2021 年一直没有怎么更文,2022 准备开个好头,所以先挑些简单的内容写一写,记录一下我是如何把个人站点的文件存储资费降低 90% 的。
如果你喜欢我的文章,希望点赞? 收藏 ? 评论 ? 三连支持一下,谢谢你,这对我真的很重要!
服务选择
我开始写文章大概是三年前,当时有个很现实的问题是不知道图片上传到哪里。
之前大多数人会把图片托管到新浪图床上,但是新浪图床当时开启了鉴权操作(通过 referer 限制),非新浪站点不会展示图片,虽然可以通过空 referer 的方式绕过,但是也不是长久之计;另外也有人把图片托管到 GitHub Gitee 上,但是受限于网速和容量也不是最优的选择。
后来经过一番调研,发现其实可以用各大云厂商的文件存储功能实现,资费也不贵。因为看不懂阿里云的文件存储文档,就选择了腾讯云的 COS 文件存储服务。
存储服务搞定后,就是挑一款顺手的客户端了。市面上有很多的图床客户端:
| 名称 | 是否免费 | 是否跨平台 | 应用体积 |
|---|---|---|---|
| iPic | 否 | 只支持 Mac | 小 |
| uPic | 是 | 只支持 Mac | 小 |
| PicGo | 是 | 基于 electron,跨平台 | 非常大 |
我这里选择了免费又轻量的 uPic,完美满足我的图片上传需求。
问题出现
配置好个人的图床服务后,差不多两年时间都是无感知的,上个月发现今年的流量费用翻倍,于是想着优化一下图片降低一些费用。
首先分析了一下我的文章教程,其中流量大头是我写的「web scraper 教程」,全网阅读量预估有 80w,其中 80% 的图片请求都会落到我的 COS 源站上,造成流量费用。
经过排查,目前 COS 流量的主要消耗途径为 3 个地方:
- 博客园:博客园不支持 md 文件里的图片直接转博客园公链,当时图省事直接用的 COS 链接
- 少数派:编辑器能力较弱,也不支持自动转公链,也是用的 COS 链接
- 个人博客:流量较小可忽略
找到问题后我们就可以逐步优化了。
优化一:referrer 鉴权
这个优化比较早,大概使用 COS 几个月后就做了。因为文章发布一段时间后,我就发现很多原创文章都被站群网站「采集」去优化 SEO 了。
这种事情是无法杜绝的,但是对我来说这些站点都会给我的图片 COS 服务造成带宽和资费压力,在权衡利弊后,我决定学习新浪微博图床的做法,限制访问权限:
- 只允许白名单里的域名请求图片
- 更近一步,限制空 referrer 请求,因为很多刷 SEO 站点会在 HTML 里配置
<meta name="referrer" content="noreferrer">,通过空 referrer 绕过鉴权
开启 referrer 鉴权后,经过观察流量有一定的下降,也多了非常多的 403 错误码,说明拦截还是有效的。但因为处理时间较为久远,我也忘了具体收益了。
优化二:压缩图片
referer 优化之后,我就很长时间(大概一年半)没有处理图片了,2021 年年底的时候,我发现买的定量流量包每次到月中就用完了。降低流量占用最快速的方法就是压缩图片了,于是我做了以下工作:
1.tinify 压缩

