本文最后更新于 969 天前,其中的信息可能已经有所发展或是发生改变。
背景
在项目开发过程中,我们会通过用 HRM(Hot Module Replacement) 热更新来让我们修改的代码在浏览器中快速看到效果,来验证我们的代码是否正确。但是当项目开始慢慢变大,为了提效、跨项目复用等,我们会去拆分一些通用的 NPM 模块。对于拆分出来的 NPM 模块随着业务场景的变化、技术的发展等因素 会对其进行优化或者重构,但因其本身是以依赖库的形式存在的,没办法单独直接运行,如果每次通过 修改->打包->发布->项目更新->项目启动 这样的形式去调试,效率太低,而且不经本地测试直接发布线上很容易出现问题,如果使用量大的话还会影响其他项目,这时候就需要找一个来解决这种 NPM 包本地调试和优化的方案
方案
方案1:npm link 或 yarn link
原理:
在全局包路径(Global Path)下创建一个软连接(Symlinked)指向 NPM项目中的的 dist 包;
在项目中里通过软连接,将全局的软链接指向其node_modules/npmName
# 第一步 在NPM项目中执行:
npm link
# or
yarn link
# 第二步 在项目中执行:
npm link npmName (非NPM项目文件夹名称,而是 package.json 中 name 的名称)
# or
yarn link npmName (非NPM项目文件夹名称,而是 package.json 中 name 的名称)
方案2:yalc
安装
npm i yalc -g
# or
yarn global add yalc
使用
# 第一步 在NPM项目中执行(发布依赖):
yalc publish
# 第二步 在项目中执行(添加依赖):
yalc add npmName
# 第三步 在NPM项目中执行(更新和推送)
yalc publish --push
# 简化为:
yalc push
然后修改的 NPM 包的内容直接就生效了
移除依赖 yalc remove npmName
移除所有 yalc remove --all


进阶
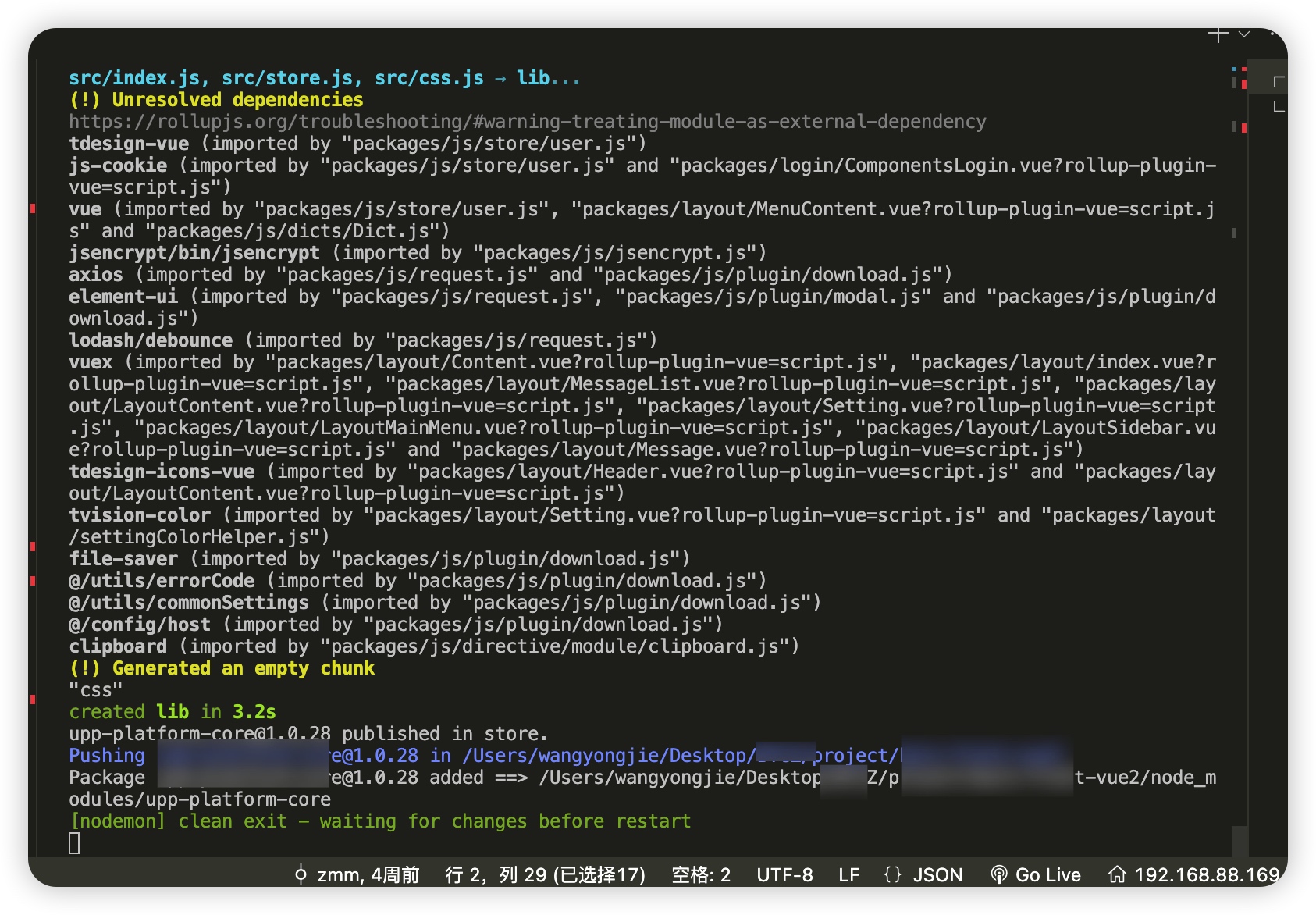
通过在 npm 包下安装
nodemon插件,实现实时打包(npm run build) 和 更新推送 (yalc push),完全自动化同步到项目中
"scripts": {
"build": "rimraf lib && rollup -c && rimraf lib/css.js",
"async": "npm run build && yalc push",
"watch": "nodemon --ignore lib/ --ignore node_modules/ --watch packages/ -C -e js,vue,ts,tsx,scss --debug -x 'npm run build && yalc push'"
}
直接运行 npm run watch 实现

