
node本地启服务的完美操作,既能引入 css 文件进行样式修改,又可以引入 js 进行相关 dom 操作,堪称完美。样式和可扩展性要优于 使用http-server开启一个本地服务器 这篇文章中的方法。
因为需要局域网内和小伙伴共享文件,所以要启一个服务,本地运行先要安装有node环境,node的安装需要小伙伴另行百度,本教程默认电脑已经安装了 node 环境。
先上代码(下面是全部代码,代码不用看,直接复制粘贴就可用):
文件命名为 file\_server.js(必须是js文件,名称随意)
"use strict";
//静态文件服务器
//加载所需要的模块
var http = require('http');
var url = require('url');
var fs = require('fs');
var path = require('path');
var cp = require('child_process');
var fw = 0;
//创建服务
var httpServer = http.createServer(processRequest);
var port = 8081;
//指定一个监听的接口
httpServer.listen(port, function() {
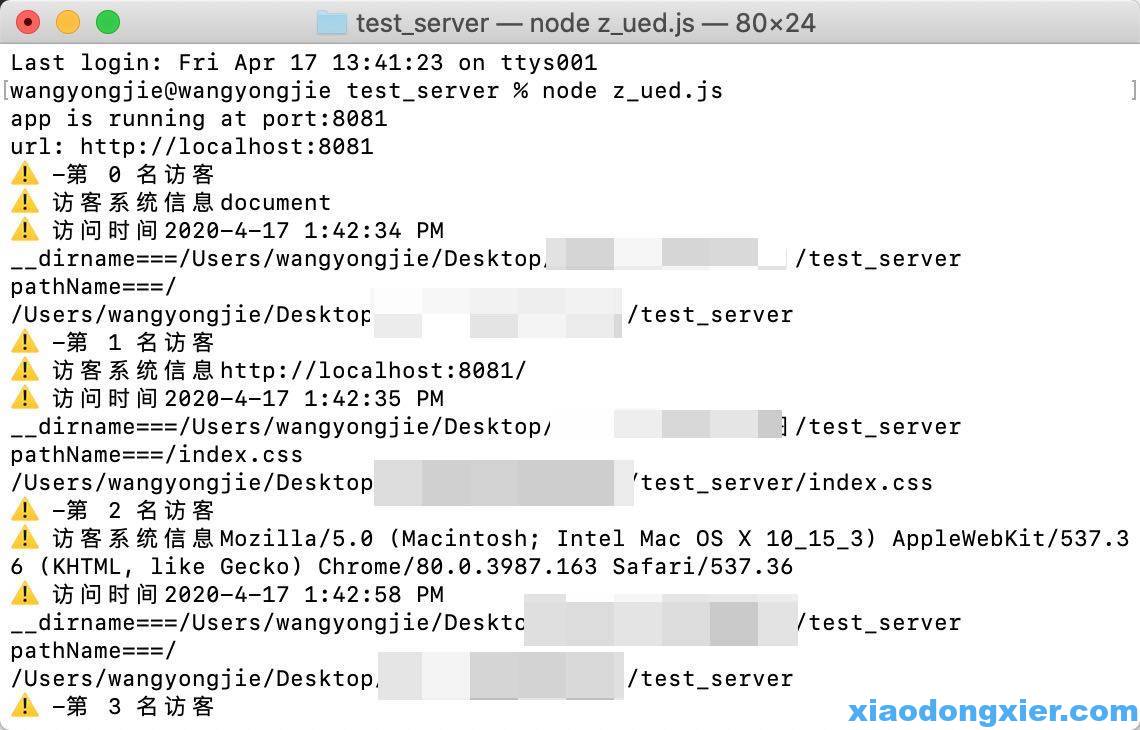
console.log(`app is running at port:${port}`);
console.log(`url: http://localhost:${port}`);
cp.exec(`explorer http://localhost:${port}`, function () {
});
});
//响应请求的函数
function processRequest (request, response) {
console.log("⚠️ -第 " + fw++ +" 名访客")
console.log("⚠️ 访客系统信息" + request.rawHeaders[9])
var now = new Date();
console.log("⚠️ 访问时间" + now.toLocaleDateString() + " " + now.toLocaleTimeString())
//mime类型
var mime = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpeg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml",
"zip": "application/zip",
"ttf": "font/ttf"
};
//request里面切出标识符字符串
var requestUrl = request.url;
//url模块的parse方法 接受一个字符串,返回一个url对象,切出来路径
var pathName = url.parse(requestUrl).pathname;
//对路径解码,防止中文乱码
var pathName = decodeURI(pathName);
//解决301重定向问题,如果pathname没以/结尾,并且没有扩展名
if (!pathName.endsWith('/') && path.extname(pathName) === '') {
pathName += '/';
var redirect = "http://" + request.headers.host + pathName;
response.writeHead(301, {
location: redirect
});
//response.end方法用来回应完成后关闭本次对话,也可以写入HTTP回应的具体内容。
response.end();
}
//获取资源文件的绝对路径
var filePath = path.resolve(__dirname + pathName);
console.log("__dirname==="+__dirname);
console.log("pathName==="+pathName);
console.log(filePath);
//获取对应文件的文档类型
//我们通过path.extname来获取文件的后缀名。由于extname返回值包含”.”,所以通过slice方法来剔除掉”.”,
//对于没有后缀名的文件,我们一律认为是unknown。
var ext = path.extname(pathName);
ext = ext ? ext.slice(1) : 'unknown';
//未知的类型一律用"text/plain"类型
var contentType = mime[ext] || "text/plain";
fs.stat(filePath, (err, stats) => {
if (err) {
response.writeHead(404, { "content-type": "text/html" });
response.end("<h1>访问的文件不存在</h1>");
}
//没出错 并且文件存在
if (!err && stats.isFile()) {
readFile(filePath, contentType);
}
//如果路径是目录
if (!err && stats.isDirectory()) {
