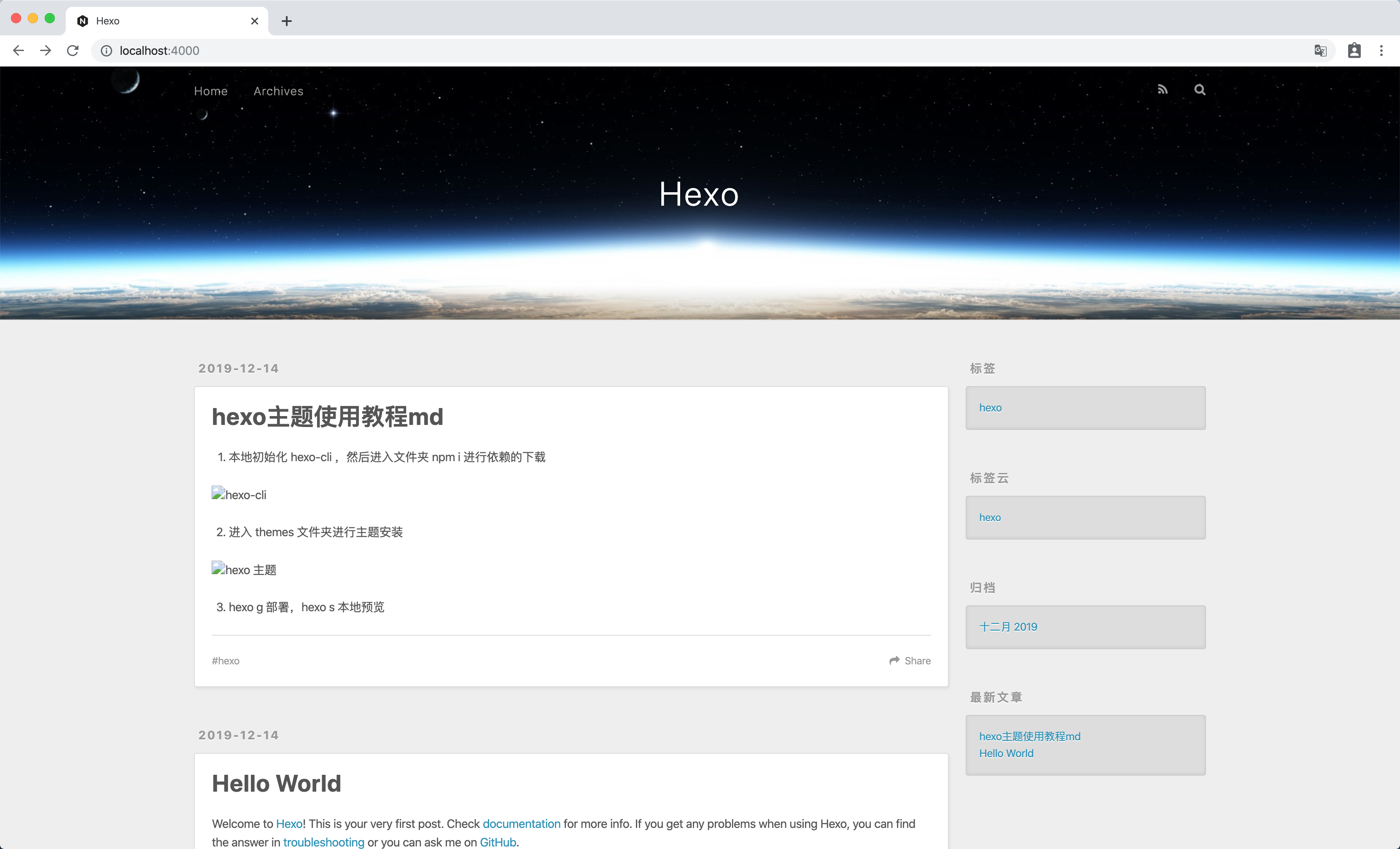
hexo g 部署,hexo s 本地预览,测试是否正确

根目录 _config.yml 文件设置
网站信息设置
# Site
title: 小东西儿
subtitle: '好记性不如一个烂博客'
description: '春有百花秋有月,夏有凉风冬有雪;若无闲事挂心头,便是人间好时节。'
keywords: wangyongjie,xiaodongxier,小东西儿
author: 王永杰
language: zh-CN
timezone: ''
url 设置
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'(如果您的网站位于子目录中,则将url设置为“ http://yoursite.com/child”,将根目录设置为“ / child /”)
url: http://xiaodongxier.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks(置为false可从永久链接中删除尾随index.html)
trailing_html: true # Set to false to remove trailing '.html' from permalinks
主页设置
# Home page setting(主页设置)
# path: Root path for your blogs index page. (default = '')(您的博客索引页面的根路径。 (默认=''))
# per_page: Posts displayed per page. (0 = disable pagination)(每页显示的帖子。 (0 =禁用分页))
# order_by: Posts order. (Order by date descending by default)(发布顺序。 (默认按日期降序排列))
index_generator:
path: ''
per_page: 10
order_by: -date
主题 _config.yml 文件设置
建站日期设置
footer:
