
GitHub:https://github.com/mjau-mjau/files.photo.gallery
官网:https://www.files.gallery/
内容
可选配置
尽管有许多配置选项,但除非您确实需要,否则无需进行更改。在 大多数情况下,您只需将文件应用程序放入任何文件夹并使用默认选项即可。
还有高级javascript 配置选项和CSS 样式选项。
首次运行文件应用程序后,_files/config/config.php将创建配置文件,并注释掉所有默认配置选项。
要编辑选项,请在任何编辑器中打开 config.php 文件并找到要更改的属性。
通过删除 取消注释选项//,更改值并保存:
'root' => '../different/path',
我可以直接在 index.php 中编辑配置选项吗?
您可以直接在 index.php 中编辑配置选项,但如果/当您升级 Files 应用程序时,更改将会丢失。仅当您的文件应用程序是临时/非持久性时才执行此操作。
root
分配加载文件和目录的根路径。使用默认空''值,root 是当前目录。路径可以是相对的或绝对的。例子:
'root' => '', 'root' => 'content', 'root' => '../', 'root' => '/var/user/eddie/',
start_path
分配加载到视图中的第一个目录,默认为根目录。它可以是相对路径或绝对路径,但目录必须在root目录内。
'start_path' => '', 'start_path' => 'galleries/birds',
username
添加用户名和密码以通过登录保护您的文件应用程序。
'username' => 'myusername',
password
添加用户名和密码以通过登录保护您的文件应用程序。如果您不希望密码在 PHP 文件中暴露,您可以使用我们的md5() 哈希工具来加密您的密码。
'password' => 'mypassword', 'password' => '$2y$10$KGVfb/j9GyxQYha6bQtYEuredsqfEMs7FQEyuoEFEgIRQAdb9gQES',
load_images
加载预览图像。如果禁用,图标将代替图像显示。
load_files_proxy_php
如果无法通过 URL 访问图像和文件,则强制通过 PHP 代理加载。
'load_files_proxy_php' => false,
load_images_max_filesize
直接加载到画廊的最大图像文件大小。如果图像文件大小超过此值,则会显示文件图标。此选项可用于防止大量图像直接加载到布局中,并且仅在您禁用image_resize_enabled.
'load_images_max_filesize' => 1000000,
image_resize_enabled
允许调整加载到画廊中的图像大小,强烈建议这样做。通常应与image_resize_cache启用一起使用。如果禁用,将加载原始源图像,这可能会很慢
'image_resize_enabled' => true,
image_resize_cache
允许缓存调整大小的图像,以显着提高连续访问的加载速度。调整大小的图像通常会缓存在您的storage_pathat 中_files/cache/images/*。
'image_resize_cache' => true,
image_resize_dimensions
默认调整大小的图像尺寸。默认 320 是可见质量和文件大小之间的良好平衡。
'image_resize_dimensions' => 320,
image_resize_dimensions_retina
调整高密度(视网膜)屏幕的图像尺寸。这使您可以为 HiDPI 屏幕提供更高质量的图像,但代价是文件大小稍大,缓存文件更多。如果要禁用它,请将此选项设置为 0。
'image_resize_dimensions_retina' => 480,
image_resize_dimensions_allowed
