
PicUploader 是一个用php编写的图床工具,它能帮助你快速上传你的图片到云图床,并自动返回Markdown格式链接到剪贴板。
- 支持Mac和Windows(也可用于Linux服务器端)、理论上也支持Linux桌面版,只要你能添加右键菜单或者用快捷键调用上传命令的话;
- 支持图片压缩后上传(支持jpg/png/webp,gif/bmp不支持压缩);
- 支持添加水印后上传(支持文字水印、图片水印、自定义水印颜色/透明度/角度/位置,支持jpg/png/bmp/webp,gif不支持水印);
- 返回的链接可自定义(如原始链接、Markdown格式链接、可点击的Markdown格式链接、完全自定义的链接);
- 完全自定义上传文件名(可选变量有当前年、月、日、当前时间戳,随机字符串(可调长度));
- 上传过的文件直接返回历史记录(防止重复上传,仅限在不添加水印不压缩的情况下);
- 可作为MWeb/Typora的API使用,可作为PicGo/ShareX/uPic等的自定义图床使用;
- 支持快捷键上传剪贴板中的图片(配合Alfred/WinHotKey使用);
- 支持Web端拖放、粘贴、或直接选择上传图片;
- 支持Web端设置所有参数;
- 支持上传任意格式文件(除了图片,还可以上传任意格式文件,只要你的存储端支持就行);