这里我用了 tinify.cn 这个网站,个人认为它的质量最高,而且支持申请开发者 API,每个月有 500 张的免费份额,算了一下 COS 上一共 450 张图片,正好在额度内,没什么犹豫的直接开压。
最后的压缩成果如下:
| 压缩前 | 压缩后 |
|---|---|
| 111MB | 75MB |
综合看上去只缩减了 33% 的体积,实际上压缩比要比这个高,大概能省 60% 左右,因为 tinify 不支持 GIF 压缩,而 450 张图里有不少 GIF 图片,所以把数据拉下来了。
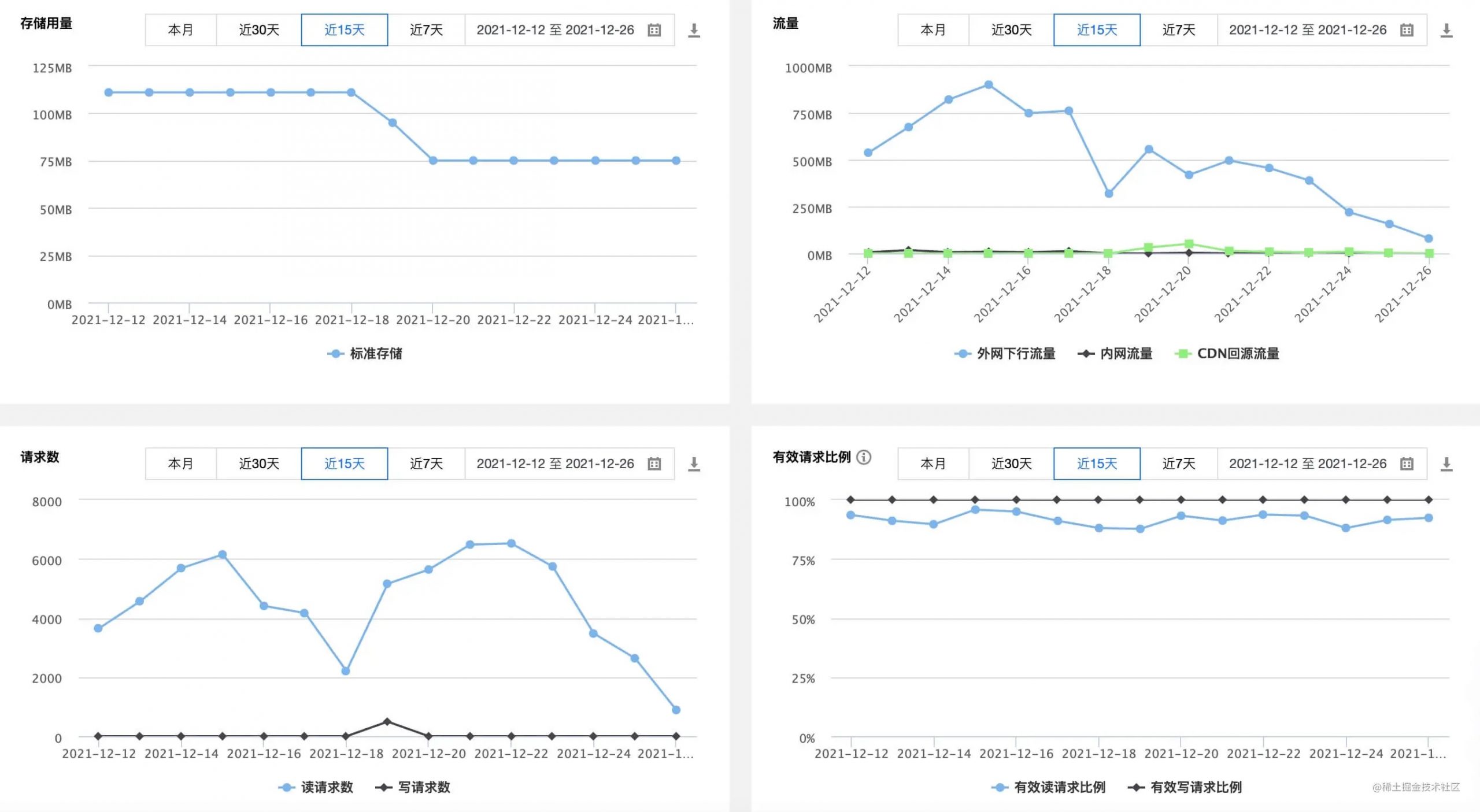
为了控制变量,压缩图片后我放量观察了 1 周,看数据效果还是很明显的,在日请求数(7000左右)不变的情况下,流量消耗下降了 40% 左右:

