本文最后更新于 998 天前,其中的信息可能已经有所发展或是发生改变。
常规的npm在有网环境下进行项目依赖的下载是没问题的
但是开发环境为内网/离线开发的时候,当要把项目全部压缩打包或者直接拷贝到内网的时候,会出现
- 文件名/路径过长
- 文件比较碎,文件数量巨多,解/压缩极慢
出现个别依赖文件压缩/复制失败,最终导致项目文件缺失,出现内网环境无法运行等问题
整体思路为通过Yarn部署离线npm仓库
一. 无网安装yarn
因为无网,所以首先要解决的是 yarn 怎么安装,因为只有安装了 yarn 才能继续往下执行,给出两个解决方案
1. 路径安装
2. 安装包安装
二. 离线仓库部署
1. 创建离线镜像仓库位置
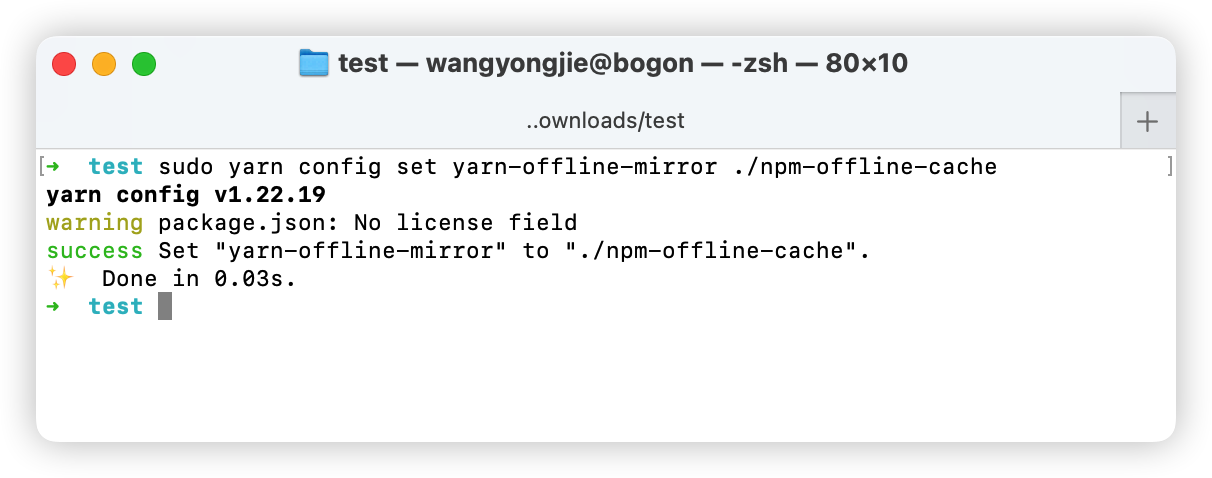
需要设置一个目录作为我们的离线镜像存储,我们可以用yarn config命令来操作
sudo yarn config set yarn-offline-mirror ./npm-offline-cache
npm-offline-cache 文件是相对于主文件夹的一个子文件夹,所有依赖都会以 .tar.gz 格式下载到该位置。

2. 使缓存文件夹保持最新
yarn config set yarn-offline-mirror-pruning true
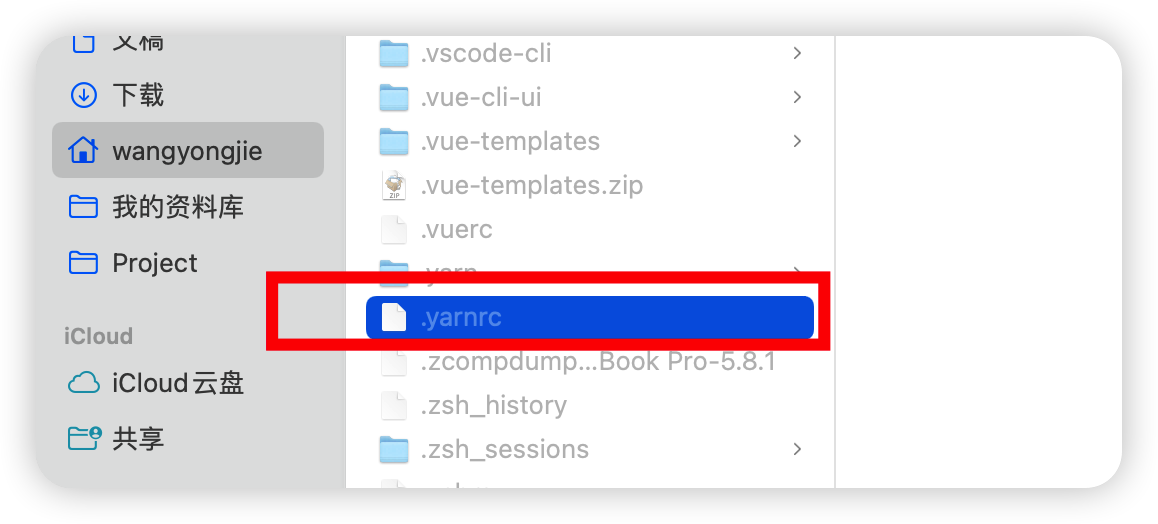
将在 HOME 目录中创建一个 .yarnrc 文件。将此文件移动到项目根目录,以便离线镜像仅用于此项目。(隐藏文件需要打开隐藏显示才能看到这个文件)

3. 项目离线仓库生成
- 在项目下新建文件夹命名为第1步当中的 npm-offline-cache ,
- 把第二步生成的 .yarnrc 文件放置在项目跟目录下,
- 删除项目中之前生成的 node_modules 并再次运行 yarn install
- 执行完成后项目下会再次生成 node_modules 文件夹,同时 npm-offline-cache 文件夹下也有了所有项目依赖的压缩包
- 此时可以删除 node_modules 文件夹,把剩下的所有文件打包复制到内网即可
三. 内网/离线 安装依赖
- 把项目压缩包拷贝到内网电脑
- 执行 yarn install –offline命令进行依赖的离线安装 (offline 标志将确保 yarn 不会连接到网络)
- 后期项目如果 新增/更新 依赖只需要在有网环境执行 yarn install ,然后把 npm-offline-cache 文件夹复制到内网,在内网再次执行 yarn install –offline 即可