- 目前支持的图床:七牛、腾讯、网易、百度、京东、阿里、又拍、sm.ms、Imgur、Ucloud、青云、Nextcloud、Github、Gitee(码云)、Cloudinary、Chevereto、Minio、Aws s3、金山、华为、DropBox、OneDrive、GoogleDrive、Azure、Gitlab、图速云、个人服务器(sftp)、本地(即PicUploader所在机器)。
- 注:之前支持的coding.net由于封了token方式授权的接口,所以现在暂时不支持coding.net。
简介
Github 项目:https://github.com/xiebruce/PicUploader
作者撰写的详细使用文档:https://www.xiebruce.top/17.html
作者编写的文档非常详细,但是有些过于冗杂了,我只是想在服务器上搭建一个自用。所以本文记录的是在腾讯云轻量服务器上配合宝塔面板,简单搭建 PicUploader,并使用本地服务器作为图床储存空间
准备工作
- 一个服务器/vps
- 一个域名
- 一个人类的大脑
- 一个康健的人类躯体
安装 PicUploader
安装宝塔面板
作者提供的教程很详细,但是对于如何在VPS上部署有些语焉不详,在这里博主使用的是相对来说更直观更适合小白用户一些的宝塔面板,来部署所需的环境,当然有基础的朋友可以直接自己部署Nginx。
这里就不再赘述。
假设你已经安装好宝塔面板,安装好Nginx、MySQL、PHP,然后继续看下文。
添加站点
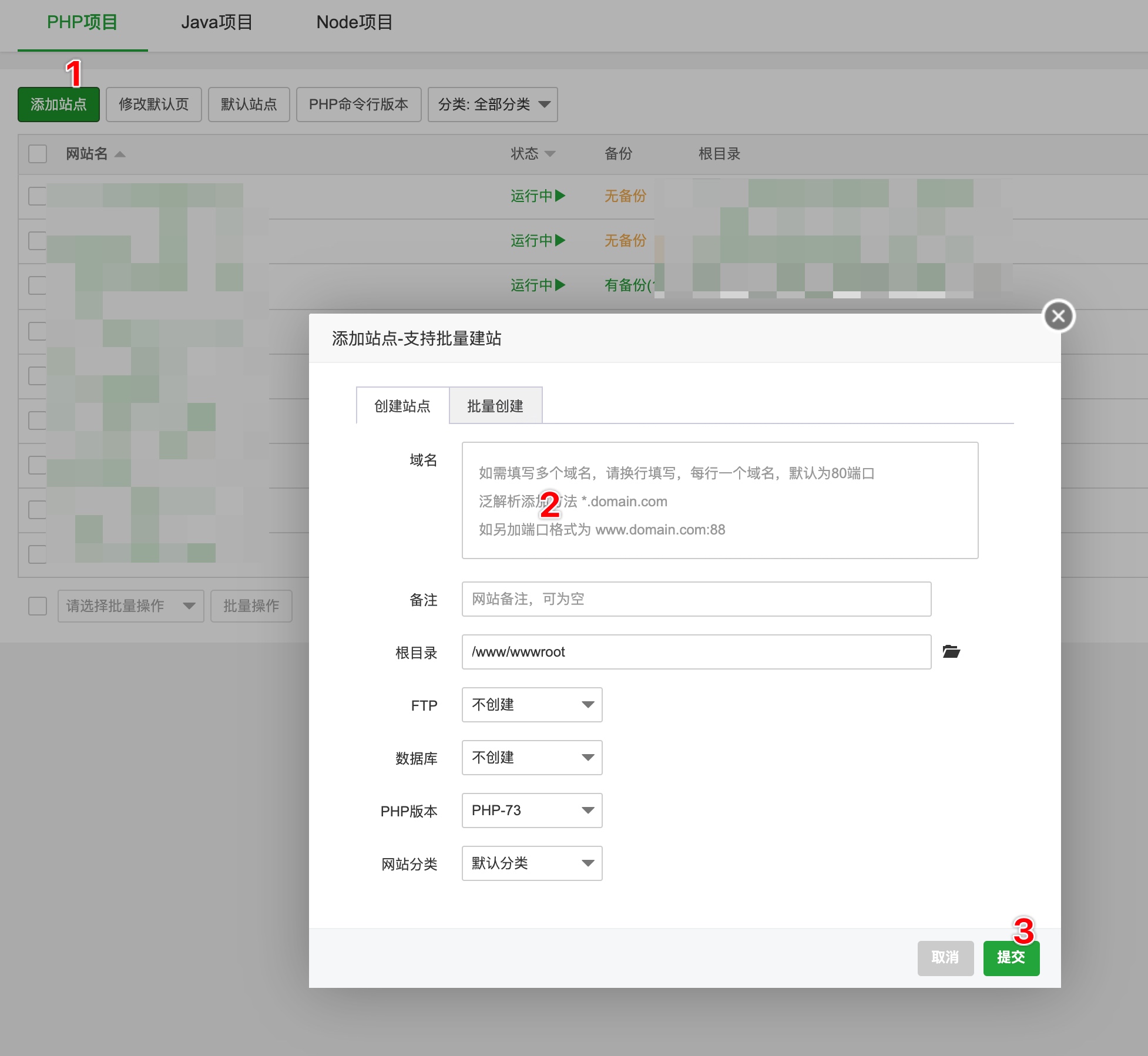