除了两个默认值之外,允许的调整大小尺寸的逗号分隔列表。不直接在文件应用程序中使用,但如果您想为使用文件的其他应用程序(例如嵌入应用程序)配置额外的图像大小,则很有用。例如“640、800、1024”。
'image_resize_dimensions_allowed' => '', 'image_resize_dimensions_allowed' => '640, 800, 1024',
image_resize_types
要调整大小的图像类型的逗号分隔列表。例如,如果您想排除 PNG/GIF 图像以保留透明度和动画,这很有用。
'image_resize_types' => 'jpeg, png, gif, webp, bmp',
image_resize_quality
调整大小图像的 JPG 压缩级别。
'image_resize_quality' => 85,
image_resize_function
在imagecopyresampled(更平滑)和imagecopyresized(更快)之间进行选择。差异很小,但是如果您想在不使用图像调整大小缓存时更快地调整大小,则可以使用 imagecopyresized。
'image_resize_function' => 'imagecopyresampled',
image_resize_sharpen
创建更清晰(不太模糊)的预览图像。
'image_resize_sharpen' => true,
image_resize_memory_limit
调整大图像大小时临时增加 PHP 内存限制(如果需要)。默认值设置为 128 MB,这允许将图像大小调整到 ~ 6000 像素。如果您的默认 PHPmemory_limit已经高于指定的值,则它将无效。
'image_resize_memory_limit' => 128,
image_resize_max_pixels
设置调整图像大小时允许的最大像素(尺寸)。默认值为 30000000(30 兆像素),它允许将图像大小调整到大约 6000 x 5000 像素。此选项可防止服务器尝试调整图像大小超出功能和/或防止性能下降。
'image_resize_max_pixels' => 30000000,
image_resize_min_ratio
图像调整大小目标尺寸与源图像尺寸之间的最小比率差异。如果源图像仅比调整大小目标大 X 倍,则将使用源图像。如果源仅比调整大小的目标稍大,则创建调整大小的图像是没有意义的。
'image_resize_min_ratio' => 1.5,
image_resize_cache_direct
将尝试绕过 PHP 代理将缓存的调整大小图像的直接路径加载到图库中。可能会导致更快的图像加载和浏览器缓存。但是,如果启用此选项并删除图像缓存,则最终可能会丢失图像文件,因为您绕过了检查缓存调整大小图像是否存在的 PHP 代理。如果启用此选项并且您删除了图像缓存,您可能需要增加cache_key.
'image_resize_cache_direct' => false,
folder_preview_image
尝试为所有文件夹加载预览图像。这在大型文件夹和/或慢速服务器上可能会很慢。
'folder_preview_image' => true,
folder_preview_default
如果文件夹中存在此文件名,请始终将此文件名优先作为文件夹预览图像。如果您想为某些文件夹分配特定图像,或者如果您想分配隐藏的预览图像,或者如果您只是想避免扫描每个目录以将第一张图像用作预览的性能损失,这很有用。
'folder_preview_default' => '_filespreview.jpg',
打开或关闭左侧文件夹菜单。您仍然可以在主视图区域内导航文件夹。* 如果根目录不包含任何文件夹,菜单将始终被禁用。
切换左侧文件夹菜单默认展开或折叠。此选项对小屏幕(移动设备)无效,默认情况下菜单始终折叠。浏览器在切换时会记住该值,并且始终默认为菜单所处的最后状态。