问题汇总
实际使用过程当中遇到了各种稀奇八怪的问题。。。。
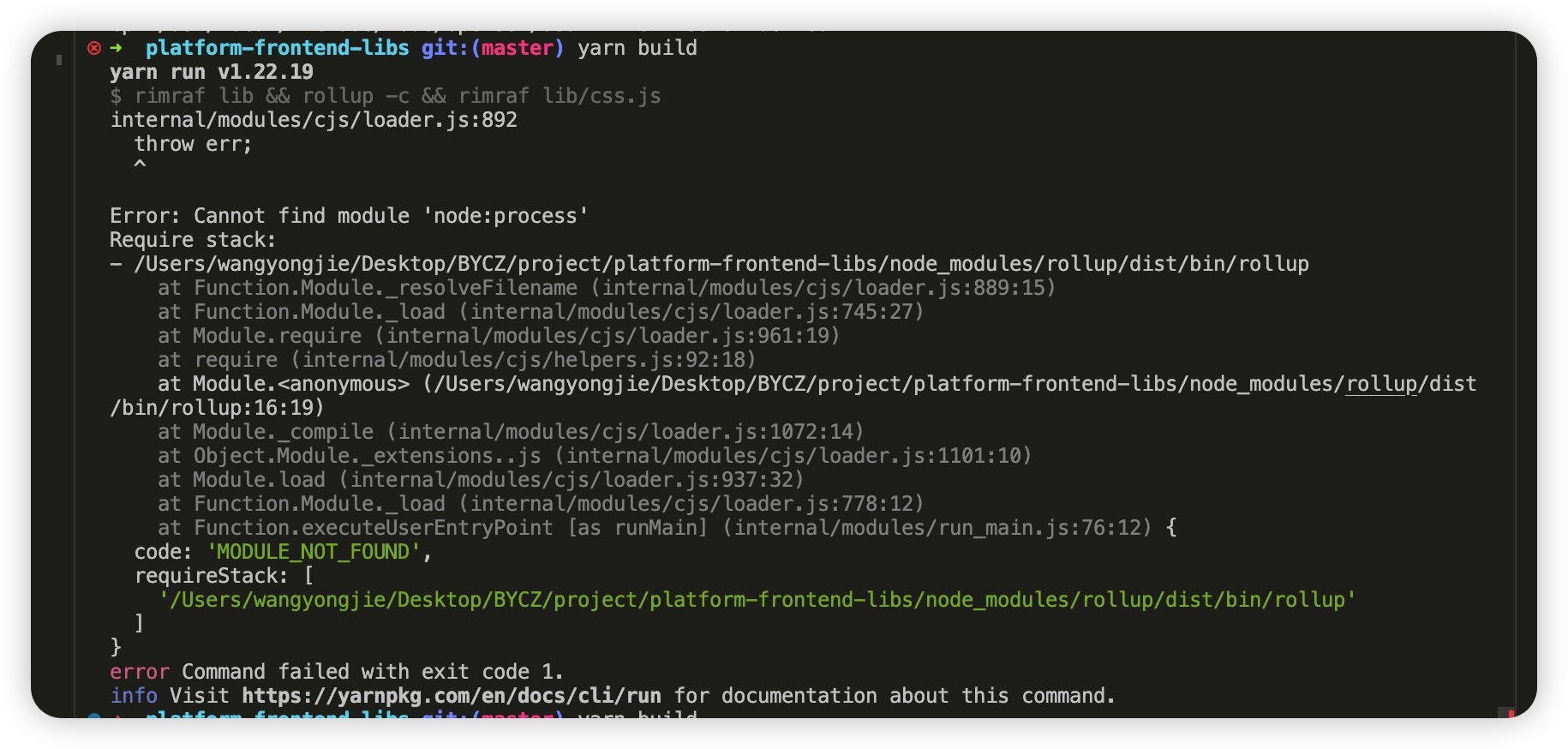
build 编译报错
node 版本问题 && nvm 切换 node 版本有关

npm link 无效
因为某些版本的 nvm 在切换 node 的时候不会设定NODE_PATH 这个环境变数。 (homebrew 里 nvm 版本会有这个问题)

修改依赖后项目内容没更新 (项目用的vite)
vite官方文档中有相关描述:https://cn.vitejs.dev/guide/dep-pre-bundling.html#caching
可以添加--force来进行项目的项目的构建
"scripts": {
"dev": "vite --open --force --mode development",
},