如下图,在宝塔面板点击 网站 – 添加站点

在弹出的窗口中,输入你的域名,选择好对应的php版本,点击提交后,就会显示你刚刚添加的站点,点击根目录就会进入网站目录
下载 PicUploader 程序
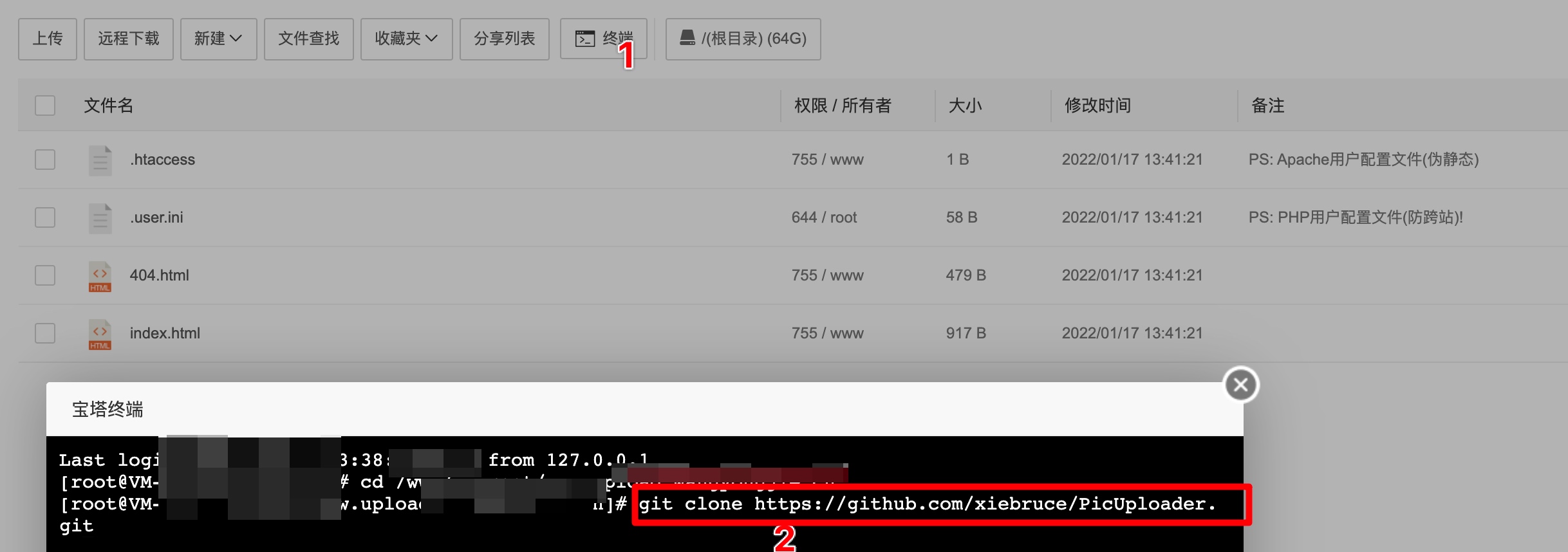
点击网站目录下的终端按钮在终端中打开你所创建的网站目录,并使用git命令将所需项目clone到本地(方便后期程序更新直接pull拉去即可)


GitHub网站不定时被墙的可能,这里推荐可以使用GitHub镜像
git clone https://github.com.cnpmjs.org/xiebruce/PicUploader.git
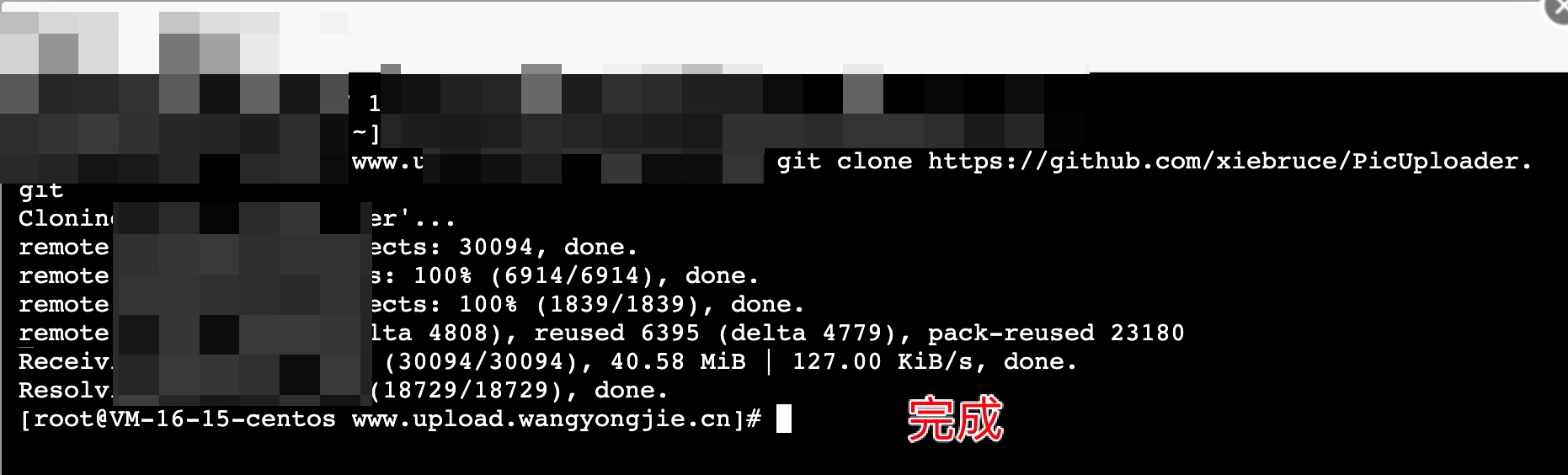
看到如上结果后表示已经完成了
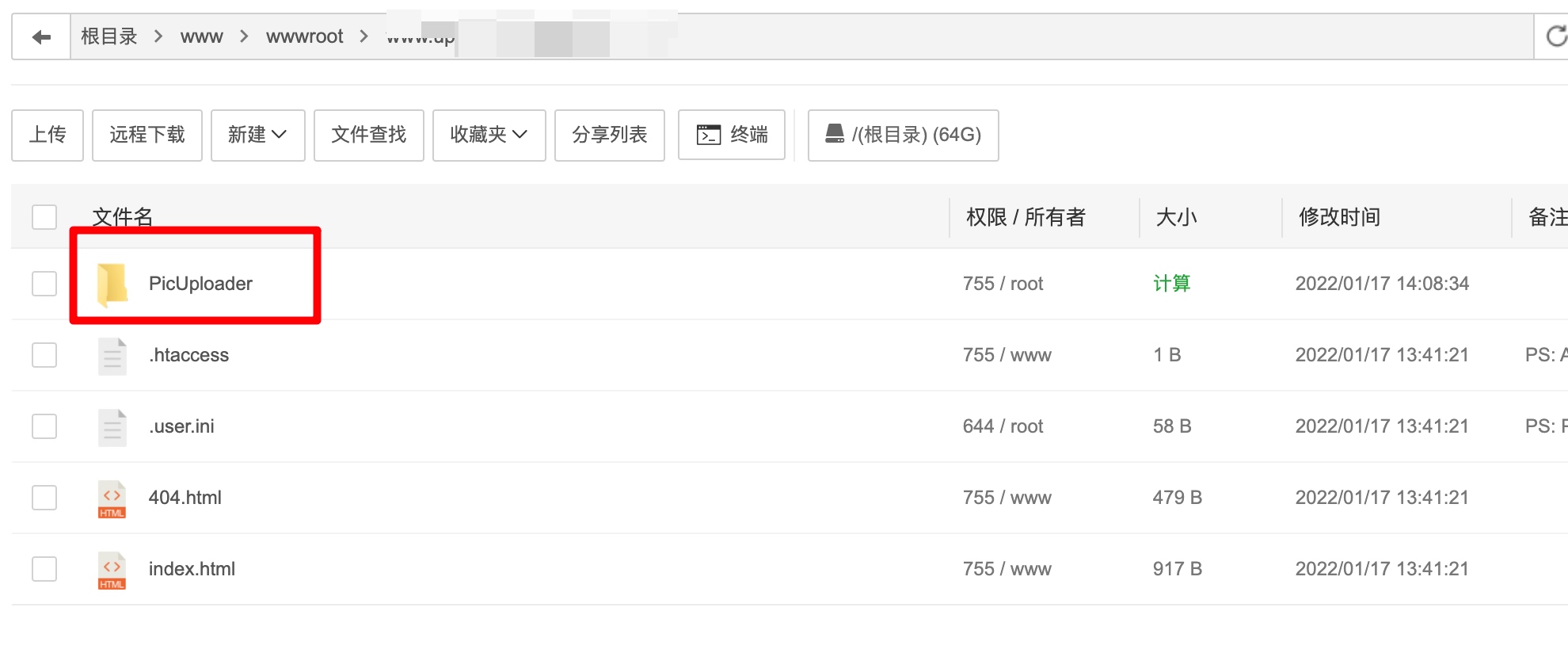
之后回到宝塔面板的站点根目录,刷新页面(不刷新是看不到的),就会看到一个PicUploader项目文件

配置站点
在宝塔面板左侧菜单栏,点击 网站,找到你添加的站点,点击该站点右侧的 设置

设置SSL
这个是可选,不过建议设置。腾讯云可以通过 https://console.cloud.tencent.com/certoverview 免费申请的,免费期限1年,相关信息填入到其他证书保存即可

设置配置文件
最关键的步骤是这个