分配递归文件夹的最大深度以加载到左侧菜单中。这是防止将无限级别的文件夹加载到菜单中的预防措施,这对于大型目录结构可能会很慢且效率低下。用户仍然可以直接从视图区域导航到更深的文件夹级别。
name_asc使用选项、name_desc和决定左侧文件夹菜单的排序date_asc方式date_desc。
'menu_sort' => 'name_asc',
启用后,将验证菜单缓存以确保它与实际文件夹结构匹配。这种机制通常是必要的,以确保您所做的任何更改(新文件夹等)与菜单缓存文件相比得到验证。如果禁用,菜单将加载更快,但缓存仅针对根和根子文件夹进行验证。如果您有一个沉重但持久(不变)的文件夹结构,并且希望菜单快速加载,此功能可能很有用。如果启用并且您在子文件夹(新文件夹)中进行了更改,您将需要删除菜单缓存_files/cache/menu/*或增加选项cache_key。
'menu_cache_validate' => true,
启用后,菜单中的所有文件夹都将预加载。单击菜单中的项目时,页面将立即显示而无需加载。此功能对于持久画廊和/或简单的根文件夹结构很有用。
'menu_load_all' => false,
在主菜单中列出符号链接的子目录。可能会导致无害的菜单循环或菜单中的重复项。
'menu_recursive_symlinks' => true,
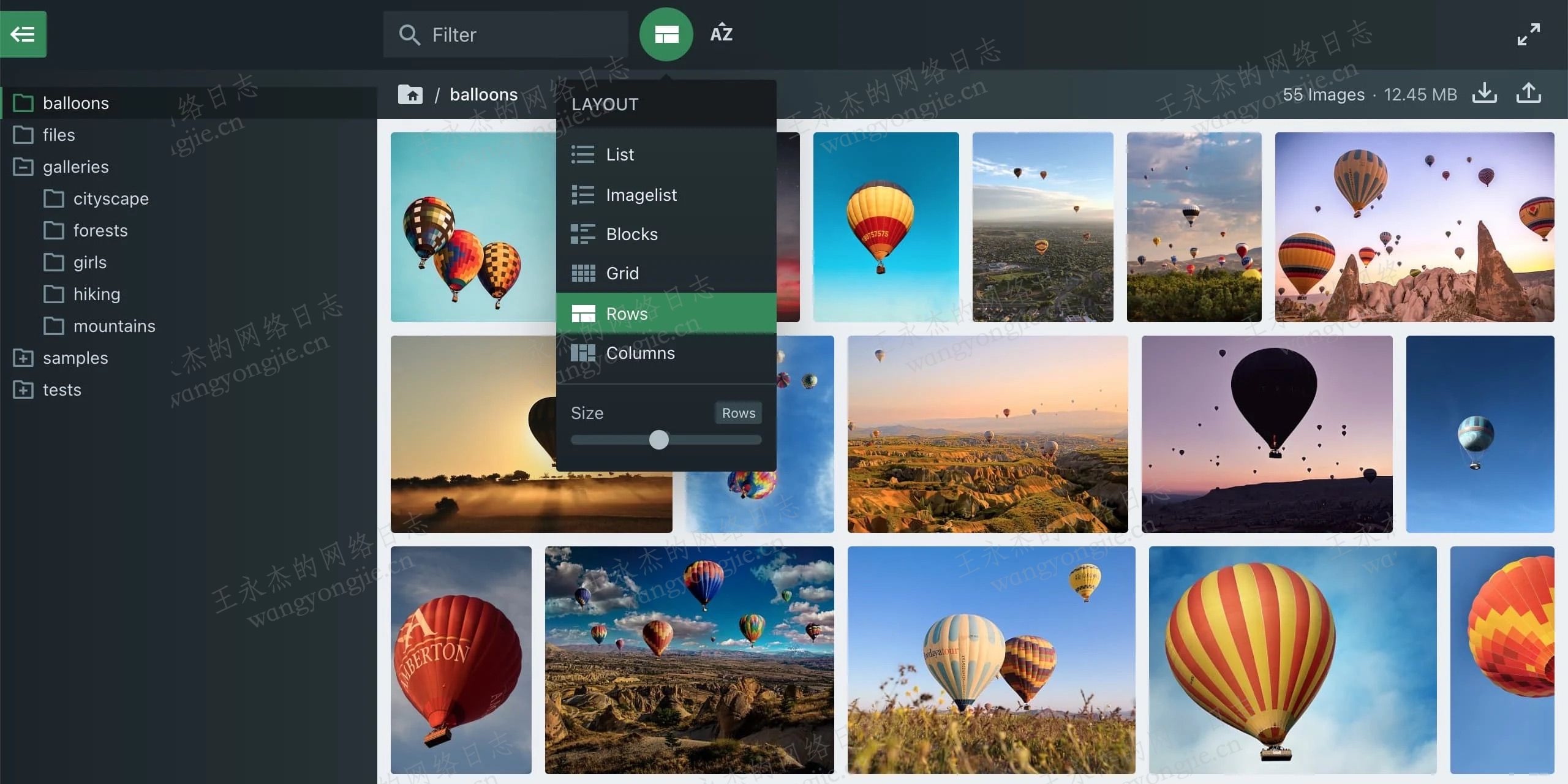
layout
选项列表、图像列表、块、网格、行或列的默认画廊布局。布局还通过顶部栏布局下拉菜单进行控制,在这种情况下,它将覆盖默认布局。
sort
根据选项名称、日期、文件大小和种类(文件类型)按升序或降序对文件进行默认排序。排序还通过顶部栏排序下拉菜单进行控制,在这种情况下,它将覆盖默认排序。
sort_dirs_first
启用后,文件夹与文件混合时总是首先显示。
'sort_dirs_first' => true,
sort_function
分配用于对文件名进行排序的排序函数。使用默认locale选项,排序由 Javascript localeCompare()处理,它对 cAsE 不敏感的编号名称[2name<10name]进行排序,并根据浏览器区域设置解析 unicode [èáø] 。或者,basic排序稍微快一些,但可能无法正确解析编号名称和 unicode。您还可以指定一个locale,它决定了用于localeCompare()排序的语言。
'sort_function' => 'locale',
cache
启用后,将为菜单和文件夹创建 JSON 缓存文件。强烈建议这样做,因为它允许菜单和文件夹在首次访问后加载得更快。缓存通常在_files/cache/*. 如果您不希望“文件”应用创建和缓存文件,可以禁用此选项。
cache_key
缓存数据与 cache_key 进行了验证。虽然缓存通常会自动更新,但是如果你想强制缓存刷新,你可以增加cache_key的数量。
storage_path
定义 Files 应用程序将在何处存储缓存、配置和其他应用程序数据。默认设置为_files,这意味着所有数据都将存储在_files/*相对于应用程序的文件夹中。您通常不需要更改此值,除非您想将数据存储在不同的位置,或者如果您有多个共享同一存储的文件应用程序。存储路径可以是绝对的,也可以是相对于应用程序的。
'storage_path' => '_files',
files_exclude
PHP 正则表达式通常用于排除或仅包含某些文件类型和文件夹。正则表达式应用于不带路径的文件名 (basename)。您可以在phpliveregex.com测试正则表达式。
'files_exclude' => '', 'files_exclude' => '/\.(pdf|jpe?g)$/i',
dirs_exclude
用于排除某些路径和文件夹的 PHP 正则表达式。正则表达式应用于相对于根目录的文件夹路径。
'dirs_exclude' => '', 'dirs_exclude' => '/\/eleph|\/football(\/|$)/i',