# Specify the date when the site was setup. If not defined, current year will be used.
since: 2019
用户信息设置
# If not defined, `author` from Hexo `_config.yml` will be used.
copyright: 小东西儿
主题选择
# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini
导航和启用图标 icon
# Usage: `Key: /link/ || icon`
# Key is the name of menu item. If the translation for this item is available, the translated text will be loaded, otherwise the Key name will be used. Key is case-senstive.
# Value before `||` delimiter is the target link, value after `||` delimiter is the name of Font Awesome icon.
# When running the site in a subdirectory (e.g. yoursite.com/blog), remove the leading slash from link value (/archives -> archives).
# External url should start with http:// or https://
menu:
home: / || home
about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
schedule: /schedule/ || calendar
sitemap: /sitemap.xml || sitemap
commonweal: /404/ || heartbeat
# Enable / Disable menu icons / item badges.
menu_settings:
icons: true
badges: true
侧导航位置设置
sidebar:
# Sidebar Position.
position: left
#position: right
侧边导航头像设置
# Sidebar Avatar
avatar:
# Replace the default image and set the url here.(替换默认图片并在此处设置网址。)
url: #/images/avatar.gif
# If true, the avatar will be dispalyed in circle.(如果为true,则头像将显示为圆形)
rounded: false
# If true, the avatar will be rotated with the cursor.(如果为true,则头像将随着光标旋转。)
rotated: false
文字导航 toc 设置
# Table of Contents in the Sidebar
# Front-matter variable (unsupport wrap expand_all).
toc:
enable: true
# Automatically add list number to toc.(自动将清单编号添加到toc)
number: true
# If true, all words will placed on next lines if header width longer then sidebar width.(如果为true,则所有标题将在标题宽度长于边栏宽度的情况下放在下一行。)
wrap: true
# If true, all level of TOC in a post will be displayed, rather than the activated part of it.(则将显示帖子中所有级别的目录,而不是帖子中已激活的部分。)
expand_all: true
# Maximum heading depth of generated toc.(生成的Toc的最大航向深度。)
max_depth: 6
字数显示设置 (待设置)
# Post wordcount display settings(发布字数显示设置)
# Dependencies: https://github.com/theme-next/hexo-symbols-count-time (npm install hexo-symbols-count-time)
symbols_count_time:
separated_meta: true
item_text_post: true
item_text_total: false
awl: 4
wpm: 275
代替文字底部 # 设置
# Use icon instead of the symbol # to indicate the tag at the bottom of the post(使用图标代替符号#在帖子底部指示标签)
tag_icon: true
打赏设置
# Reward (Donate)
# Front-matter variable (unsupport animation).
reward_settings:
# If true, reward will be displayed in every article by default.(如果为true,则默认情况下,奖励将显示在每篇文章中。)
enable: false
animation: false
#comment: Donate comment here.(在此处捐赠评论。)
reward:
#wechatpay: /images/wechatpay.png
#alipay: /images/alipay.png
#bitcoin: /images/bitcoin.png
代码块主题设置
codeblock:
# Code Highlight theme(代码突出显示主题)
# Available values: normal | night | night eighties | night blue | night bright | solarized | solarized dark | galactic
# See: https://github.com/chriskempson/tomorrow-theme
highlight_theme: normal
# Add copy button on codeblock(在代码块上添加复制按钮)
copy_button:
enable: true
# Show text copy result.(显示文本复制结果。)
show_result: true
# Available values: default | flat | mac
style: mac
返回顶部设置
back2top:
enable: true
# Back to top in sidebar.(在边栏中返回顶部。)
sidebar: false
# Scroll percent label in b2t button.(在b2t按钮中滚动百分比标签。)
scrollpercent: false
阅读进度条设置
# Reading progress bar(阅读进度条)
reading_progress:
enable: true
# Available values: top | bottom
position: top
color: "#37c6c0"
height: 3px
右上角的 GitHub 图标设置
# `Follow me on GitHub` banner in the top-right corner.(右上角的GitHub横幅上关注我。)
github_banner:
enable: true
permalink: https://github.com/xiaodongxier
title: Follow me on GitHub
书签设置
# Bookmark Support(书签是一个允许用户保存其阅读进度的插件。用户只需单击页面左上方的书签图标(如?)即可保存滚动位置。当他们下次访问您的博客时,可以自动恢复每个页面的最后滚动位置。)
bookmark:
enable: true
# Customize the color of the bookmark.(自定义书签的颜色。)
color: "#222"
# If auto, save the reading progress when closing the page or clicking the bookmark-icon.(如果为自动,请在关闭页面或单击书签图标时保存阅读进度。)
# If manual, only save it by clicking the bookmark-icon.(如果为手动,则只能通过单击书签图标进行保存。)
save: auto
字数统计设置
需要安装依赖插件
sudo npm install hexo-symbols-count-time
# Post wordcount display settings(发布字数显示设置)
# Dependencies: https://github.com/theme-next/hexo-symbols-count-time
symbols_count_time:
separated_meta: true # 默认情况下,NexT在单独的行中显示单词计数和估计的阅读时间。
item_text_post: true # 默认情况下,NexT在后meta部分中显示单词计数的文本描述和估计的阅读时间。
item_text_total: false # 默认情况下,NexT在页脚部分不显示字数和预计阅读时间的文字说明。
awl: 4 # awl表示平均字长(以字为单位的字符数)。
wpm: 275 # wpm表示每分钟平均字数。你可以在这里检查
社交链接
# Social Links
# Usage: `Key: permalink || icon`
# Key is the link label showing to end users.
# Value before `||` delimiter is the target permalink, value after `||` delimiter is the name of Font Awesome icon.(“ ||”定界符之前的值是目标永久链接,“ ||”定界符之后的值是Font Awesome图标的名称。)
social:
GitHub: https://github.com/xiaodongxier || github
E-Mail: mailto:xiaodongxier@gmail.com || envelope
#Weibo: https://weibo.com/wangyongjie2017 || weibo
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
#FB Page: https://www.facebook.com/yourname || facebook
#StackOverflow: https://stackoverflow.com/yourname || stack-overflow
#YouTube: https://youtube.com/yourname || youtube
#Instagram: https://instagram.com/yourname || instagram
#Skype: skype:yourname?call|chat || skype
#RSS: /atom.xml || rss
友链
# Blog rolls
links_settings:
icon: link
title: Links
# Available values: block | inline(块|排队 & 横着排还是竖着排)
layout: inline
links:
next主题: https://github.com/theme-next/hexo-theme-next
next主题官网: https://pisces.theme-next.org/
#Title: http://yoursite.com
添加关于
输入一下命令,在
source目录下生成about文件夹
hexo new page about
时时对话1
注册填入
id即可,有试用时间,过后收费,不推荐
# Chatra Support
# See: https://chatra.io
# Dashboard: https://app.chatra.io/settings/general
chatra:
enable: true
async: true
id: ChatraID # Visit Dashboard to get your ChatraID
#embed: # Unfinished experimental feature for developers. See: https://chatra.io/help/api/#injectto
时时对话2
{% note danger %}