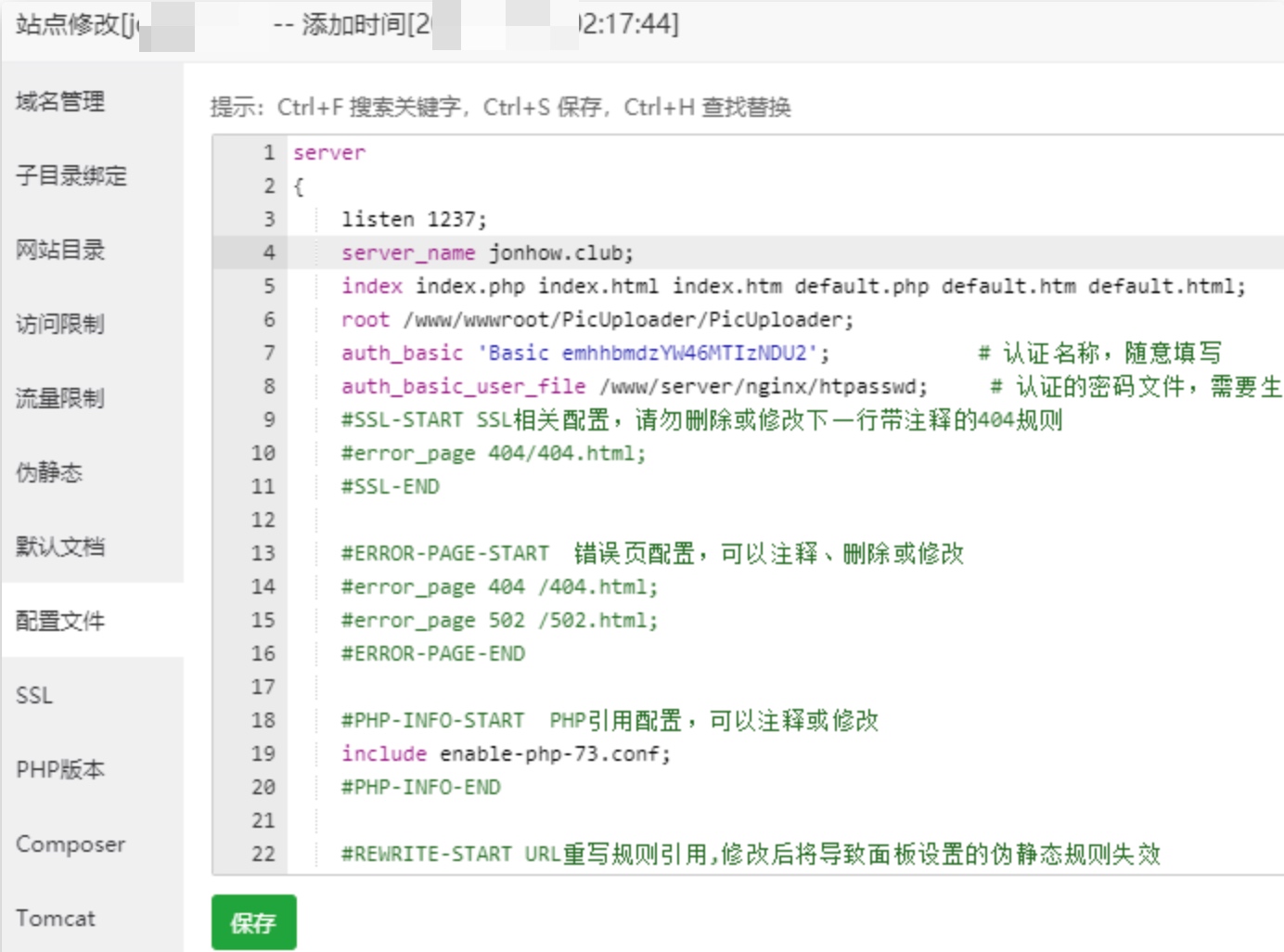
点击 配置文件 进行修改,这里贴出我的配置,需要注意你的配置文件跟我的并不一样:
server
{
listen 80;
listen 443 ssl http2;
server_name pic.uud.me;
root /www/wwwroot/pic.uud.me/PicUploader;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#AUTH_START
auth_basic "Authorization";
auth_basic_user_file /www/server/pass/pic.uud.me.pass;
#AUTH_END
#HTTP_TO_HTTPS_START
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
#HTTP_TO_HTTPS_END
ssl_certificate /www/server/panel/vhost/cert/pic.uud.me/fullchain.pem;
ssl_certificate_key /www/server/panel/vhost/cert/pic.uud.me/privkey.pem;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 497 https://$host$request_uri;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