allow_symlinks
允许“文件”应用显示和遵循符号链接。大多数情况下都可以正常工作,但如果您的符号链接指向具有不同权限的磁盘上的位置或指向不在网站文档根目录中的位置,您可能会遇到问题。
'allow_symlinks' => true,
title
分配自定义页面<title>。您可以包含变量%name%和。如果您需要高级行为,则可以使用高级 javascript中的函数。%path%``%count%``_c.config.title
'title' => '%name% [%count%]',
history
启用后,浏览器将在您浏览文件夹时更改 URL ?path/to/folder。这也允许在共享 URL 时直接深度链接到文件和文件夹。
transitions
在页面之间导航时启用转换。
click
选择单击列表中的项目时触发的方法。默认值“popup”将适用于所有图像/视频文件,对于非图像文件回退到“modal”。
click_window
单击时要在新窗口中直接打开的文件扩展名的逗号分隔列表。用于轻松查看 PDF、HTML 和文本文件,而不是先在文件应用程序中打开预览。
'click' => '', 'click' => 'pdf, html',
从click_window弹出式浏览器窗口中打开浏览器窗口,覆盖当前窗口。在预览 PDF、html 和文本类型文档时很有用。* 不适用于移动设备,新窗口将正常打开。
'click_window_popup' => true,
code_max_load
在代码查看器/编辑器中加载和预览的文本/代码文件的最大文件大小。这样做的目的是防止大量文本文件导致代码语法高亮显示界面迟钝。
'click_window_popup' => 100000,
topbar_sticky
选择顶栏如何将自己附加到屏幕。默认值scroll将在向上滚动时将顶部栏附加到屏幕顶部,true将导致顶部栏始终保持固定,同时false将禁用固定顶部栏并恢复正常行为。
'topbar_sticky' => 'scroll',
check_updates
检查文件应用程序更新,如果有可用更新,则在顶部栏中显示铃铛图标,允许用户“更新”、“下载”或“阅读更多”。
'check_updates' => false,
allow_tasks
用于管理缓存的任务插件。* 尚未记录。
get_mime_type
设置为 true 以从服务器/PHP(慢)而不是从文件扩展名(更快)检测文件 mime 类型。这应该不是必需的,除非您的文件类型具有不正确的文件扩展名,或者出于安全原因您想要验证服务器上的文件类型。
'get_mime_type' => false,
启用上下文菜单按钮和带有选项的右键单击菜单。
prevent_right_click
启用以阻止敏感项目(图像、列表项、菜单)上的浏览器右键单击菜单。
'prevent_right_click' => false,
license_key
在此处插入许可证密钥以解锁功能并删除许可证弹出窗口。
'license_key' => 'XX-XXXX-XXXX-XXXX-XXXX-XXXX-XXXX',
filter_live
对键盘输入进行实时搜索过滤。如果禁用,输入过滤器需要键盘返回或取消聚焦才能触发,如果您在文件夹中有 1000 个文件并希望防止不必要地触发慢速过滤,这可能很有用_* 不适用于移动设备,它总是在“搜索”时触发或键盘隐藏。_
filter_props
过滤时要使用的文件属性,属性越多处理越慢。属性名称、文件类型和 mime 适用于所有文件类型,而特征、标题、标题、描述、创建者、信用、版权、关键字、城市、子位置和省州可用于具有 IPTC 元的图像文件。
'filter_props' => 'name, filetype, mime, features, title', 'filter_props' => 'name, filetype, mime, features, title, headline, description, creator, credit, copyright, keywords, city, sub-location, province-state',