使用 next v7.6.0 主题配置的时候,控制台偶现报错,页面显示异常,故放弃使用  ̄□ ̄||
{% endnote %}
- 注册 DaoVoice
-
安装到网站,修改
/themes/next/layout/_partials/head.swig文件,添加内容如下,位置随意。{% if theme.daovoice %} <script>
(function(i,s,o,g,r,a,m){i["DaoVoiceObject"]=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;a.charset="utf-8";m.parentNode.insertBefore(a,m)})(window,document,"script",('https:' == document.location.protocol ? 'https:' : 'http:') + "//widget.daovoice.io/widget/{{theme.daovoice_app_id}}.js","daovoice")
daovoice('init', {
app_id: "{{theme.daovoice_app_id}}"
});
daovoice('update');
</script>
{% endif %} -
修改主题配置文件
在主题配置文件 _config.yml,添加如下代码:
# Online contact 时时对话 daovoice: true
daovoice_app_id: app_id -
可以设置两天窗口样式,添加微信通知等,具体参考官网
注释标签(引导程序标注)
# Note tag (bs-callout)
note:
# Note tag style values:
# - simple bs-callout old alert style. Default.(简单的样式)
# - modern bs-callout new (v2-v3) alert style.(现代的样式)
# - flat flat callout style with background, like on Mozilla or StackOverflow.(扁平的样式)
# - disabled disable all CSS styles import of note tag.(禁用所有 css 的样式)
style: simple
icons: true
# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).
# Offset also applied to label tag variables. This option can work with disabled note tag.
light_bg_offset: 0
-
没有定义类样式
代码:
{% note %} #### 没有定义类样式
{% endnote %}效果:
{% note %}
没有定义类样式
{% endnote %}
-
默认样式
代码:
{% note default %} #### 默认样式
Welcome to [Hexo!](https://hexo.io)
{% endnote %}效果:
{% note default %}
默认样式
Welcome to Hexo!
{% endnote %} -
主要样式
代码:
{% note primary %} #### 主要样式
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}效果:
{% note primary %}
主要样式
Welcome to Hexo!
{% endnote %} -
信息样式
代码:
{% note info %} #### 信息样式
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}效果:
{% note info %}
信息样式
Welcome to Hexo!
{% endnote %} -
成功样式
代码:
{% note success %} #### 成功样式
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}效果:
{% note success %}
成功样式
Welcome to Hexo!
{% endnote %} -
警告样式
代码:
{% note warning %} #### 警告样式
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}效果:
{% note warning %}
警告样式
Welcome to Hexo!
{% endnote %} -
危险样式
代码:
{% note danger %} #### 危险样式
**Welcome** to [Hexo!](https://hexo.io)
{% endnote %}效果:
{% note danger %}
危险样式
Welcome to Hexo!
{% endnote %} -
没有图标样式
代码:
{% note info no-icon %} #### 没有图标样式
Note **without** icon: `note info no-icon`
note info, note info, note info
note info, note info, note info
note info, note info, note info
{% endnote %}效果:
{% note info no-icon %}
没有图标样式
Note without icon:
note info no-iconnote info, note info, note info
note info, note info, note info
note info, note info, note info
{% endnote %} -
代码块样式
代码:
{% note success %} #### 代码块样式
{% code %}
code block in note tag
code block in note tag
code block in note tag
{% endcode %}
{% endnote %}效果:
{% note success %}
代码块样式
{% code %}
code block in note tag
code block in note tag
code block in note tag
{% endcode %}
{% endnote %} -
列表样式
代码:
{% note default %} #### 列表样式
* ul
* ul
* ul
* ul
* ul
1. ol
2. ol
1. ol
2. ol
3. ol
{% endnote %}效果:
{% note default %}
列表样式
- ul
- ul
- ul
- ul
-
ul
- ol
- ol
- ol
- ol
- ol
{% endnote %}
-
表格样式
代码:
#### 表格样式 {% note default %}
| 1 | 2 |
| - | - |
| 3 | 4 |
| 5 | 6 |
| 7 | 8 |
{% endnote %}效果:
表格样式
{% note default %}
| 1 | 2 |
| – | – |
| 3 | 4 |
| 5 | 6 |
| 7 | 8 |
{% endnote %}
网站图标设置
把图标命名后放置到文件夹,路径为:
themes>hexo-theme-next>source>images
favicon:
small: /images/favicon-16x16-next.ico
medium: /images/favicon-32x32-next.ico
apple_touch_icon: /images/apple-touch-icon-next.ico
#safari_pinned_tab: /images/logo.svg
#android_manifest: /images/manifest.json
#ms_browserconfig: /images/browserconfig.xml
本地搜索
依赖插件
sudo npm install hexo-generator-searchdb
# Local Search
# Dependencies: https://github.com/theme-next/hexo-generator-searchdb
local_search:
enable: false
# If auto, trigger search by changing input.
# If manual, trigger search by pressing enter key or search button.
trigger: auto
# Show top n results per article, show all results by setting to -1
top_n_per_article: 1
# Unescape html strings to the readable one.
unescape: false
# Preload the search data when the page loads.
preload: false
百度统计
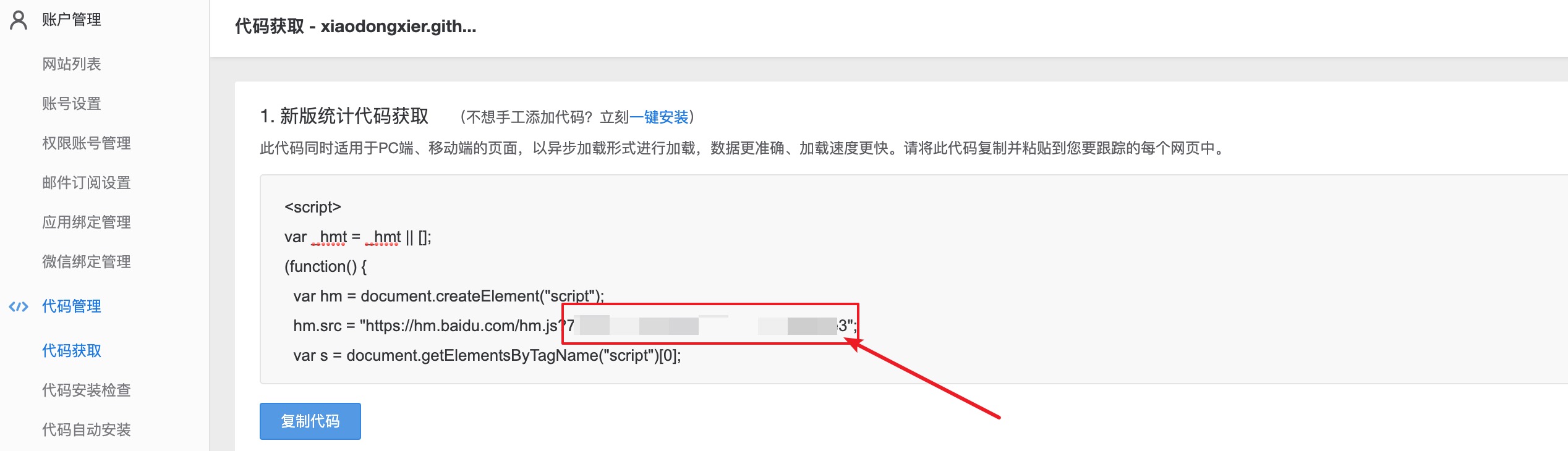
注册 添加网址,复制脚本ID,hm.js?,如下图

# Baidu Analytics
baidu_analytics: # <app_id>
添加版权信息
# Creative Commons 4.0 International License.
# See: https://creativecommons.org/share-your-work/licensing-types-examples
# Available values of license: by | by-nc | by-nc-nd | by-nc-sa | by-nd | by-sa | zero
# You can set a language value if you prefer a translated version of CC license, e.g. deed.zh
# CC licenses are available in 39 languages, you can find the specific and correct abbreviation you need on https://creativecommons.org
creative_commons:
license: by-nc-sa
sidebar: true
post: true
language: deed.zh
文章 url 添加 .html
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://xiaodongxier.github.io
root: /
permalink: :year/:month/:day/:title.html
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
部署到GitHub
hexo d
部署指令 hexo d 使用之前需要需安装依赖插件 hexo-deployer-git 安装指令为:
sudo npm install hexo-deployer-git --save