error_page 404 /404.html;
error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-73.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/pic.uud.me.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log off;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log off;
access_log /dev/null;
}
location / {
index dashboard.php;
try_files $uri $uri/ index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
access_log /www/wwwlogs/pic.uud.me.log;
error_log /www/wwwlogs/pic.uud.me.error.log;
}
重点需要添加的内容:
location / {
index dashboard.php;
try_files $uri $uri/ index.php$is_args$args;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
这个步骤需要细心对比自行添加,添加完成后保存即可。
设置权限
这一步比较关键,不过很简单。
在宝塔面板,你添加的站点的根目录的上级页面即/www/wwwroot,找到你的站点目录,点击右侧的 权限,将该文件夹的所有者更改为www
之后就可以打开你的域名,如无意外即可使用
更详细的使用设置文档,可以参考作者的文档:https://www.xiebruce.top/17.html
添加Nginx认证
由于没有做登陆功能,为防止别人可以所以访问页面,建议添加Nginx的HTTP的密码认证:
将以下两句放在网站的配置文件中的sever里面
auth_basic 'Basic emhhbmdzYW46MTIzNDU2'; # 认证名称,随意填写
auth_basic_user_file /www/server/nginx/htpasswd; # 认证的密码文件,需要生成。

其中www/server/nginx/htpasswd是账号密码文件,使用htpasswd生成,最后两个参数是账号密码,到时候需要登陆就是用的这个账号密码。
htpasswd -bc /www/server/nginx/htpasswd zhangsan 123456
如果服务器没有htpasswd命令,使用下面命令安装:
yum install -y httpd-tools
安装完成后在执行htpasswd生成
htpasswd -bc /www/server/nginx/htpasswd zhangsan 123456
最后重载Nginx:
sudo nginx -t //检查有无语法问题sudo nginx -s reload //语法无误,reload即可
重新打开网站,显示登陆框,则配置成功。
其他问题
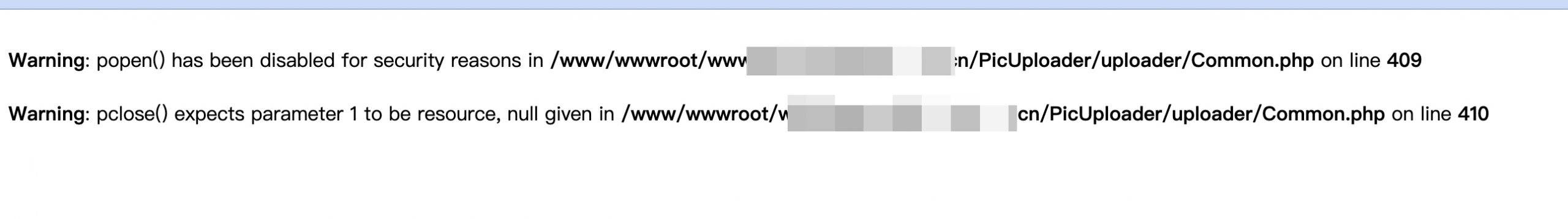
1. 以上流程配置完成后打开报错
Warning: popen() has been disabled for security reasons in /www/wwwroot/www.domain.com/PicUploader/uploader/Common.php on line 409
Warning: pclose() expects parameter 1 to be resource, null given in /www/wwwroot/domain.com/PicUploader/uploader/Common.php on line 410

一般是配置文件没进行修改或者修改的不对
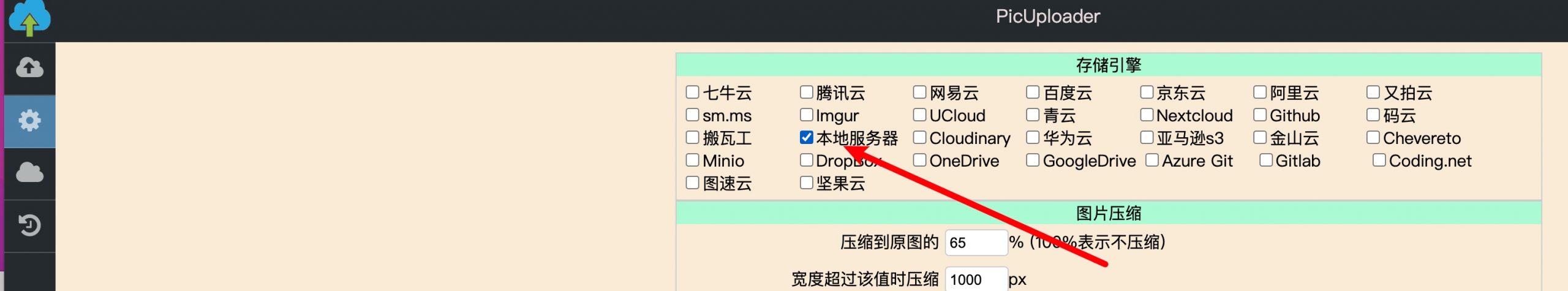
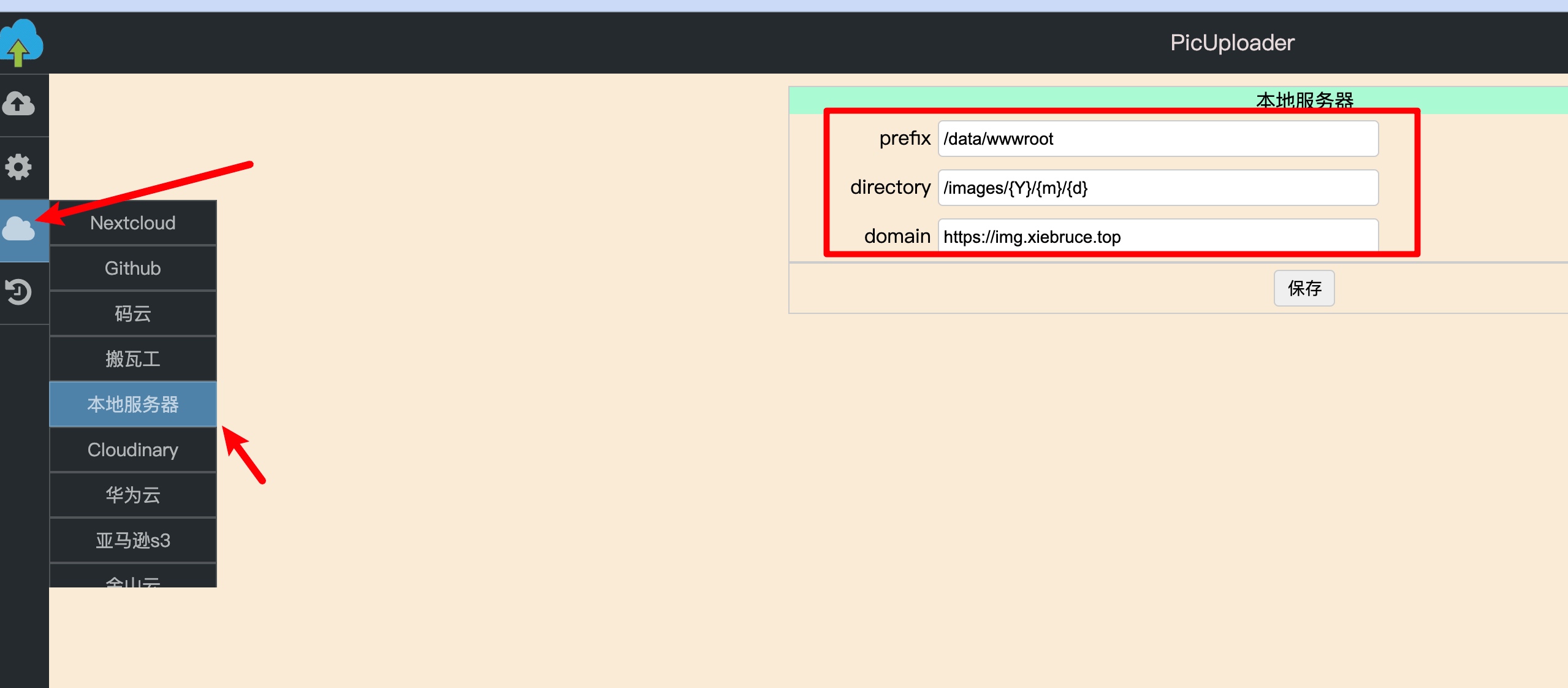
2. 配置本地服务器的方法


不配置的话,上传没反应