download_dir
设置为zip添加一个选项以将文件夹中的所有文件下载为 zip 文件。此选项需要PHP ZipArchive,并且要求服务器在提供之前先将所有文件压缩到 zip 中(这可能会很慢,直到它被缓存download_dir_cache)。或者,设置files为直接在浏览器中下载多文件,这在桌面上可以很好地工作,而不必先在服务器上压缩文件,但在移动设备上不起作用。
download_dir_cache
download_dir设置选项时,启用了创建ZIP文件的缓存zip。出于性能考虑,建议这样做,这样就无需在每次访问者点击下载时都创建 zip 文件。设置为直接dir存储_files.zip在当前文件夹或设置storage为存储在里面_files/zip/*。默认dir选项最有效,因为它允许文件应用程序检查 zip 缓存是否有效和更新,即使您更改文件夹名称也是如此。
'download_dir_cache' => 'dir',
allow_upload
允许上传文件。
allow_delete
允许删除文件。
allow_rename
允许重命名文件。
allow_new_folder
允许创建新文件夹。
'allow_new_folder' => false,
allow_new_file
允许创建新文件。
'allow_new_file' => false,
allow_duplicate
允许复制文件。
'allow_duplicate' => false,
allow_text_edit
允许编辑文本和代码文件。
'allow_text_edit' => false,
demo_mode
启用后,将阻止所有文件管理器操作。主要用于 Files 应用演示。
upload_allowed_file_types
允许上传文件类型的逗号分隔列表。列表可能包含部分匹配的扩展名或 mime 类型,例如pdf, doc, image/*. 如果为空(默认),则允许所有文件类型。
'upload_allowed_file_types' => '', 'upload_allowed_file_types' => 'pdf, doc, image/*',
upload_max_filesize
设置允许上传的最大文件大小(字节)。默认值 0 表示没有限制,但最大文件大小将始终受到服务器的 PHPupload_max_filesize值的限制。
'upload_max_filesize' => 0, 'upload_max_filesize' => 1000000,
upload_exists
如果上传的文件名已存在于上传目标文件夹中,则决定如何处理。默认 ‘increment’ 将通过附加一个数字重命名上传的文件,’overwrite’ 将覆盖现有文件,而 ‘fail’ 将导致上传失败。
'upload_exists' => 'increment', 'upload_exists' => 'overwrite', 'upload_exists' => 'fail',
启用后,在弹出窗口中打开视频格式,允许用户在其他弹出项目之间导航。如果禁用,视频将以简单模式打开。
video_thumbs
为视频文件创建缩略图。此选项需要启用FFmpeg和 PHP exec() 。处理视频缩略图很慢,但它们会像调整大小的图像一样被缓存
video_ffmpeg_path
用于创建视频缩略图的FFmpeg命令行路径。通常只是“ffmpeg”,但有些服务器需要FFmpeg应用程序的完整路径。
'video_ffmpeg_path' => 'ffmpeg',
video_autoplay
当用户单击以在弹出窗口中打开视频时自动播放视频。
'video_autoplay' => true,
lang_default
如果浏览器语言不受支持或被lang_auto禁用,则默认界面语言。
lang_auto
根据检测到的浏览器语言自动分配界面语言。