看到相关数据后我还想进一步压缩图片体积,于是又做了以下尝试。
2.gzip 压缩
开启图片的 HTTP Gzip 压缩后,发现效果并不是很好,体积收益几乎为 0。
后来想了一下这也正常,png jpg 其实都是压缩文件了,再对压缩文件压缩,收益一般都不会很明显。因为压缩还会消耗服务器资源,所以就关闭了图片的 Gzip 压缩。
3.转移 gif 图片图源
png jpg 图片可以通过压缩降低流量消耗,gif 图片既然不能压缩,那就“转移支付”吧!
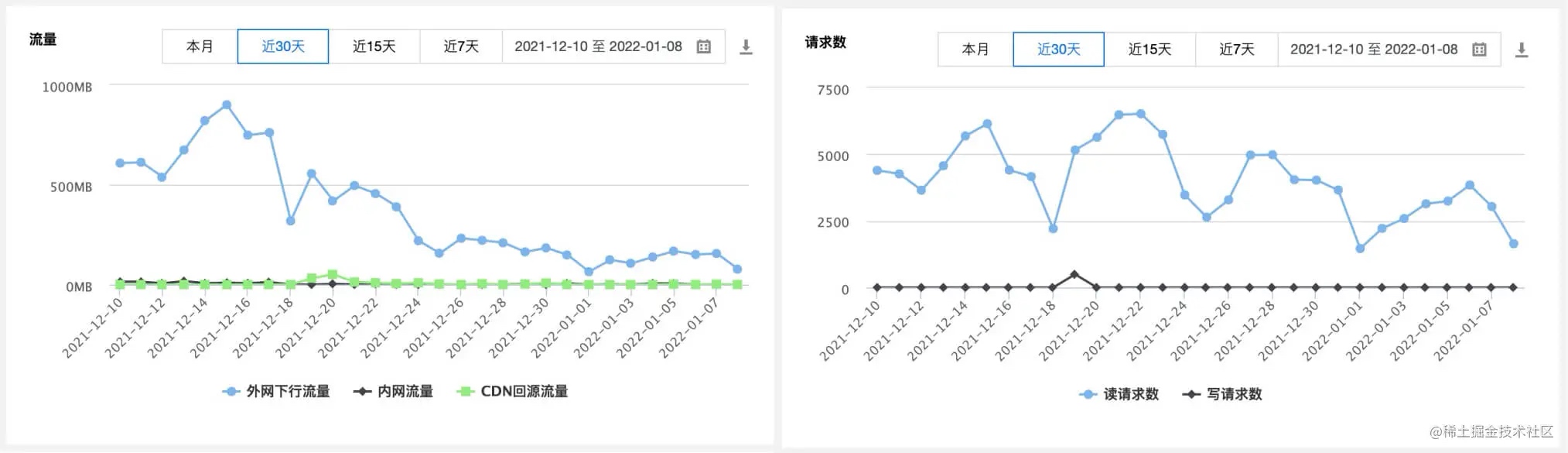
我把博客园上投放的博文 gif 图片都换成了博客园的 CDN,效果也非常明显,请求数降低了 15%,流量消耗下降了 50%:

少数派网站因为是文本编辑器模式,操作比较繁琐就暂不替换了。
4.webp 在线转换
部分图片我后面迁移到 CDN 后,腾讯配套的 CDN 服务支持智能转换 webp。开启了服务后,测试了几张图片,大概又能下降 30% 左右的体积,但因为 CDN 放量较小,整体收益还不是很明显。
优化三:CDN 加速
COS 其实一直配套着 CDN 服务,但是之前一直没有开。这次优化就顺便开启了,然后我就陷入到无尽的后悔中——为什么我没有早些开 ?。
CDN 服务开启后,最大的收益就是加载速度直接降低一个数量级。之前的图片都是从 COS 源站请求的,每张图片响应速度大概为 200ms-300ms,开启 CDN 后直接降到 20ms-30ms,劣化情况下也能保持在 100ms 内:

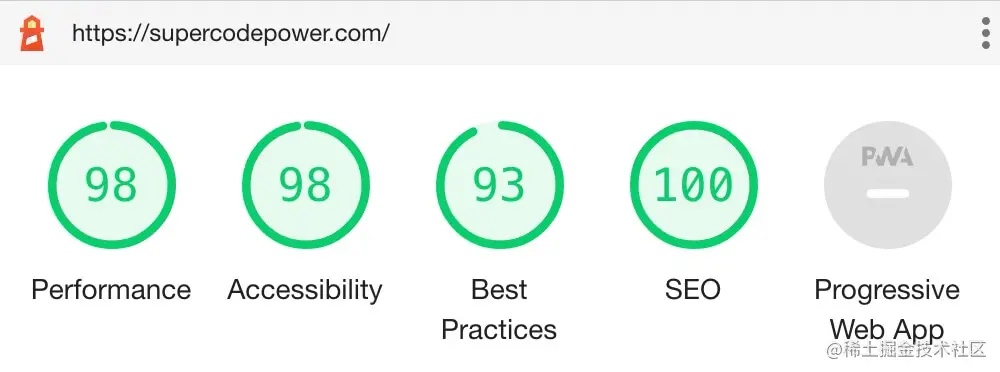
开启 CDN 加速后,另外一个意外之喜是我博客的 Lighthouse 评分都逼近满分了,不得不说 docusaurus 这个文档框架优化的真不错,CDN 真香。

总结
到此我的图片优化就告一段落了,综合下来看流量资费下降了 90%。总体来看优化的思路并不难,都是显学,收益这么大完全是因为之前从来没有优化过 ?。
后期其实也可以继续迭代,比如说把旧文章的图片链接全部换成 CDN 链接,全站 HTTP2 等。但因为优化到这里收益已经很明显了,再优化的边际效应太小了,等遇到下一次的瓶颈再优化也不迟。
如果你喜欢我的文章,希望点赞? 收藏 ? 评论 ? 三连支持一下,谢谢你,这对我真的很重要!
欢迎大家关注我的微信公众号:卤蛋实验室,目前专注前端技术,对图形学也有一些微小研究。
原文链接 ? 我是如何把个人网站的图片服务资费降低 90% 的:更新更及时,阅读体验更佳