var html = "<head><meta charset = 'utf-8'/><title>小东西儿共享</title><link rel='shortcut icon' href='http://oss.xiaodongxier.com/blog/image/logo.png' type='image/x-icon'></head><link rel='stylesheet' href='http://本地ip:8081/index.css'><script src='https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js'></script><script src='http://本地ip/index.js'></script><body><ol>";
//读取该路径下文件
fs.readdir(filePath, (err, files) => {
if (err) {
console.log("读取路径失败!");
} else {
//做成一个链接表,方便用户访问
var flag = false;
for (var file of files) {
//如果在目录下找到index.html,直接读取这个文件
if (file === "index.html") {
readFile(filePath + (filePath[filePath.length-1]=='/' ? '' : '/') + 'index.html', "text/html");
flag = true;
break;
};
html += `<li><a href='${file}'>${file}</a></li>`;
}
if(!flag) {
html += '</ol></body>';
response.writeHead(200, { "content-type": "text/html" });
response.end(html);
}
}
});
}
//读取文件的函数
function readFile(filePath, contentType){
response.writeHead(200, { "content-type": contentType });
//建立流对象,读文件
var stream = fs.createReadStream(filePath);
//错误处理
stream.on('error', function() {
response.writeHead(500, { "content-type": contentType });
response.end("<h1>500 Server Error</h1>");
});
//读取文件
stream.pipe(response);
}
});
}
如果需要引入 css ,javascript 文件进行自定义修改,只需在 file_server.js 同级目录下新建 index.css 和 index.js 文件即可( 记得把 97 行代码中 ip 改成本地 ip,否则外链的 css 和 js 文件会引入失败 )。
文件命名 index.css
/* 此处写 css */
* {padding:0;margin:0;}
文件命名 index.js
// 此处写 javascript
alert("运行成功")
具体操作:把file_server.js文件放入电脑上想要作为服务器的文件夹内,然后cmd启动命令提示符窗口,cd到该文件夹下(安装有git bash的小伙伴可直接在该文件夹运行git bash here,git和cmd环境都可以起来这个服务),然后运行"node file_server.js",好啦!这个时候你的浏览器应该会自动打开你的“ http://localhost:8081/”,如果你的文件夹下面有index.html文件,那么浏览器窗口会自动运行这个html文件,如果没有,浏览器窗口会自动列出你在这个文件夹下面的所有文件。这时候服务已经起来了,怎么在另一台电脑上访问你的文件呢?不要急,你需要把浏览器网址的localhost更改为你本地的ip(做法是另起一个cmd命令提示符窗口,运行ipconfig,找到ipv4,拿这个替换浏览器的localhost,mac好像是运行 ipconfig)。最终得到的网址是类似这样子的 http://10.101.12.120:8081/,拿这个网址,在另一台电脑上访问你的服务器就没问题了!(前提是在同一个网段!!!)
还有一个问题就是进行访问的时候,可以访问到文件夹中file\_server.js 文件,如果限制某些文件的访问,可以在外链的 index.js 中写入一下代码(已经引入了 jQuery 文件,支持 jQuery 语法)
$(document).ready(function () {
var lidon = $("ol li");
for (var i = 0; i < lidon.length; i++) {
if( lidon.eq(i).children("a").attr("href") == ".DS_Store" || // mac 电脑会生成的文件
lidon.eq(i).children("a").attr("href") == "index.css" || // 外链样式文件
lidon.eq(i).children("a").attr("href") == "index.js" || // 外链 js 文件
lidon.eq(i).children("a").attr("href") == "server.js" // 启动服务文件(file\_server.js)
) {
lidon.eq(i).hide()
}
}
console.log("服务启动成功,xiaodongxier.com")
})
⚠️注意事项:文件目录名称不能包含汉字,否则会报错