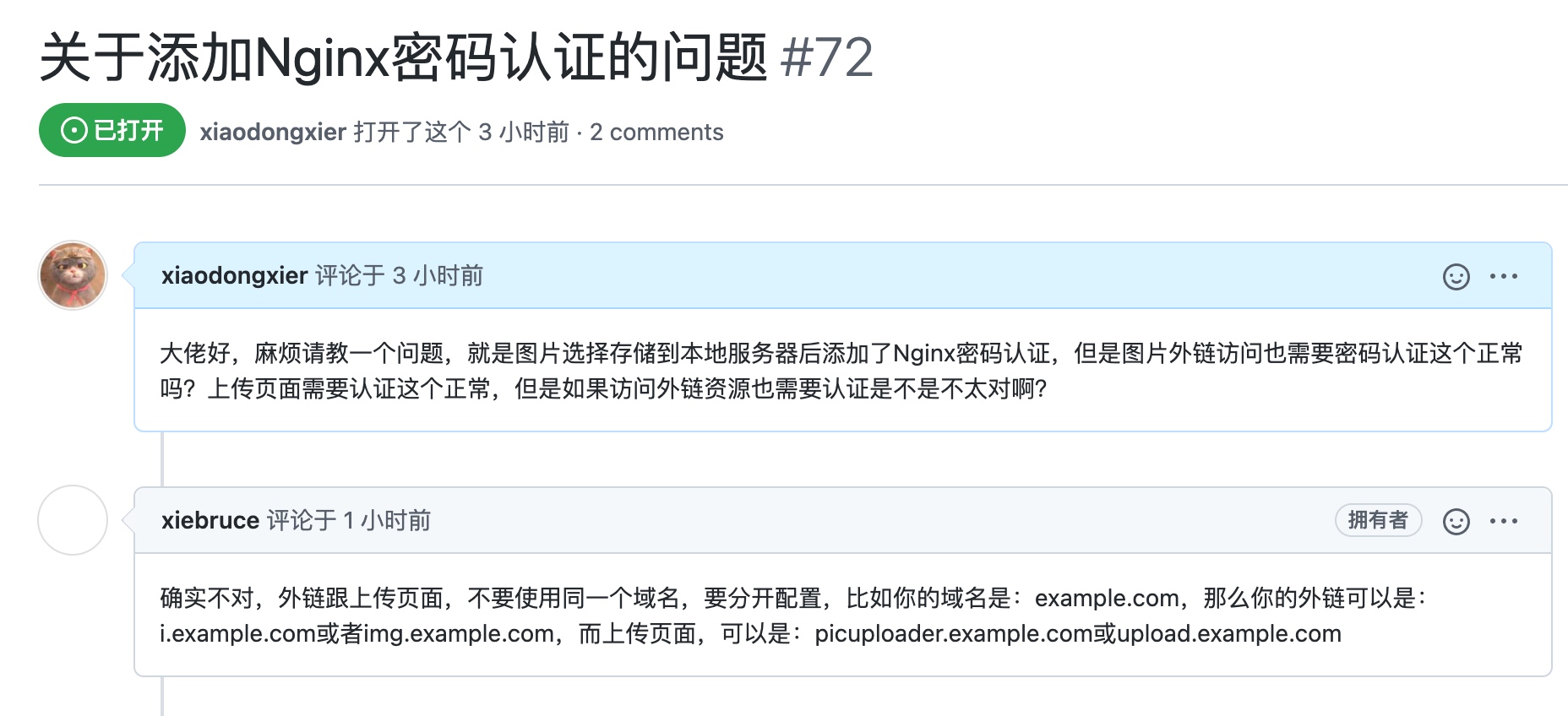
3.添加Nginx认证的话上传的资源外链访问的使用也需要认证才行,这是不符合逻辑的,怎么解决?

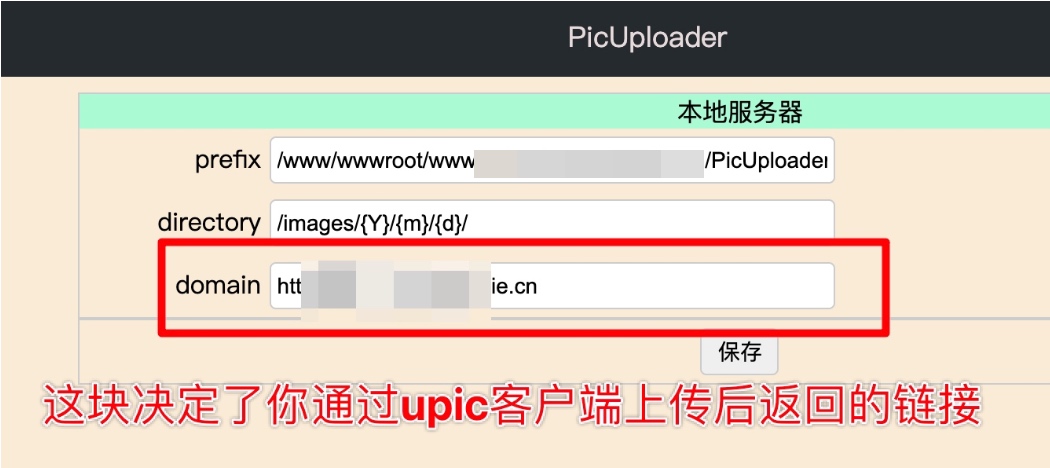
通过设置两个域名会出现返回的链接是上传页面链接,怎么修改为资源链接呢?通过下图的设置即可

4.上传列表后台删除但是服务器上文件还是存在的,可以通过ftp客户端进行删除处理,很方便
ES文件管理器(移动端)

FE File Explorer Pro 3.2(Mac端)

参考
- PicUploader: 一个还不错的图床工具:https://www.xiebruce.top/17.html
- 基于各种云储存搭建私人图床:https://blog.zzy-ac.top/2021/10/22/ji-yu-ge-chong-yun-chu-cun-da-jian-si-ren-tu-chuang/
- PicUploader+PicGo+Typora实现Markdown中的图片自动上传:http://www.jonhow.club/2021/07/31/PicUploader+PicGo+Typora%E5%AE%9E%E7%8E%B0Markdown%E4%B8%AD%E7%9A%84%E5%9B%BE%E7%89%87%E8%87%AA%E5%8A%A8%E4%B8%8A%E4%BC%A0/




